今回はeasy-notion-blogのカテゴリタグ関連のCSSを調整します。
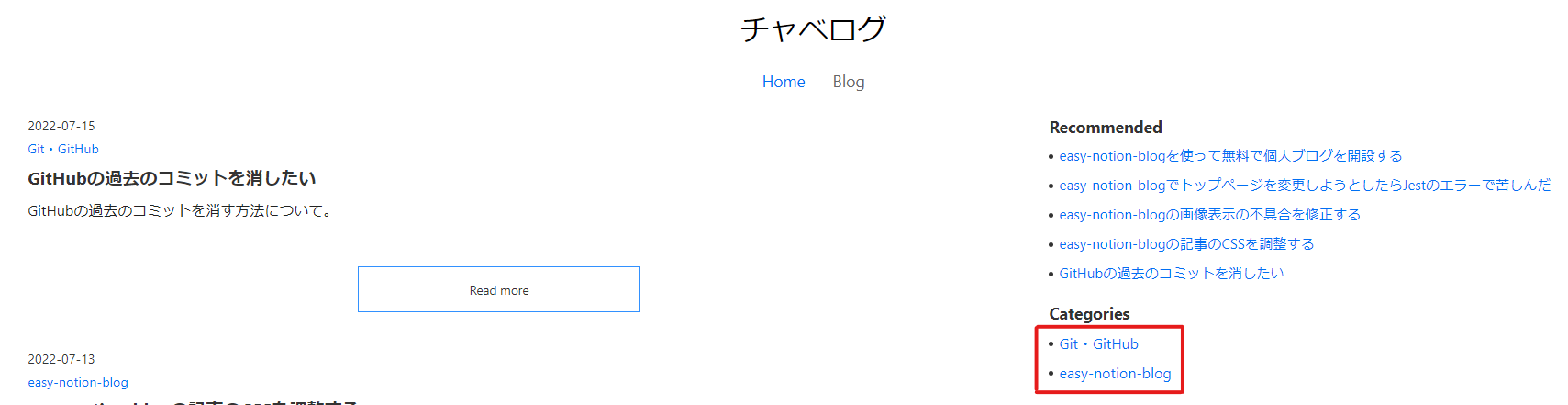
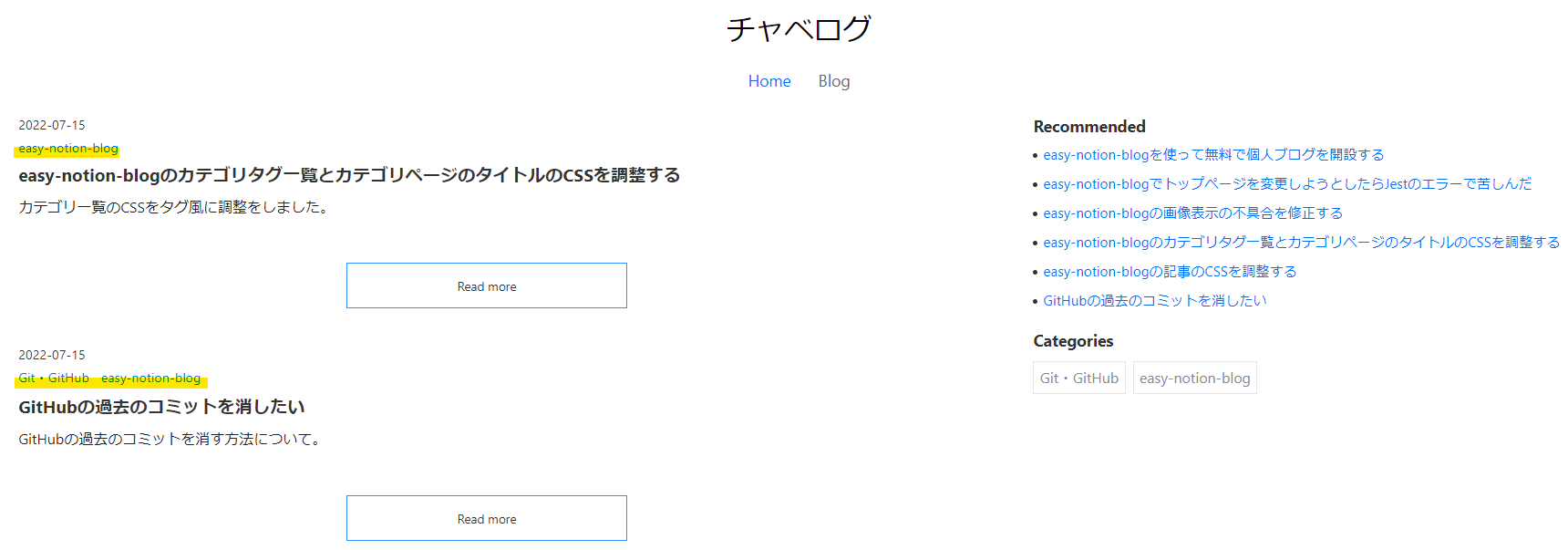
カテゴリ一覧
変更前
.blogTagLink ul {
list-style-type: none;
padding: 0;
margin-top: 0.3rem;
}
.blogTagLink ul li {
position: relative;
font-size: 1rem;
padding: 0.4rem 0;
padding-left: 0.7rem;
line-height: 1.2rem;
}
.blogTagLink ul li:before {
border-radius: 50%;
width: 5px;
