こんにちは。チャベスと言います。
Notionがとても好きで、NotionについてTwitterでつぶやいたり、自分のブログでNotionの便利な使い方やテンプレートの公開をしています。今回は、私のNotionのホーム画面について書いてみようと思います。
Notionのホーム画面について書いてみようと思ったきっかけ
私がNotionを使い始めたのは、2022年の1月です。まだまだNotion歴は浅いひよっこですが、それなりにNotionは使っていて、Notion内はかなりごちゃついてきていました。
初めはホーム画面を作っておらずサイドバーでの運用をしていて、よく使うページはお気に入りにして使っていましたが、お気に入りにページを入れすぎてお気に入り自体がごちゃつくという現象になりました(たぶん共感してくださる方は結構いると思います。)
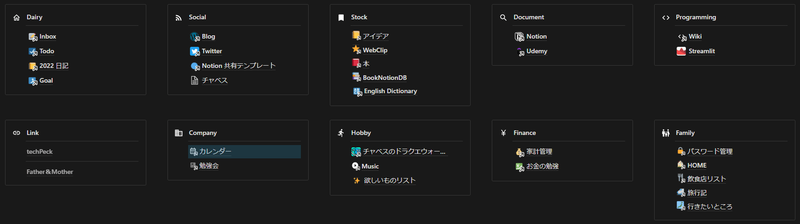
当時(2022/03 時点)のNotionのページは以下のような感じです。
そろそろNotionを整理しないと後々つらくなることは目に見えていたので、ホーム画面を作ってみようと思っていたところ、Notion アンバサダーの円谷さん(@___35d)がTwitterで #Notionホーム画面晒し というハッシュタグで自分のNotionのホーム画面を晒そうという企画をやっているのを見て、ちょうどいいタイミングだし、やってみようと思いました。
ということで、さっそくホーム画面を作って上記のハッシュタグで発信してみたところ、思いの他、多くの人からいいねやリツイートをしていただけたので、調子に乗ってこの記事を書いているという経緯です。
ホーム画面の内容について
ホーム画面の内容について簡単に紹介させていただきます。こだわったポイントとしては以下です。
- ヘッダー画像とアイコン画像はいい感じに動くgifにしたい
- 内容は基本的に各ページへのリンク集でシンプルにしたい
- ダッシュボード的な感じで定期的に見たい情報をグラフで置きたい
ヘッダー画像とアイコン画像
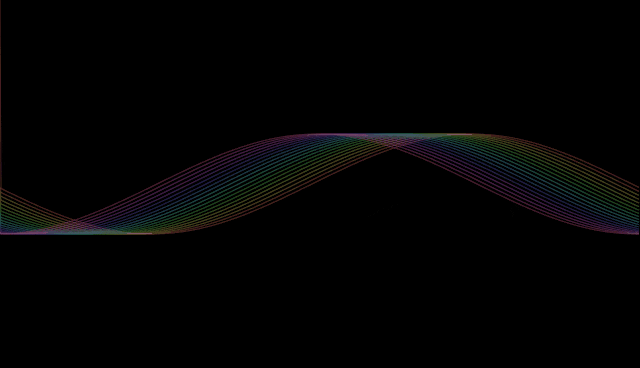
ここが一番こだわったポイントです。ヘッダー画像は動くsin波にしたいなとぼんやり思っていて、ググってみましたが自分のイメージの画像は見つかりませんでした。そんな時に会社の後輩が、p5.jsというキレイな画像をJavaScriptで作れるライブラリを触っていたので、「キレイなsin波を作って!!」とお願いして作ってもらったのが今回のヘッダー画像になります。
アイコン画像は、p5.jsの公式サイトでとてもキレイな月?の画像が公開されていたので、そちらの背景色をNotionの背景色に合わせて作り直しました。画像が重かったので、オリジナルのリンクを載せておきます。
