今回は、Make を使った Notion と外部サービスの連携について、初心者向けに紹介します。以下のような「いいねボタン」を Notion のページに設置し、「いいねボタン」を押すとNotion のデータベース内のプロパティの数字を +1 する操作を自動化しています。
このいいねボタンを作成するためには、「Make」と「Widgets」というサービスを使用しています。今回はいいねボタンを例として作成しますが、今回の方法を応用することで、上記のいいねボタンの他にもさまざまな自動化(Notion のデータベースに新規ページ作成やプロパティの更新)や、外部サービスとの連携(LINE や Google カレンダー)をノーコードで実現することができます。
今回の記事は Make や Widgets を使うための入門的な記事となっているので、ノーコードでの自動化や Notion とさまざまなサービスの連携について興味のある方はぜひ参考にしてみて下さい。
- Notionと外部サービスの連携についての初心者向けの紹介方法
- Notionのページに「いいねボタン」を設置し、押すとデータベース内のプロパティの数字を+1する自動化方法
- MakeとWidgetsを使用して、ノーコードで自動化や外部サービスとの連携を実現する方法
1. Notion のインテグレーションを作成する
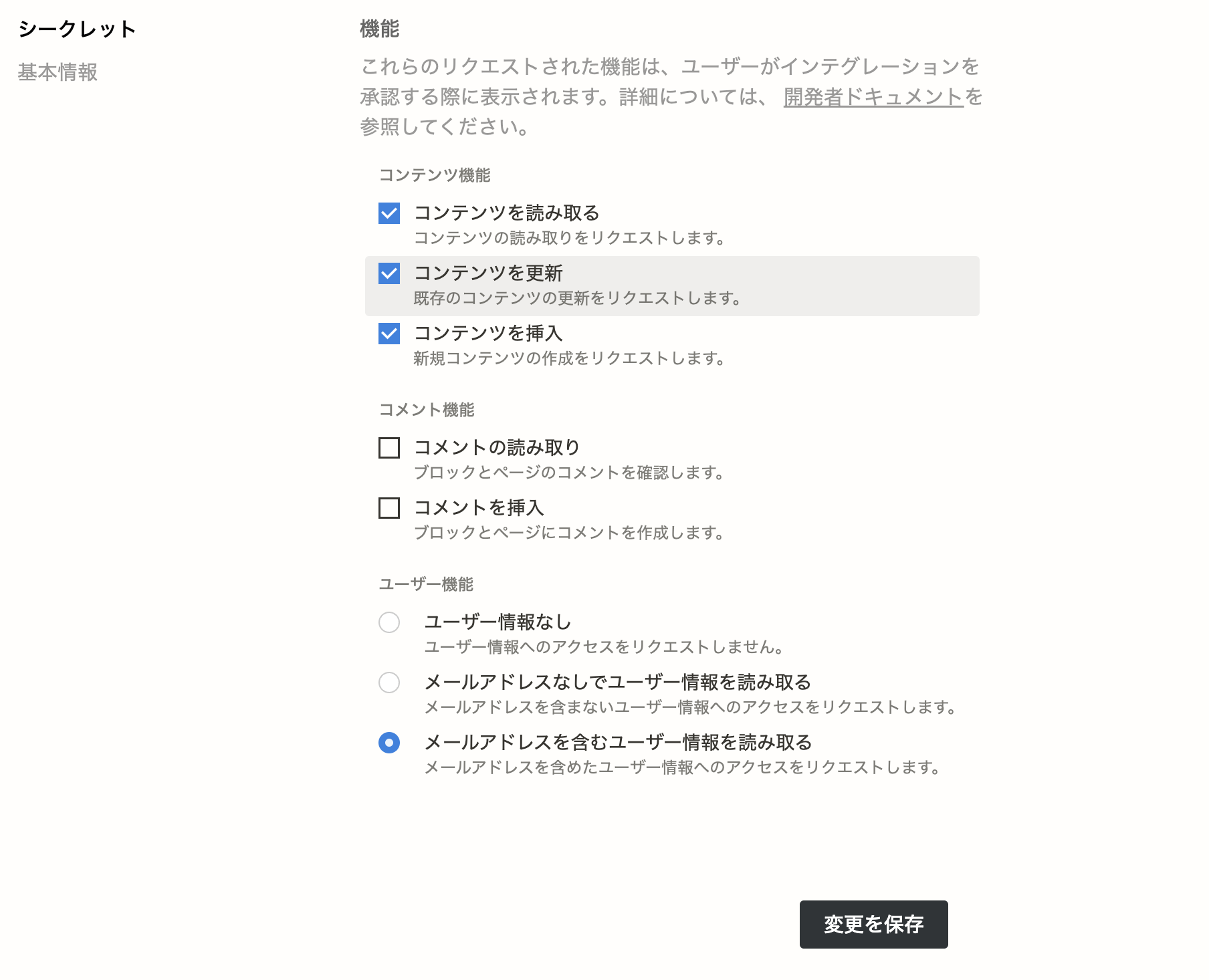
以下のページでインテグレーションを作成します。
今回は、以下のように設定しています。
2. Notion のデータベースにコネクトを追加する
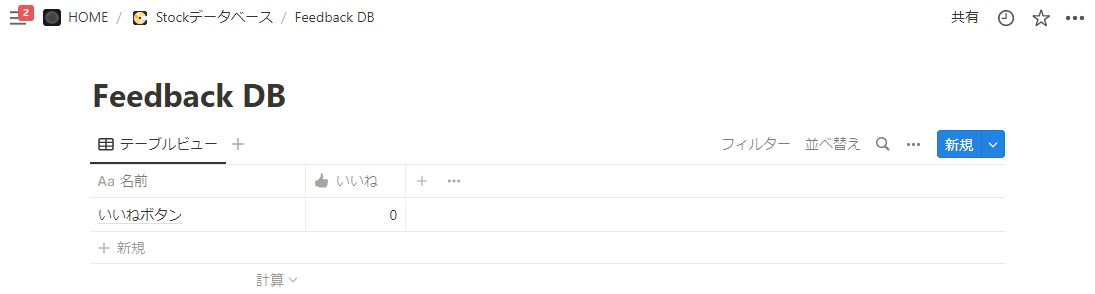
Notion のデータベースを用意します。今回はいいね数を記録するために、
- 名前:なんでもOK(今回は「いいねボタン」)
- いいね:数値プロパティ(いいね数がわかりやすいように 0 を入力)
