今回は記事一覧ページ、カテゴリ一覧ページにサムネイルを追加する方法についての備忘録です。
変更前は以下のような見た目です。
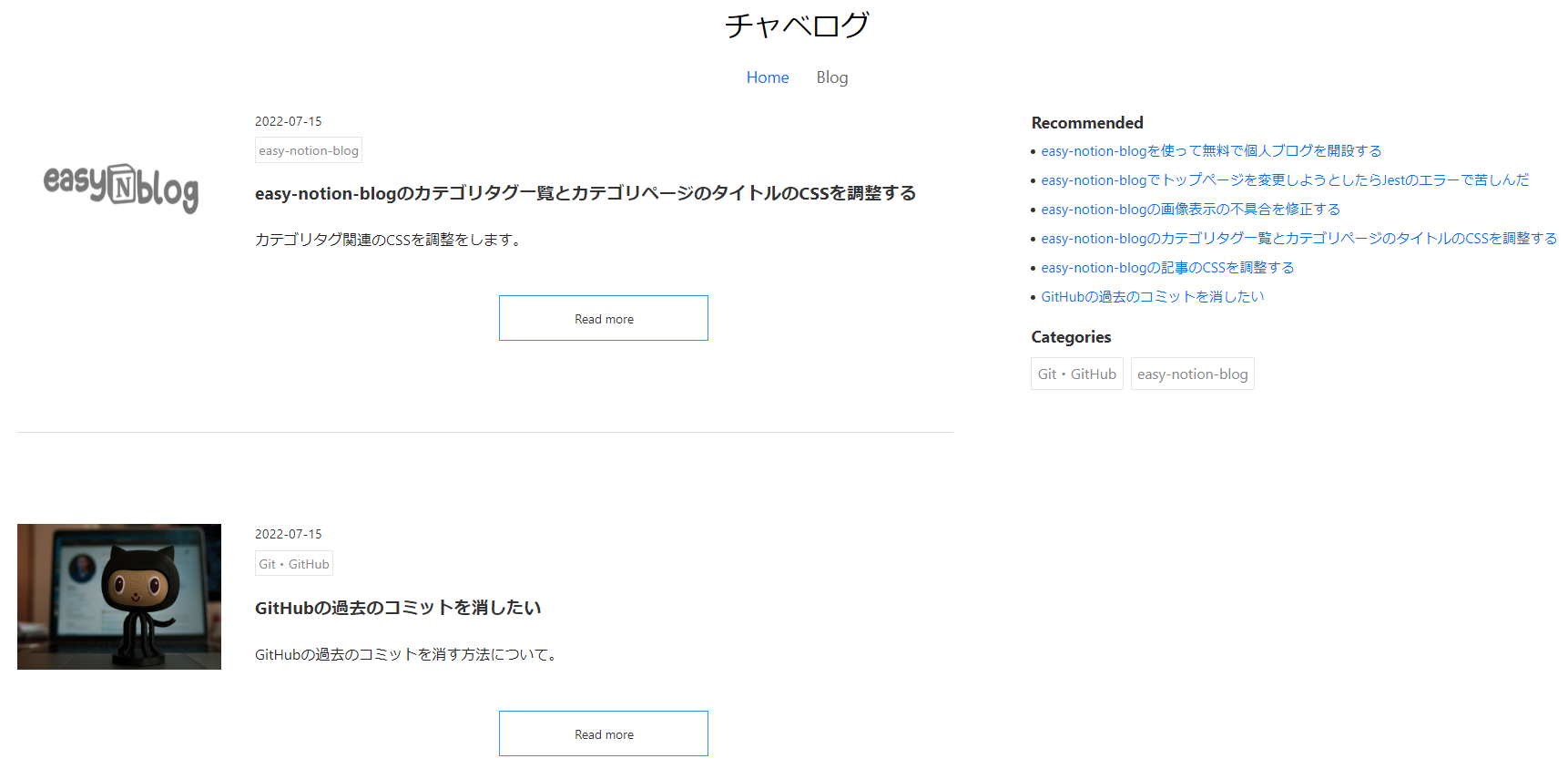
変更後は以下のような見た目になります。
記事一覧ページにサムネイルを追加する
追加する画像は、NotionのデータベースのOGImageを使用します。
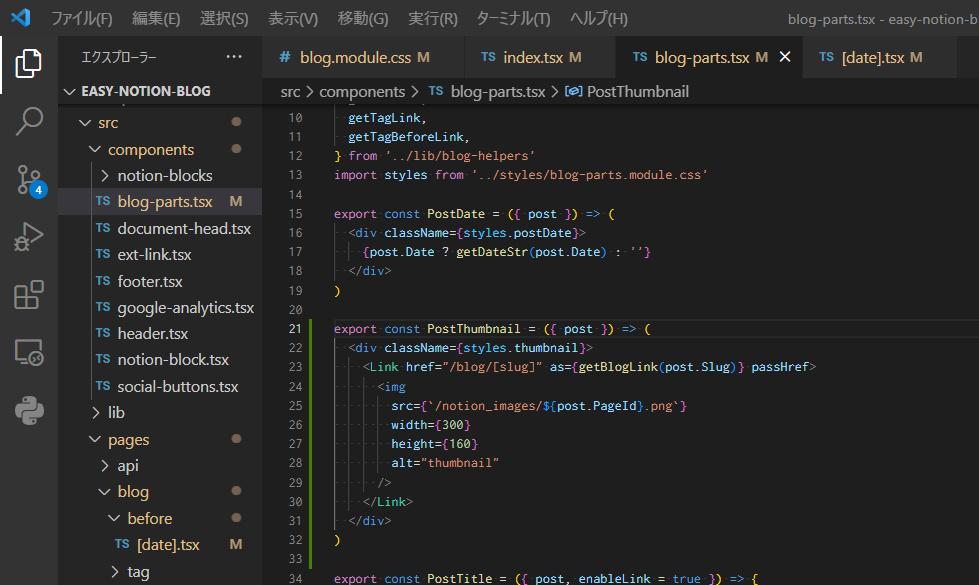
まずは、サムネイルを追加するための関数をsrc\components\blog-parts.tsxに追加します。
export const PostThumbnail = ({ post }) => (
<div className={styles.thumbnail}>
<Link href="/blog/[slug]" as={getBlogLink(post.Slug)} passHref>
<img
src={`/notion_images/${post.PageId}.png`}
width={300}
height={160}
alt="thumbnail"
/>
</Link>
</div>
)追加する場所は以下です。
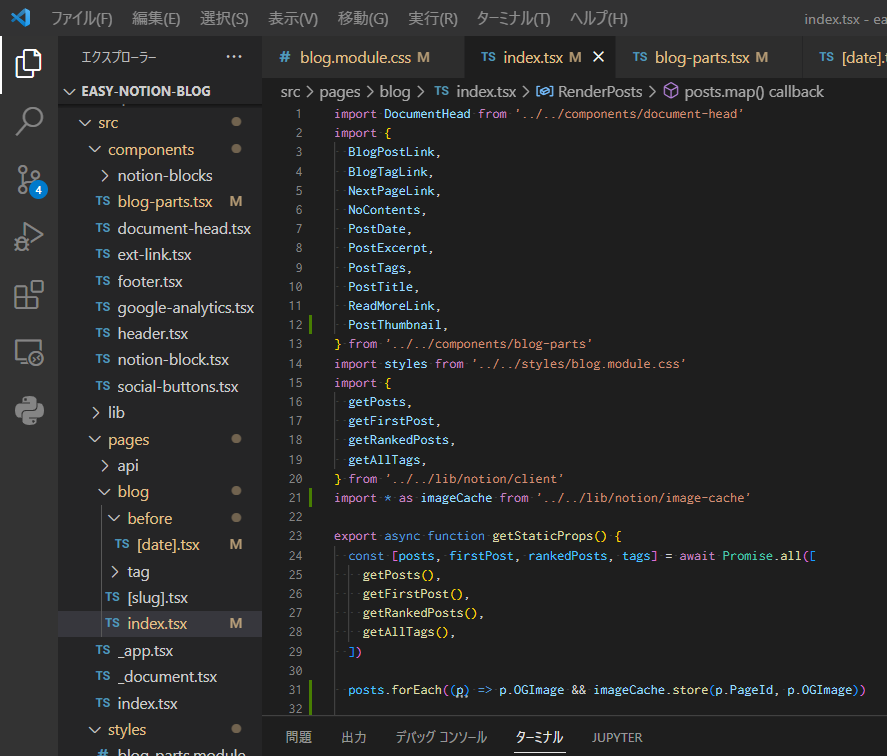
続いて、記事一覧ページsrc\pages\blog\index.tsxに以下を追加します。
import {
BlogPostLink,
BlogTagLink,
NextPageLink,
NoContents,
PostDate,
PostExcerpt,
PostTags,
PostTitle,
PostsNotFound,
ReadMoreLink,
PostThumbnail, /*この行を追加*/
} from '../../../components/blog-parts'
import styles from '../../../styles/blog.module.css'