height: 5px;
display: block;
position: absolute;
left: 0;
top: 0.9rem;
content: '';
background: #333;
}src\styles\blog-parts.module.css
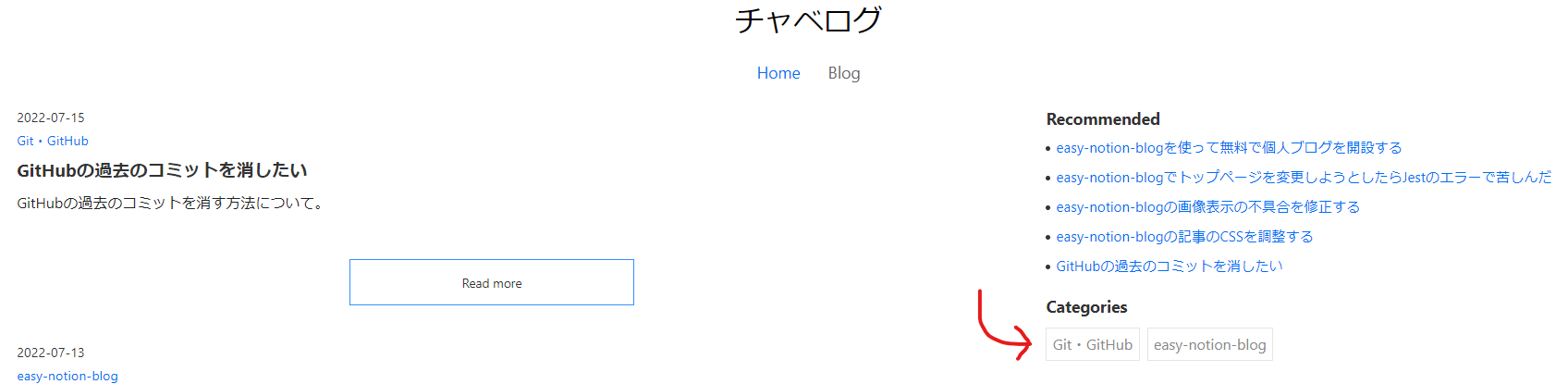
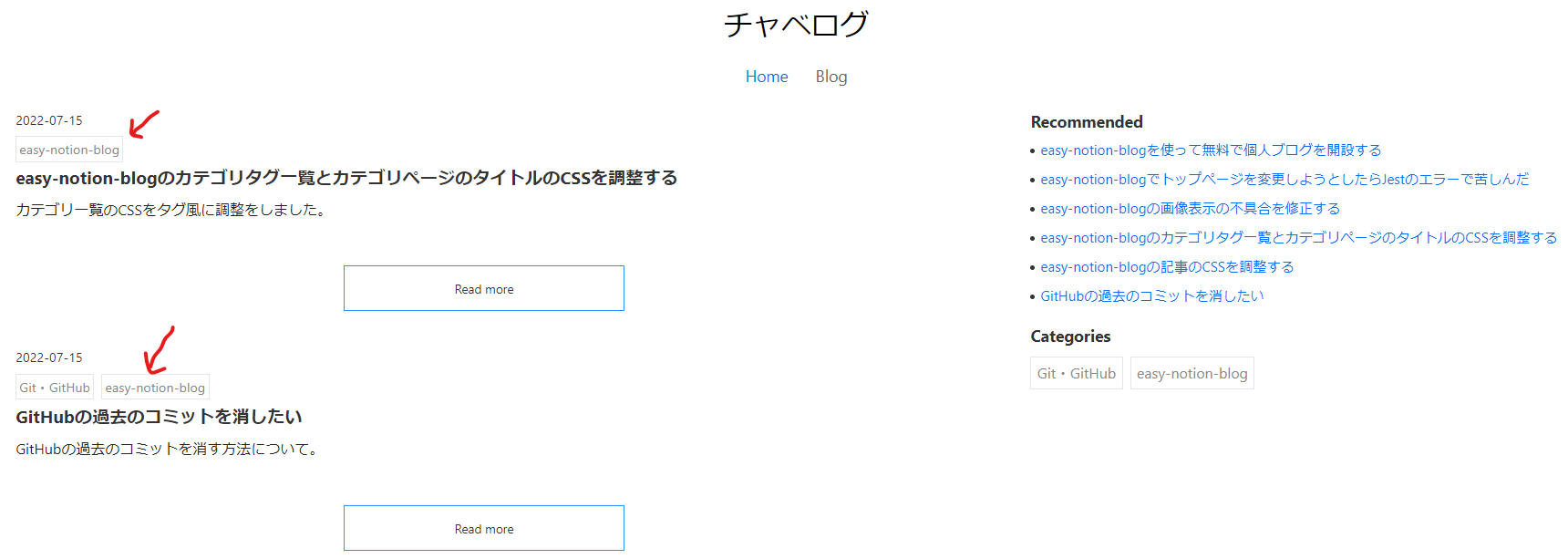
変更後
noteのタグを参考にしました。
.blogTagLink ul {
list-style-type: none;
padding: 0;
}
.blogTagLink ul li {
display: inline-block;
margin: 0 0em 1em 0;
}
.blogTagLink a {