としておきます。
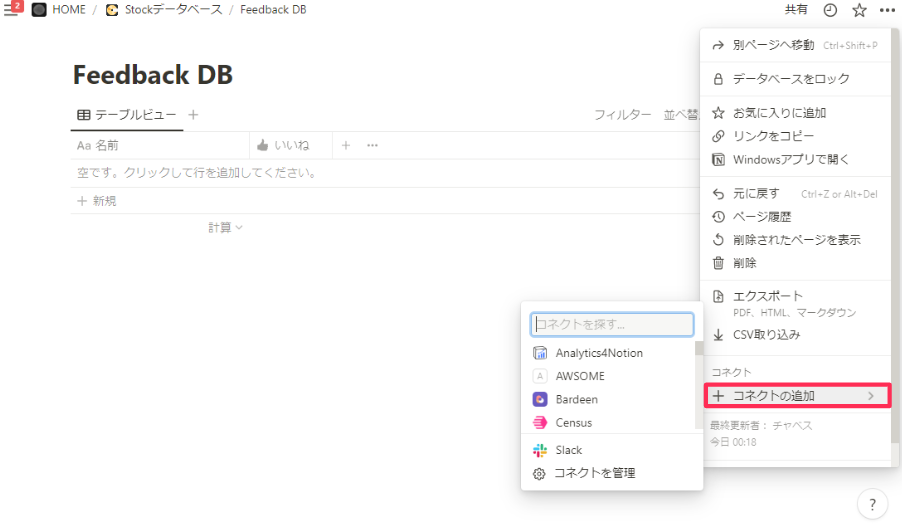
はじめに作成したインテグレーション(今回は「Make Integration」)を 上記の Notion のデータベースにコネクトします。
3. Widgets でいいねボタンを作成する
Widgets は Notion に埋め込めるボタンなどのウィジェットを作成できるサービスです。(2022/12 時点では、10個まで無料で作成できます。)
まずは、「Create Widget 」をクリックし、アカウントを作成します。
アカウントの登録が完了すると、管理画面に移動します。右上の「New widget」で一からウィジェットを作成することもできますが、今回は 「Templates」を使用します。
右上の「Notion-style Feedback」テンプレートの「Duplicate」をクリックします。