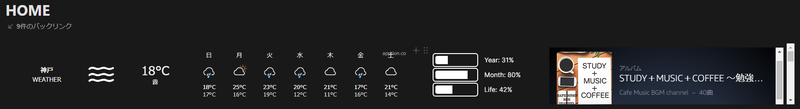
天気とライフプログレスとAmazon ミュージック
ウィジェットはそれぞれ、下記のサービスを使って埋め込んでいます。
天気とライフプログレスは、見た目を良くしたいと思って入れたところもありますが、Amazon Musicはかなり気に入っています。私は作業の時はいつもbgmを流しているのですが、Notion上でワンクリックでいつも聞いている音楽を流すことができるのでとても便利です。(※実際はNotion上に共有機能で埋め込んだ曲は途中で途切れてしまうので、アルバムにワンクリックで飛べるようにキャプションにURLをはっています。共有機能の埋め込みは見栄えだけです。。。)
各ページへのリンク集
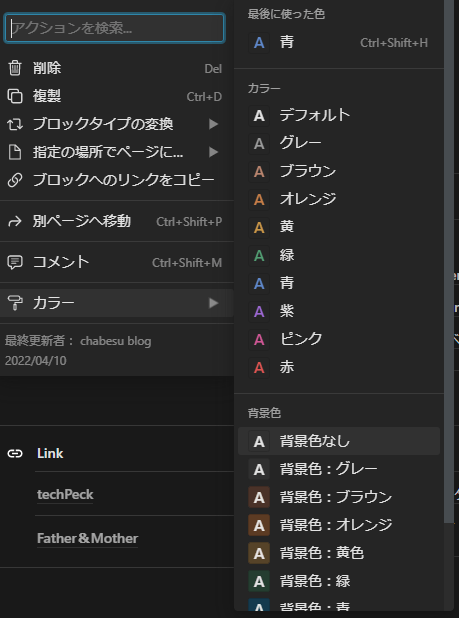
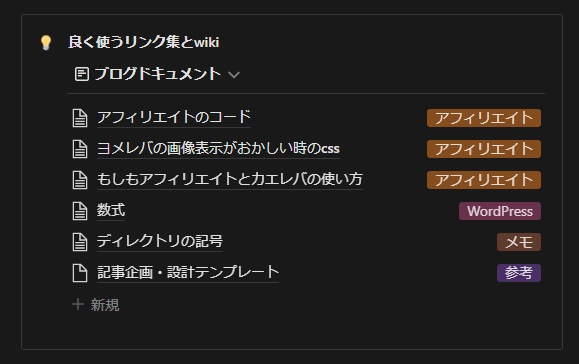
各ページへのリンク集は全てコールアウトブロックに入れる形にしました。統一感が出て、見た目がとてもきれいになりました。コールアウトブロックを背景色なしにすることで、いい感じの見た目になるのでおすすめです。
ちなみにコールアウトにはインラインのデータベースも入れることができます。データベースをコールアウトに入れるのもいい感じの見た目になって好きです。
ダッシュボード
ダッシュボードは、日々確認しておきたい情報を主にグラフで載せています。現在ホーム画面に載せているのは以下です。
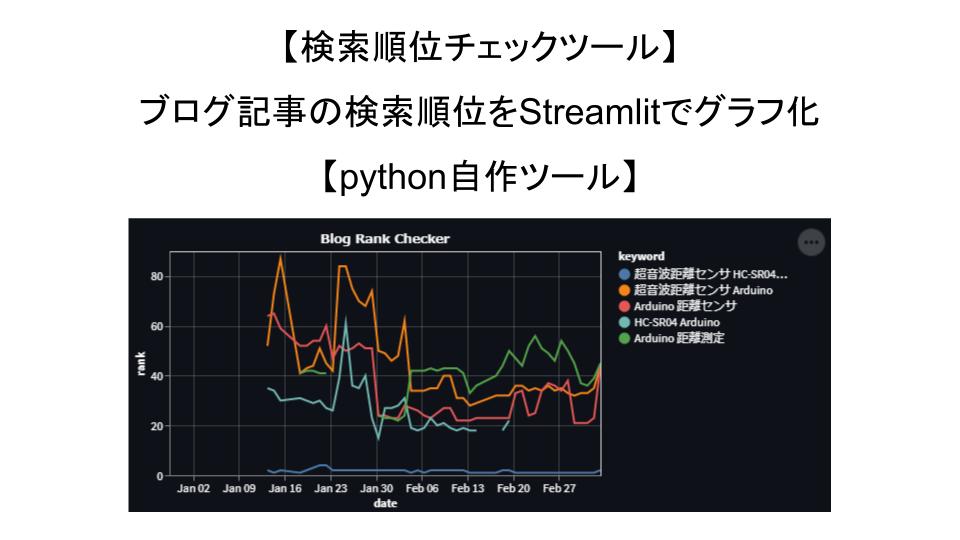
- 自分のブログ記事の検索順位
- Google Trends
- 月ごとのランニングの距離
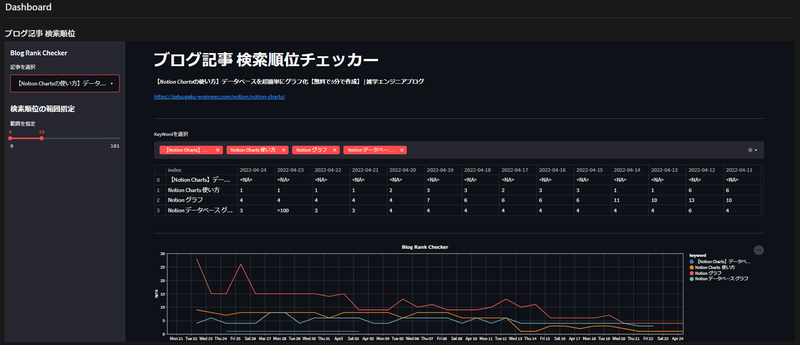
自分のブログ記事の検索順位を埋め込み
自分のブログ記事の検索順位については、Python で自作 web アプリを作成し、それを Notion に埋め込んでいます。Notion は web ページも埋め込めるので、こういうことが出来るのもうれしいところです。もし、ブログの検索順位ツールについて気になる人は以下の記事を見ていただければと思います。
Google Trendsを埋め込み
Google Trendsについては、以下のキーワードを埋め込んで見ています。
- Notion
- Sango
- WordPress
- Python