border: 1px solid #e6e6e6;
padding: 0.4em;
margin: 0 0.5em 0em 0;
color:#888;
}
.blogTagLink a:hover {
border: 1px solid #a8abb1;
}src\styles\blog-parts.module.css
各記事のカテゴリタグ
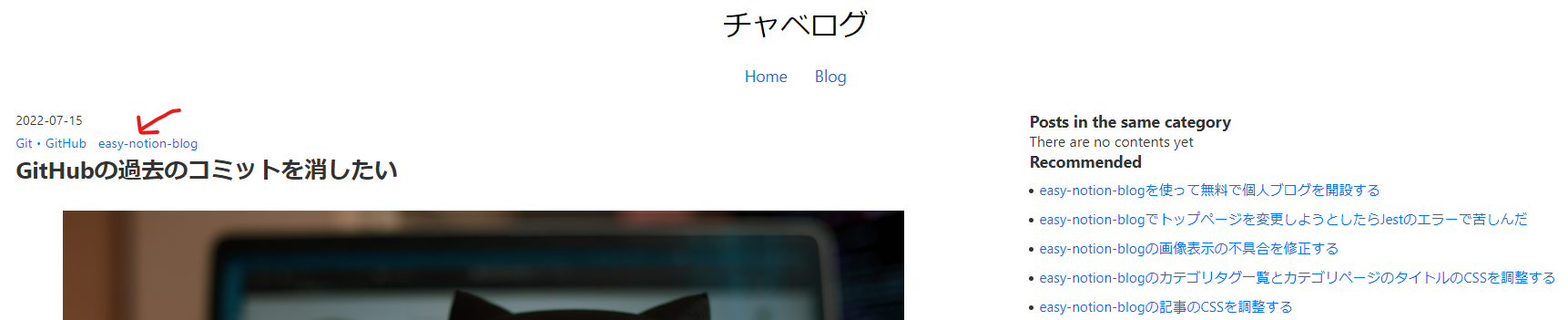
変更前
この変更で2か所変わります。
.postTags {
font-size: 0.9rem;
}
.postTags a {
padding-right: 0.8rem;
}src\styles\blog-parts.module.css
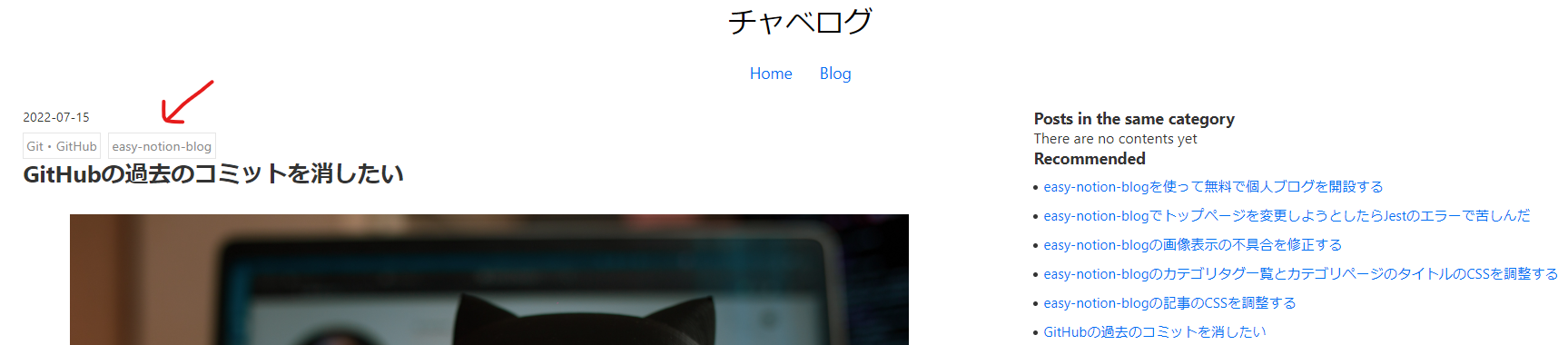
変更後
.postTags {
