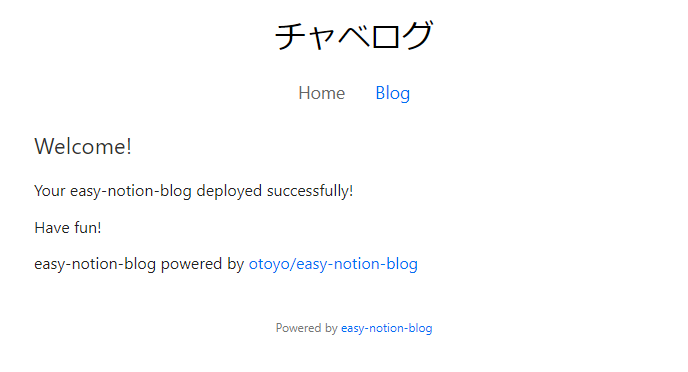
easy-notion-blogのデフォルトのトップページは以下のようになっています。。。
※サイトタイトルだけはすでに変更しています。
サイトタイトルの変更方法は公式のREADMEに書いています。
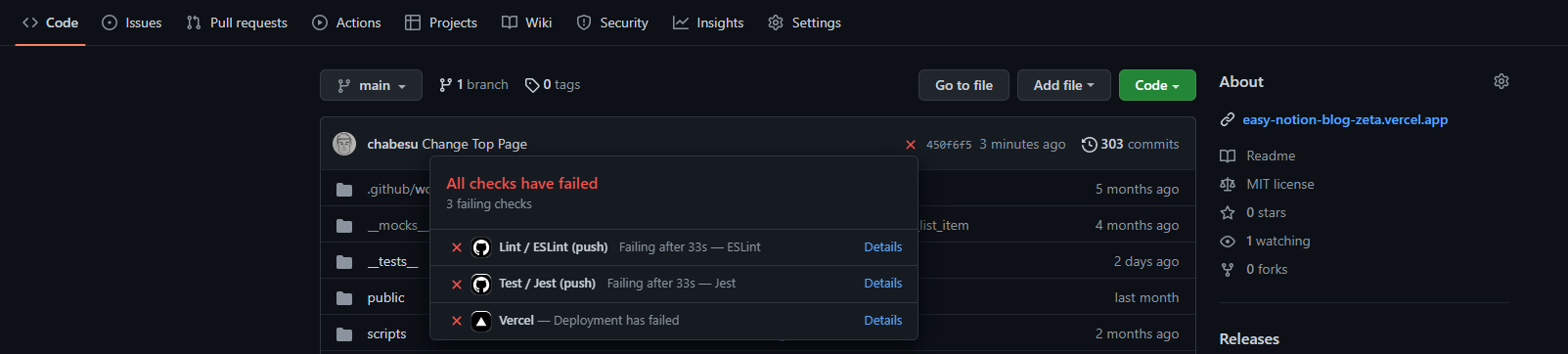
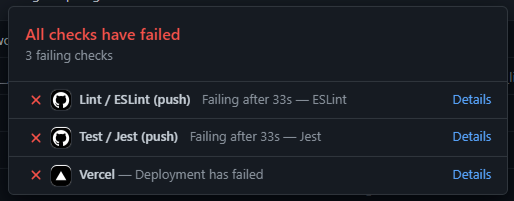
トップページを変更したところ、GitHubで以下のようにエラーが出ました。
今回はこのエラーの解決方法について書いています。
変更した内容
上記のエラーが出た時の変更内容は以下です。
トップページの内容を変えるためにhtmlを変えました。
src\pages\index.tsx
import DocumentHead from '../components/document-head'
import ExtLink from '../components/ext-link'
import styles from '../styles/page.module.css'
const RenderPage = () => (
<div className={styles.container}>
<DocumentHead />
<div>
<h2>Welcome!</h2>
<p>Your easy-notion-blog deployed successfully!</p>
<p>Have fun!</p>
<p>
easy-notion-blog powered by{' '}
<ExtLink href="https://github.com/otoyo/easy-notion-blog">
otoyo/easy-notion-blog
</ExtLink>
</p>
</div>
</div>
)
export default RenderPageimport DocumentHead from '../components/document-head'
import ExtLink from '../components/ext-link'
import styles from '../styles/page.module.css'
const RenderPage = () => (
<div className={styles.container}>
<DocumentHead />
<div>
<h2>About</h2>
<p>easy-notion-blogのこと、プログラミングのメモを書いていきます。</p>