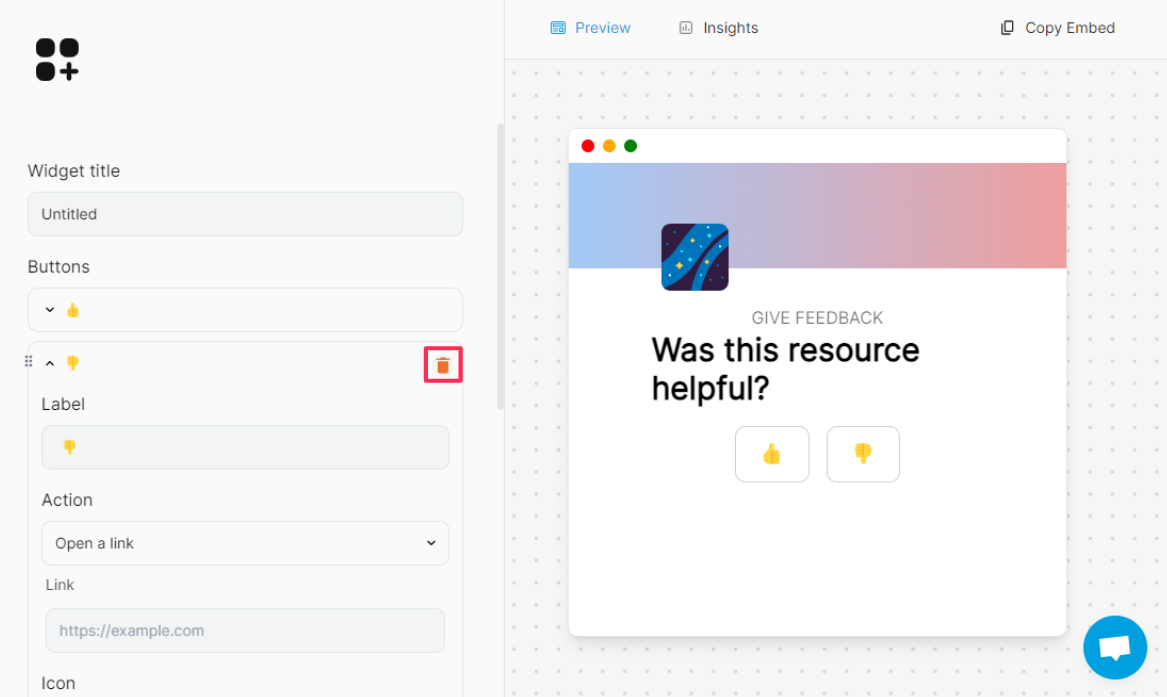
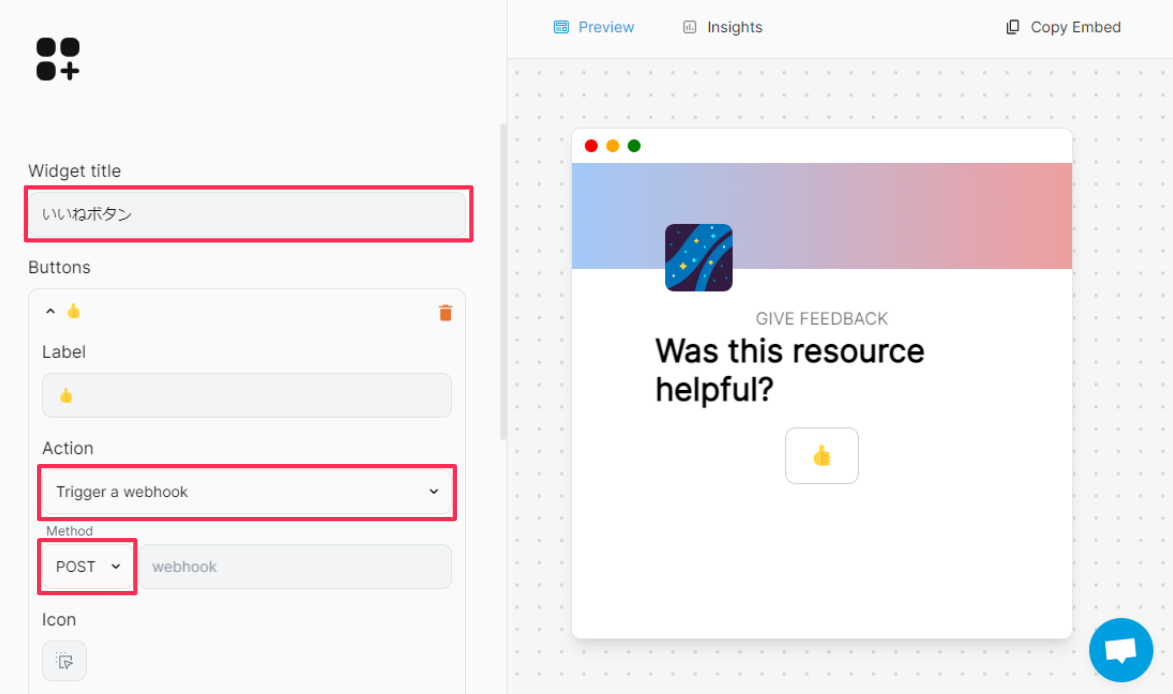
ウィジェットの作成画面に移動します。今回は、👎 は使用しないので、削除します。
以下のように設定して下さい。
- 「Widget title」は任意の名前(Widgets 上でのみ使う管理用の名前です)
- 「Action」は「Trigger a webhook」
- 「Methed」は「POST」
「POST」の横のボックスは、後で設定するので空白にしておきます。
一番下の「Advanced」を開くと、ウィジェットの上の文字が変更できたり、ボタンを押した後に表示する文字を設定できます。
これで一旦 Widgets での設定は完了です(後で1箇所だけ追加で設定するので、画面は開いたままにしておいてください)。右のプレビュー画面でボタンを押してみると、動作を確認できます。