import * as imageCache from '../../../lib/notion/image-cache' /*この行を追加*/posts.forEach((p) => p.OGImage && imageCache.store(p.PageId, p.OGImage)){posts.map((post) => {
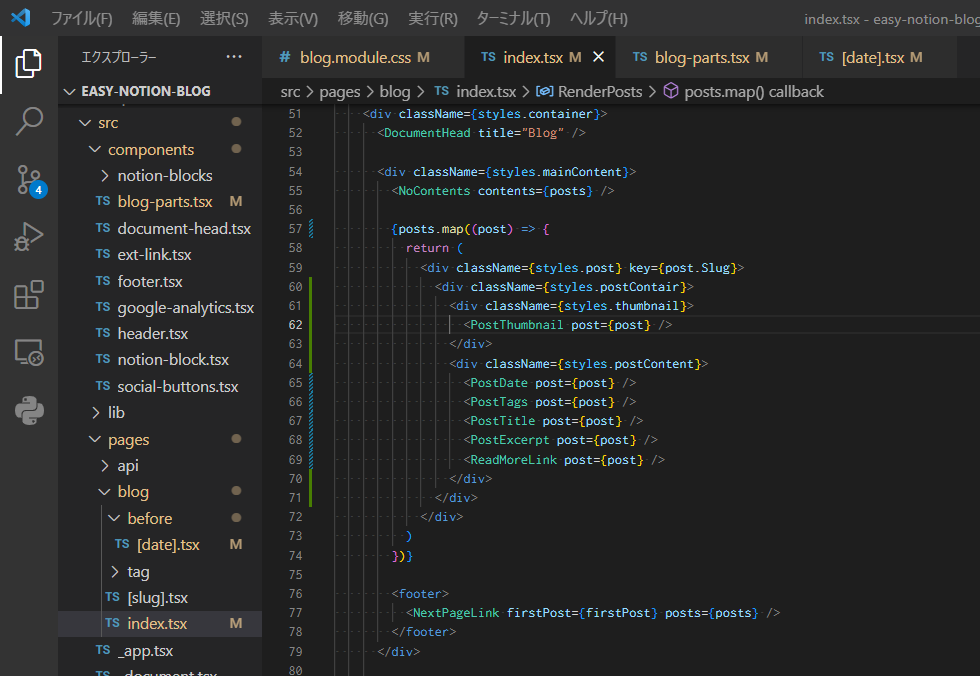
return (
<div className={styles.post} key={post.Slug}>
<div className={styles.postContair}>
<div className={styles.thumbnail}>
<PostThumbnail post={post} />
</div>
<div className={styles.postContent}>
<PostDate post={post} />
<PostTags post={post} />
<PostTitle post={post} />
<PostExcerpt post={post} />
<ReadMoreLink post={post} />
</div>
</div>
</div>
)
})}追加する場所は以下です。
これで記事一覧ページにサムネイルが追加されます。
しかし、レイアウトが整っていないので、CSSで調整します。
サムネイルをCSSで調整する
src\styles\blog.module.cssに以下を追加します。
.post {
margin: 0 auto 100px; /*ここは変更*/
}
/*以下は追加*/
.postContair{
display: flex;
flex-direction: row;
gap: 4vh;
padding-bottom: 100px;;
border-bottom: 1px solid #ddd;
}
.thumbnail{
width:300px;
cursor: pointer;
}
.postContent{
width:100%;
}
@media (max-width: 1280px) {
.postContair {
flex-direction: column;