Google TrendsをNotionに埋めこんで定期的に確認してみようと思ったきっかけは、4月の初めにたまたまNotionで調べてみると、「Notion 新生活」というキーワードが急上昇しており、1週間後に見てみるとそのワードが無くなっていたことで興味を持ちました。定期的にチェックしていると、何か面白い変化が見つかるかもしれないと思って見ていますが、今のところ特に面白い変化は見つけられていません。笑
ちなみに Google Trends は Apption を使えば Notion に埋め込めます。
(もし無料枠が埋まっていれば、CodePen や CodeSandbox を使うという手段もあります。)
月ごとのランニングの距離
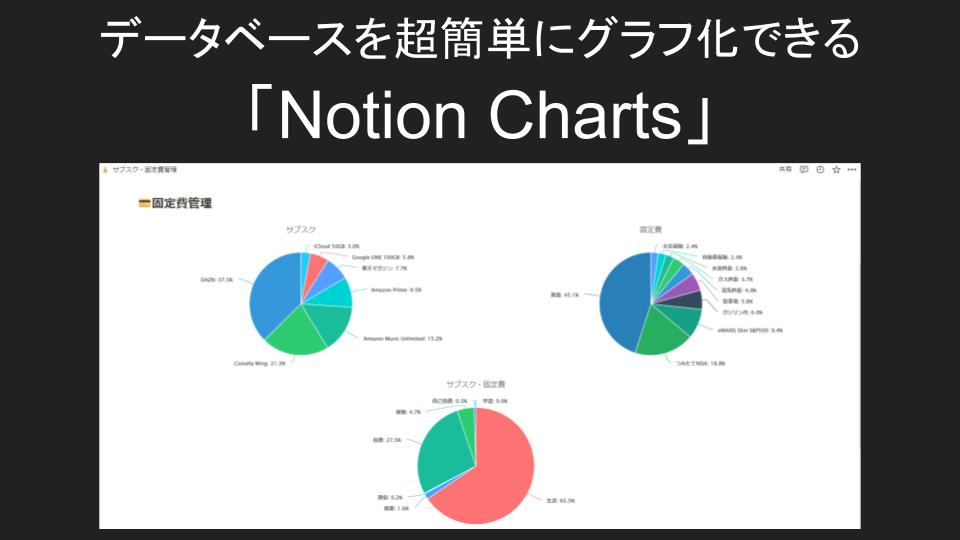
私は毎日ランニングをしているので、ランニングの距離を確認するためにグラフを埋め込んでいます。ランニングの距離は毎日書いているNotionの日記データベースに入れており、それを「Notion Charts」というサードパーティーのサービスを使ってグラフ化しています。データベースを更新すればグラフも自動で更新されるので、とても便利です。
ホーム画面を作って良かったところ
ホーム画面を作って良かったと思うところは主に以下の2点です。
- 深い階層のページにも直接移動しやすくなった
- Notionを使うのがより楽しくなった
一つ目は、深い階層のページに移動しやすくなった点です。今までは、2階層目や3階層目でよく使うページはサイドバーのお気に入りから移動していましたが、お気に入りが増えすぎて結局ページが見つかりにくくなっていました。
ホーム画面を作ることで、自分が使いやすいようにページやリンクを設置することができるので、今までよりもリンクの場所を把握しやすく、ページ遷移のスピードが上がりました。逆にサイドバーはほとんど使わなくなりました。
二つ目は、Notionを使うのがより楽しくなった点です。やっぱり見た目を自分好みにすると、自分自身のテンションが上がりますし、「次はこれをしてみたい」、「こういうページに作り替えたい」という風にどんどんアイデアが生まれてきます。逆に、Notionにハマりすぎて他のことが疎かになるかもしれないので難点です。笑
おわりに
以上が私のホーム画面の使い方でした。たぶんこれからもホーム画面はどんどん変えていくことになると思いますし、他のページもどんどん変わっていくのだと思います。他のページについても後日書いてみようと思うので、その際は見ていただけると嬉しいです。
ありがとうございました。
 チャべログ
チャべログ












【Notion AI の要約】 この記事は、Notionのホーム画面について書かれたブログの記事です。ホーム画面には、見やすさと使いやすさを重視し、ウィジェットやグラフを配置しています。記事では、具体的に使ったツールや埋め込み方法も紹介されています。 【記事の文字数】3228 文字