Notion の公開ページに、記事一覧をみるための「もっと見る」ボタンを付けました。
Widgetsで「もっと見る」ボタンを作る
Widgets は Notion に埋め込めるボタンなどのウィジェットを作成できるサービスです。(2022/12 時点では、10個まで無料で作成できます。)
まずは、「Create Widget 」をクリックし、アカウントを作成します。
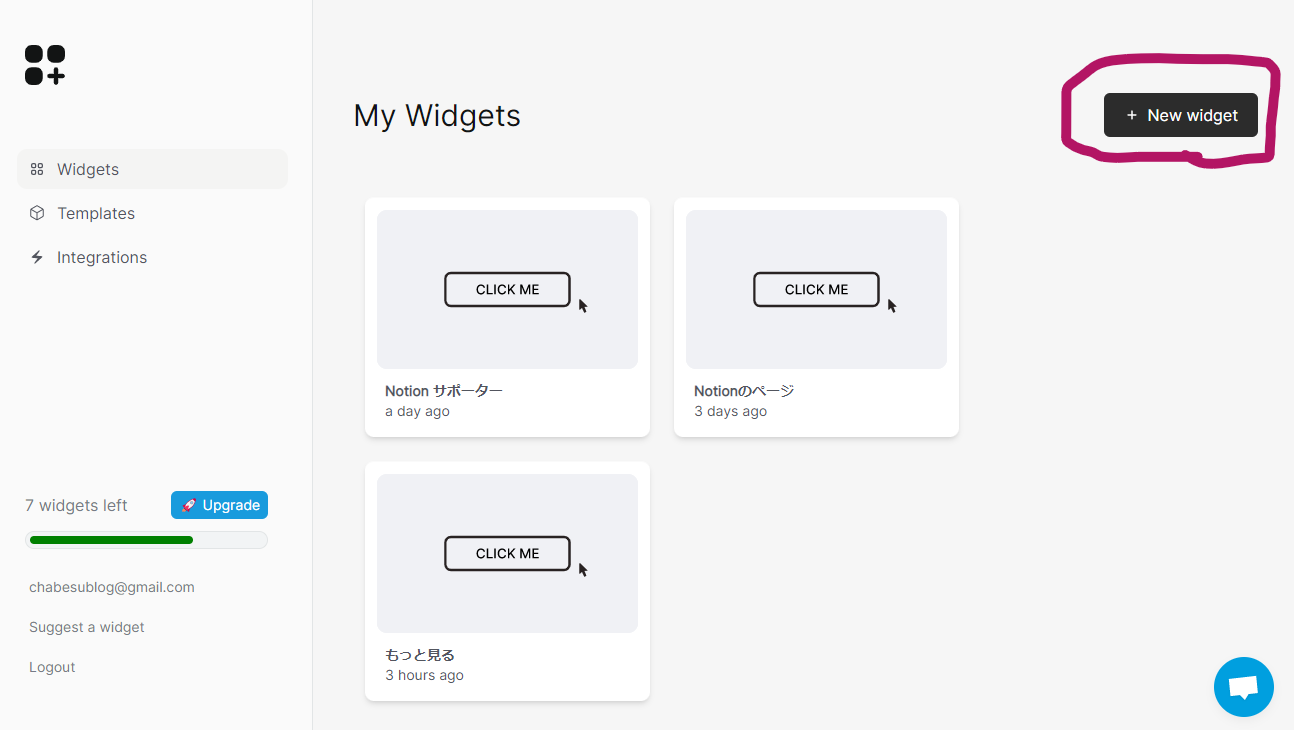
アカウントの登録が完了すると、ダッシュボード画面に入ります。
右上の「New widget」をクリックします。
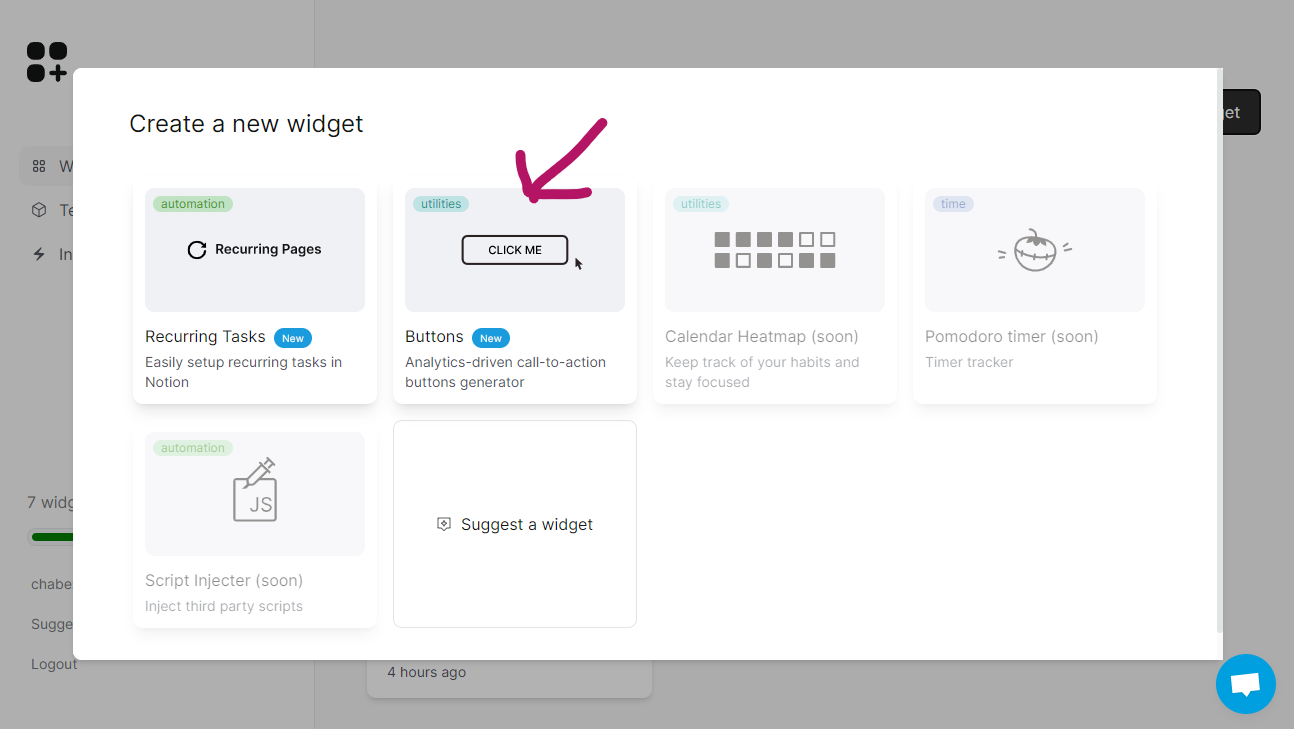
「Buttons」をクリックします。