<h2>Profile</h2>
<p>1989年生まれ、兵庫在住(徳島出身)のエンジニアです。</p>
<p>エンジニアと言っても、機械系のエンジニアでソフトウェアは素人です。</p>
<p>仕事ではデータ処理(自社製品開発の実験データ)にPython使ったり、自部門のポータルサイトの運営とかやってます。</p>
<p>上記の背景もあり、プログラミングに興味津々です。</p>
<p>詳しいプロフィールはTwitter<a href="https://twitter.com/ChabesuB" target="_blank">@ChabesuB</a>に貼ってます。</p>
<h2>Link</h2>
<p>文章をわかりやすく、正しく書くのは苦手ですが、書くのは好きみたいです。</p>
<ul>
<li><a href="https://zatsugaku-engineer.com/" target="_blank" rel="noopener noreferrer">雑学エンジニアブログ</a>・・・初めてのブログ from 2021/08</li>
<li><a href="https://note.com/chabesu_blog" target="_blank" rel="noopener noreferrer">note</a>・・・Notionのこと</li>
</ul>
</div>
</div>
)
export default RenderPage1つ目のエラー:ESLint
1つ目のエラーはESLintのエラーでした。
ESLintについては以下を参考にしてください。
原因はリンクの書き方
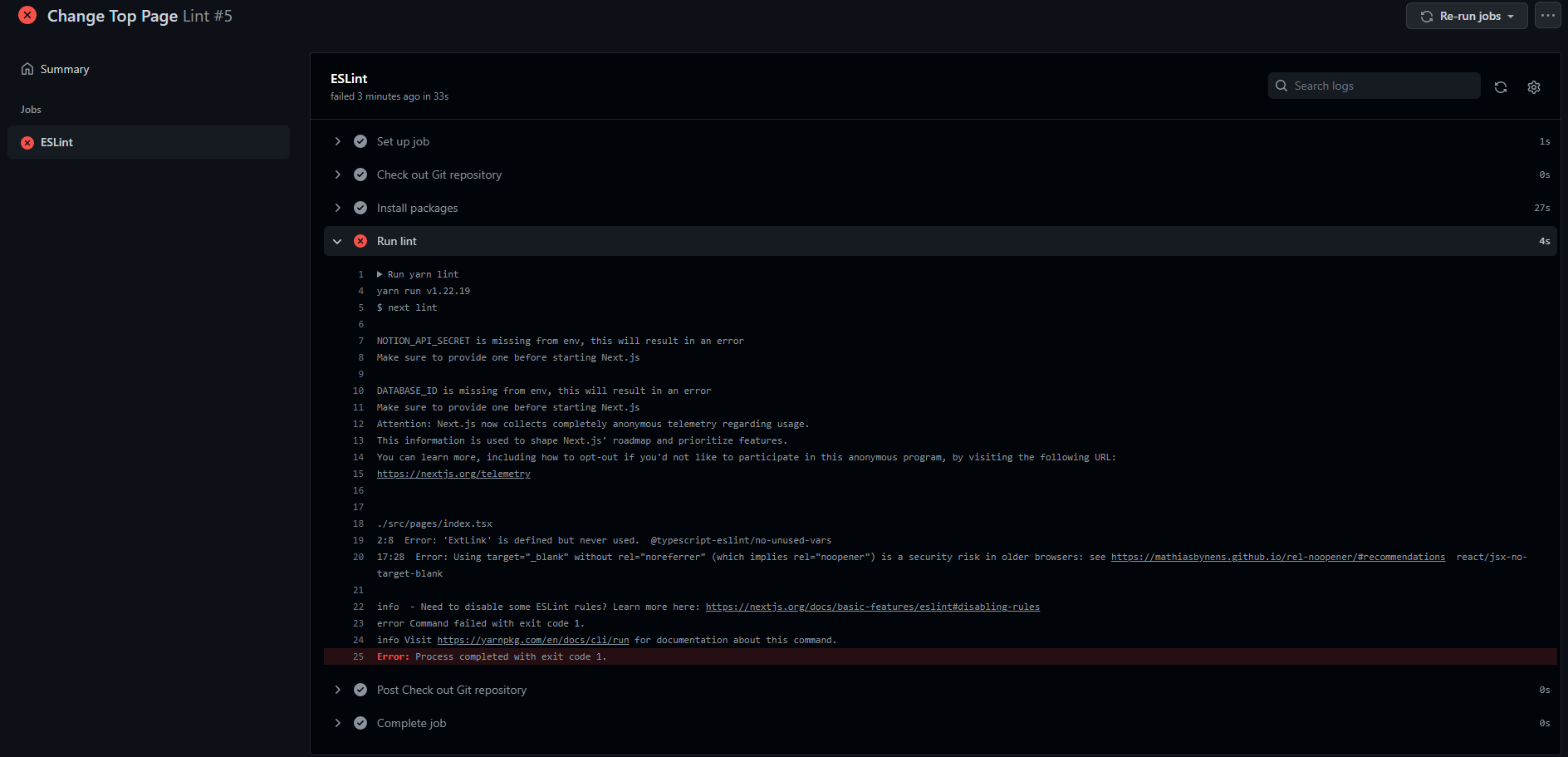
エラーを見ると以下のような記載があります。
どうやらrel="noreferrer"無しでtarget="_blank"を使うのはセキュリティのリスクがあるということみたいです。
17:28 Error: Using target="_blank" without rel="noreferrer" (which implies rel="noopener") is a security risk in older browsers: see https://mathiasbynens.github.io/rel-noopener/#recommendations react/jsx-no-target-blank
しかし自分は以下のようにrel="noreferrer"を入れていました。