font-size: 0.9rem;
margin-top: 0.5rem;
}
.postTags a {
border: 1px solid #e6e6e6;
padding: 0.2rem;
margin: 0 0.5rem 0rem 0;
color:#888;
}
.postTags a:hover {
border: 1px solid #a8abb1;
}src\styles\blog-parts.module.css
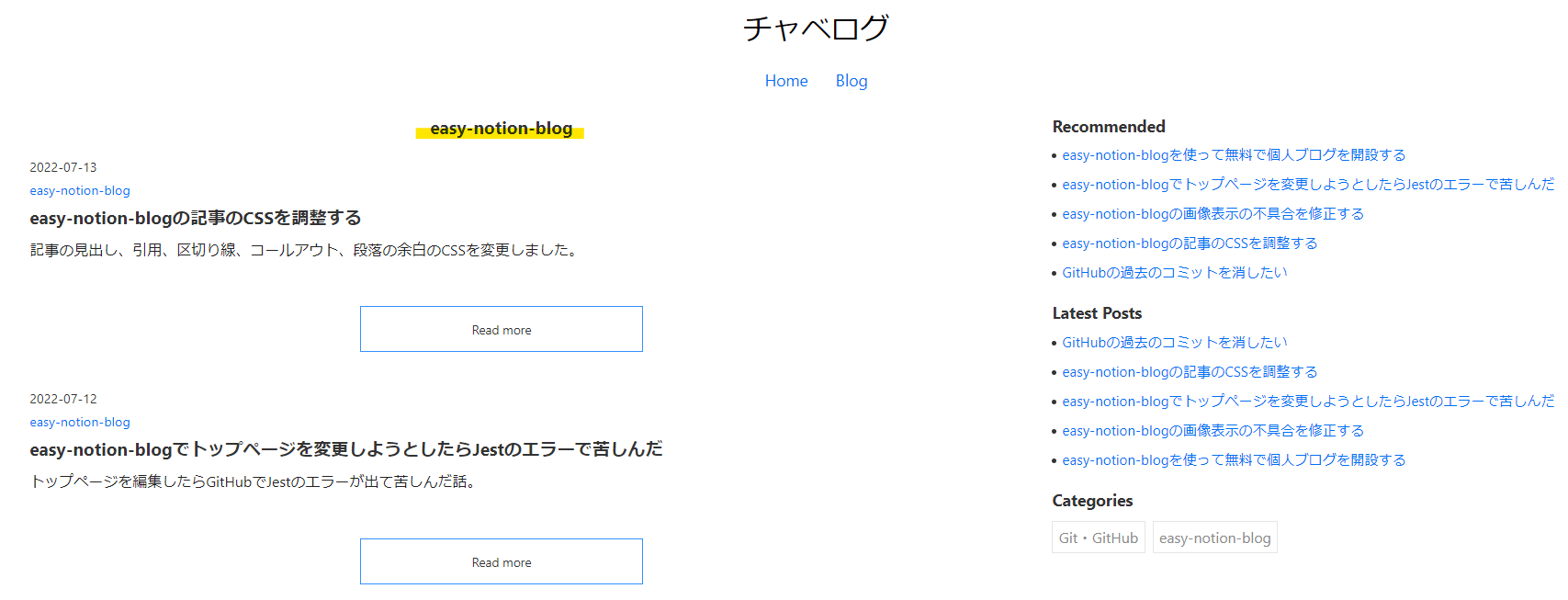
カテゴリ別の記事一覧ページのタイトル
変更前
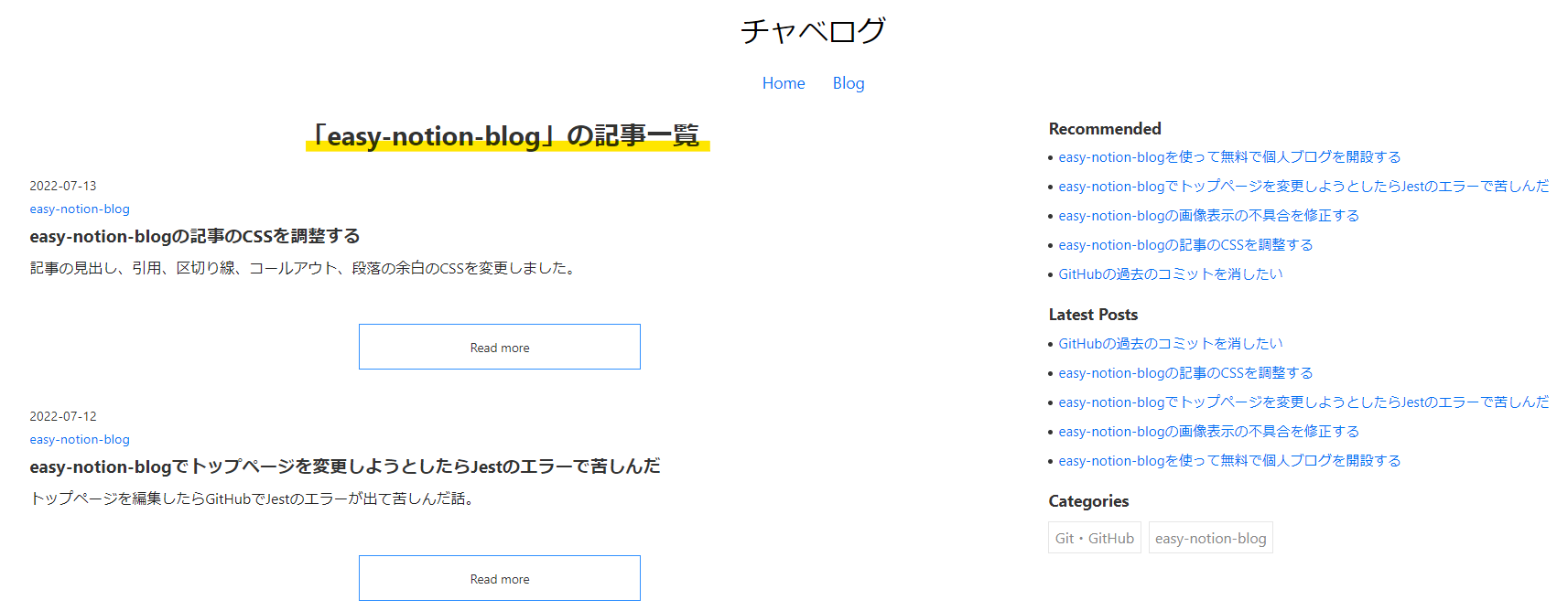
変更後
カテゴリ名を「」で囲んでカテゴリ名の後ろにの記事一覧を追加しました。
CSSに以下を追加します。
.mainContent h2 {
font-size: 1.8rem;
}
.mainContent h2::before {
content:"「";
}
.mainContent h2::after {
content:"」の記事一覧";
}src\styles\blog.module.css
終わりに
今回はCSSのみで簡単に変更できました。
そろそろ機能追加にチャレンジしたいと思います。
以上、ありがとうございました!!
 チャべログ
チャべログ









【Notion AI の要約】 この記事は、easy-notion-blogのカテゴリタグ関連のCSS調整について紹介しています。カテゴリ一覧や各記事のカテゴリタグ、カテゴリ別の記事一覧ページのタイトルについて変更した内容が詳しく説明されています。CSSのみで変更できる簡単な方法が紹介されています。 【記事の文字数】338 文字