4. Make で Widgets のボタンと Notion の DB を連携する
Make は Notion と外部サービスを連携して、さまざまな操作を自動化することができます。今回は上記で作成した Widgets のボタンと Notion を連携し、Notion のページに埋め込んだいいねボタンを押すと、Notion のデータベースの「いいね」プロパティの数字を +1 するという操作を自動化します。
Make のアカウント登録は簡単にできるので、登録しておいてください。
無料プランでは月に実行できる自動化フローの回数に制限がありますが、今回の使い方ではいいねボタンを押されるが 333回押されるまでは無料で使うことができます。
4.1 シナリオの全体像
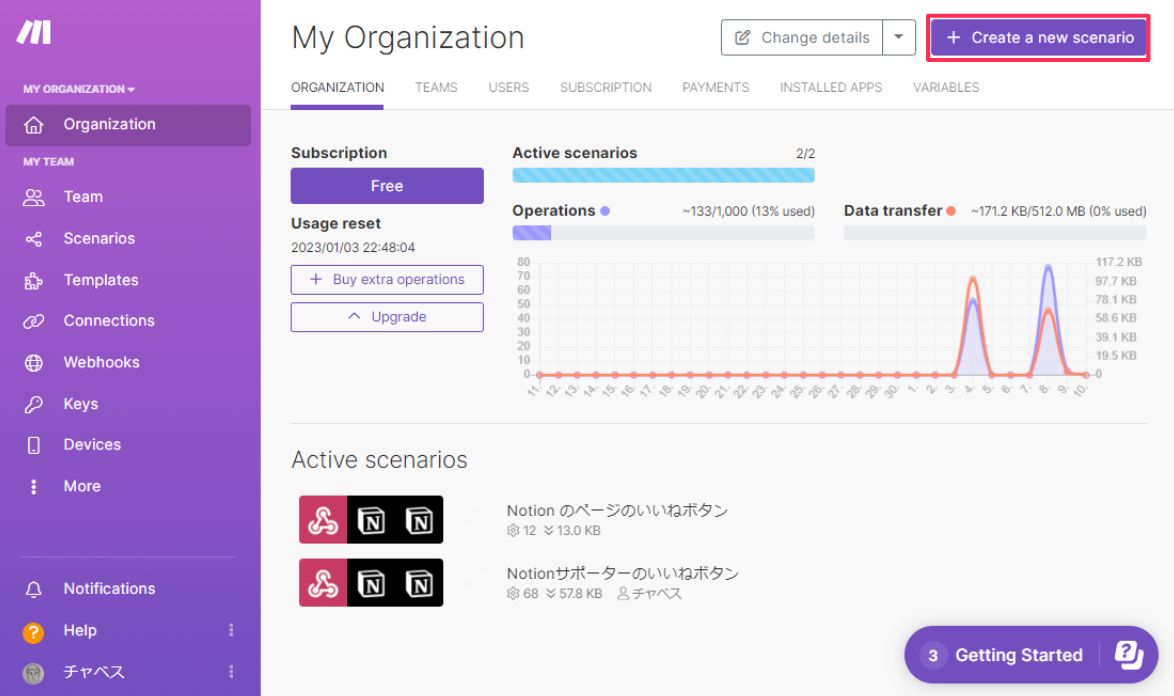
Make のダッシュボードに入ったら、「Create a new scenario」をクリックしてシナリオ(自動化フロー)を作成していきます。