}
.thumbnail{
width:100%;
text-align: center;
}
}
フッターのborderとpaddingは削除します。
.mainContent footer {
margin: 0 auto;
}これでサムネイルの見た目を整えることができました。
その他のページにもサムネイルを追加する
上記で記事一覧ページにサムネイルを追加することができましたが、ページ数が増えた時に表示される2ページ目以降にもサムネイルを追加するためには別途、追加する必要があります。
また、各カテゴリページ、カテゴリページの2ページ目以降についても同様です。
ただし、追加する内容、追加する場所はsrc\pages\blog\index.tsxと全く同じです。
src\pages\blog\index.tsxに追加した内容を下記のページにも追加してください。
-
src\pages\blog\before\[date].tsx -
src\pages\blog\tag\[tag].tsx -
src\pages\blog\tag\[tag]\before\[date].tsx
終わりに
今回、無事想定通りに画像を追加することができました。
追加はできましたが、内容を完全に把握できてはいません。
追加する際には、easy-notion-blogの先駆者であるhoromi(@mineral_30)さんのリポジトリを参考にさせていただきました。
後々気づきましたが、horomiさんのブログに今回の追加に関して参考になる記事が掲載されていました。
より詳しく知りたい場合は、以下の記事と開発者のおとよさんのプルリクエスト(horomiさんの記事に詳細説明有り)を参考にしてみてください。
以上、ありがとうございました!
 チャべログ
チャべログ








【Notion AI の要約】 このページは、Notionを使用してブログを作成する方法についての記事です。記事一覧ページにサムネイル(画像)を追加する方法について詳しく説明しています。また、各ページにサムネイルを追加する方法も解説しています。 【記事の文字数】1115 文字