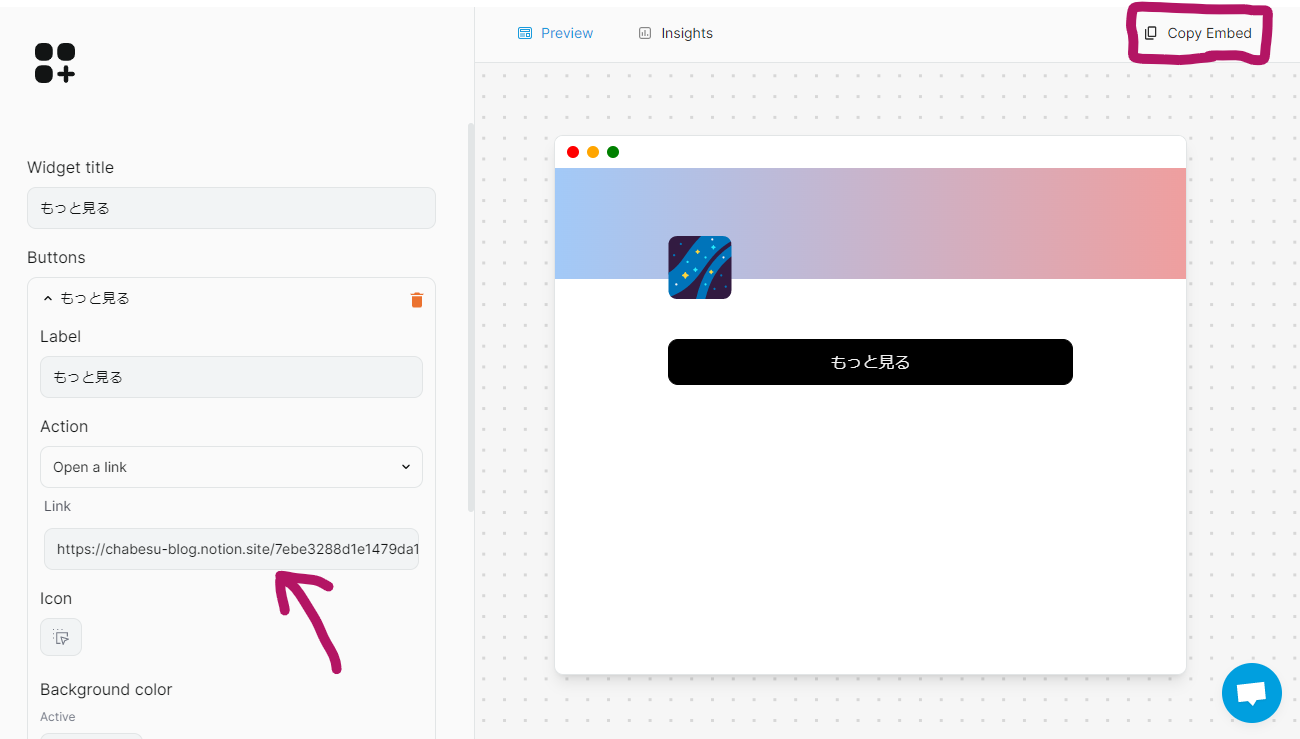
- 「Link」にリンク先の URL を入力します。
- その以外の箇所は、ボタンの見た目やボタンの文字を任意に修正できます。
- ボタンが完成したら、「Copy Embed」をクリックします。
- コピーした URL をNotion のページ内のボタンを置きたい場所に貼り付けて埋め込めば完成です。
 チャべログ
チャべログ






【Notion AI の要約】 Notionの公開ページに「もっと見る」ボタンを追加する方法を紹介しています。Widgetsというサービスを使用してボタンを作成し、Notionのページに埋め込む手順を説明しています。 【記事の文字数】408 文字