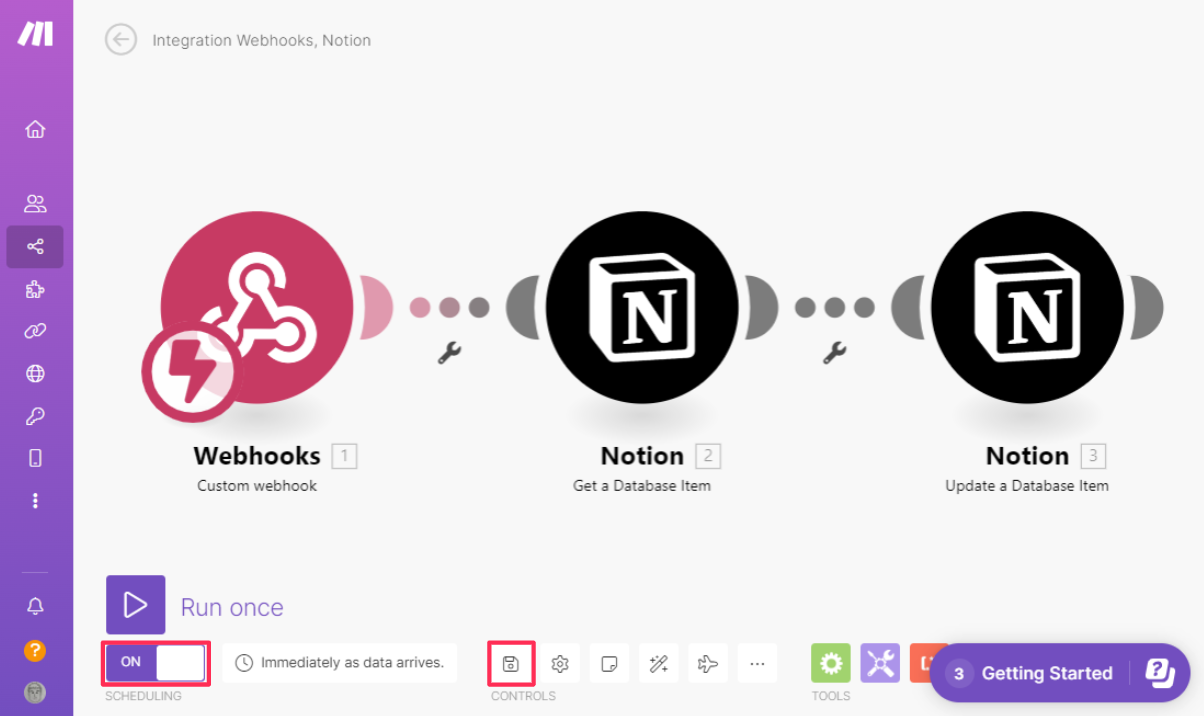
今回作成するシナリオの全体像は以下です。
4.2 いいねボタンが押されたことを検知して自動化フロー開始
Widgets で作成したいいねボタンが押されたことをトリガーとして、シナリオを動作するように設定します。そのためには、「Webhooks」を使用します。ページ中央のプラスボタンを押して、「webhooks」と検索し、「Webhooks」→「Custom webhook」をクリックします。
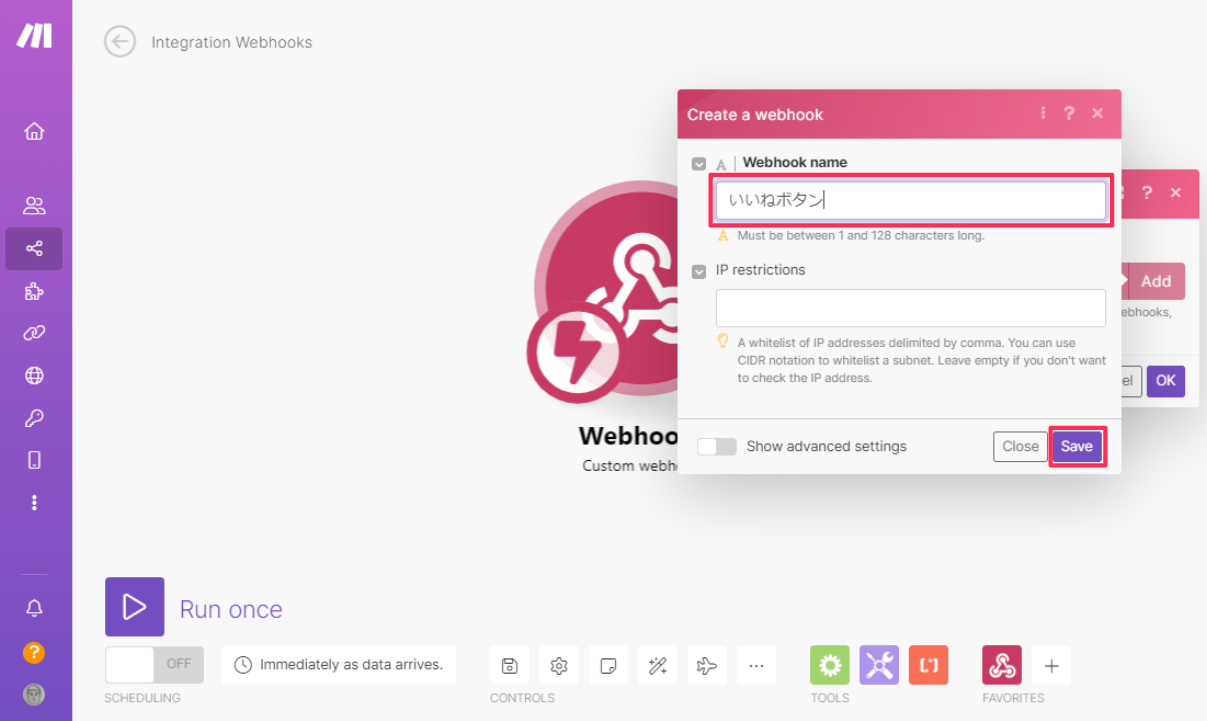
「Add」をクリックすると、以下のような画面になるので、「Webhook name」に任意の名前(何でもいい)を入力し、「Save」をクリックします。すると、「Copy address to clipboard」というボタンが出てくるのでクリックします。