<a href="https://zatsugaku-engineer.com/" target="_blank" rel="noopener noreferrer">
解決策:ExtLinkを使う
エラーの中に以下のようなエラーが含まれていました。
2:8 Error: 'ExtLink' is defined but never used.
エラーが出ている箇所を見てみると、ExtLinkがimportされているけど使われていないということになっています。
import ExtLink from '../components/ext-link'
ExtLink の定義位置に行ってみます。
src\components\ext-link.tsxに以下のようなコードがありました。
const ExtLink = props => (
<a {...props} rel="noopener" target={props.target || '_blank'} />
)
export default ExtLink
どうやらExtLinkという名前でリンクが定義されているようです。
トップページの変更前のコードをみると、リンクにはExtLinkが使われていました。
<ExtLink href="https://github.com/otoyo/easy-notion-blog">
otoyo/easy-notion-blog
</ExtLink>
リンクにExtLinkを使うことで1個目のエラーは解決。
この時点でブログには変更が反映されて表示できるようになります。
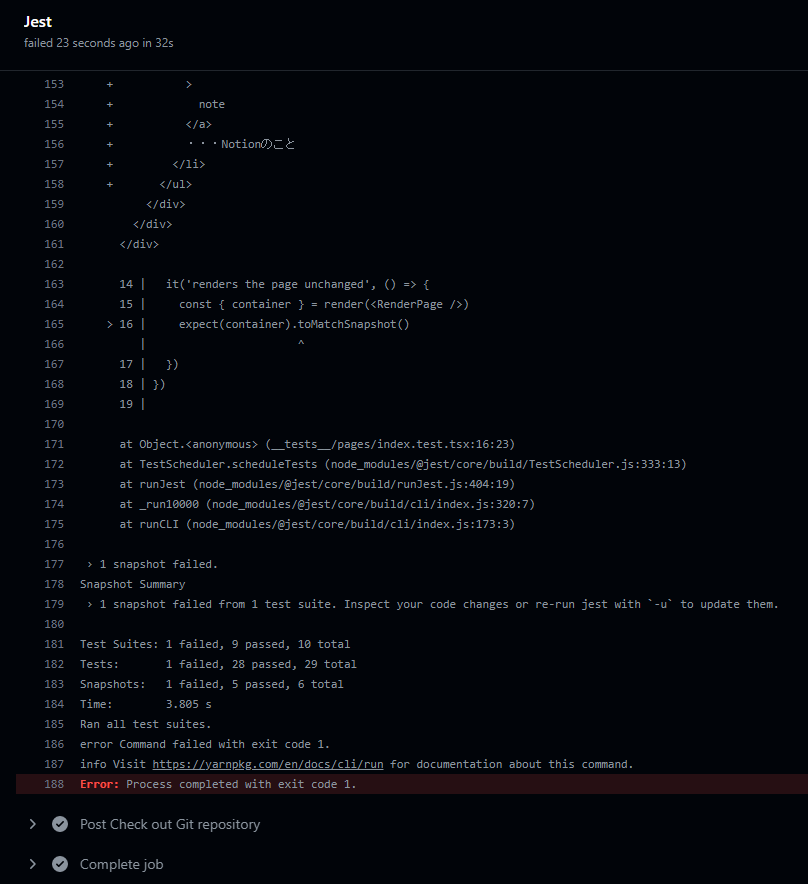
2つ目のエラー:Jest
ESLintのエラーを解決したことで、ブログには変更が反映されて表示できました。
しかしGitHubを見てみると、まだエラーが出ています。
2つ目のエラーはJestのエラーでした。
Jestについては以下を参考にしてください。
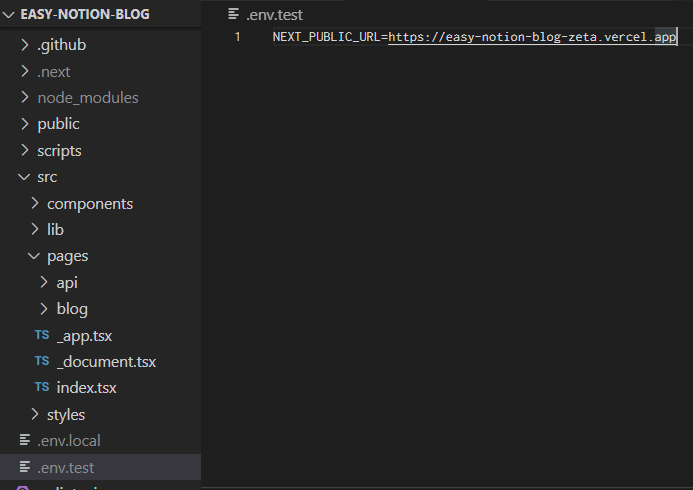
解決策:.env.testにNEXT_PUBLIC_URLを追加
結論から言うと、以下のように.env.testを追加して、その中にNEXT_PUBLIC_URL=”サイトのURL”を追加して、yarn jest --updateSnapshotを実行すると解決します。
-
.env.testを追加して、その中にNEXT_PUBLIC_URL=”サイトのURL”を追加する -
yarn jest --updateSnapshotを実行してリモートリポジトリにプッシュする
yarn jest --updateSnapshot
git add .
git commit -m "change site title"
git push -u origin mainエラーの内容
エラーが全く解決できずに困ってツイートすると、またもやおとよさんとhoromiさんが助けてくれました。
以下のスレッドにエラーの内容や解決策が詰まっています。
原因
Gitのスナップショットとは、その時点での全てのコードを記録したものというイメージです(だと解釈しています。)
エラーが出た原因は、
-
ローカルでは
NEXT_PUBLIC_URLが設定されていないスナップショット -
リモートでは
NEXT_PUBLIC_URLが設定されているスナップショット -
上記に差分があって
Jestのテストに落ちている。
ということのようです。
つまり、ローカルのNEXT_PUBLIC_URLにリモートと同じ内容を設定してやればいいということです。
NEXT_PUBLIC_URLにブログのトップページのURLを設定すればうまくいきました。
NEXT_PUBLIC_URLにブログURLを設定する
環境変数(NEXT_PUBLIC_URL)を設定するにはいくつか方法があるようです。
.env.testにNEXT_PUBLIC_URL="ブログのURL"を書いておく方法は上記で紹介しました。
別の方法として上記ツイッターの(1)export HOGE=”hote”する方法を紹介します。
自分の場合はVS Codeのターミナルを使っているので、VS Codeのターミナル上で以下を実行すればエラーが無くなりました。
export NEXT_PUBLIC_URL="https://easy-notion-blog-zeta.vercel.app"
yarn jest --updateSnapshot
git add .
git commit -m "change site title"
git push -u origin mainちなみにNEXT.jsの環境変数については、公式の以下のページがわかりやすいです。
終わりに
今回は、2日間程エラーが解決できず苦しみましたが、開発者のおとよさんのアドバイスのおかげでエラーを解決することができました。
ちなみに、自分よりもはるかに深く考察している記事がありますので、興味のある方は見てみてください!
 チャべログ
チャべログ












【Notion AI の要約】 easy-notion-blogでトップページを変更する方法についてのブログ記事です。変更した内容とエラーの解決方法について説明しています。 【記事の文字数】1996 文字