ブラウザで先ほどコピーした URL を貼り付けて移動すると、真っ黒なページの左上に「Accepted」と表示されています。Make のページに戻り、「Successfuly determined」と表示されていれば成功です。「OK」をクリックします(上記の黒いページは閉じてOKです)。
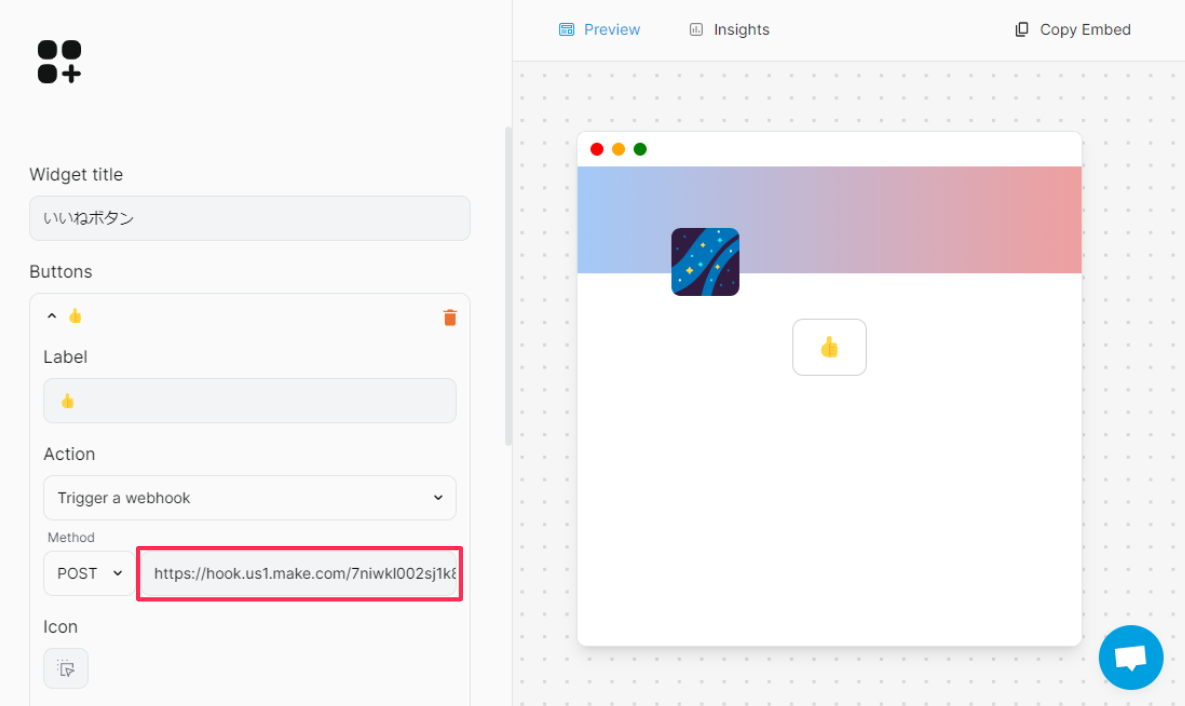
ここで一旦、Widgets に戻ります。先程コピーした URL を、以下の場所に貼り付けます。これで Widgets の設定は完了です。
4.3 Notion のデータベースからいいね数を取得
先ほど作った「Webhooks」の横にあるプラスボタンをクリックします。「Notion」と検索し、出てきた 「Notion」をクリックすると、「Get a Database Item」という項目があるのでクリックします。
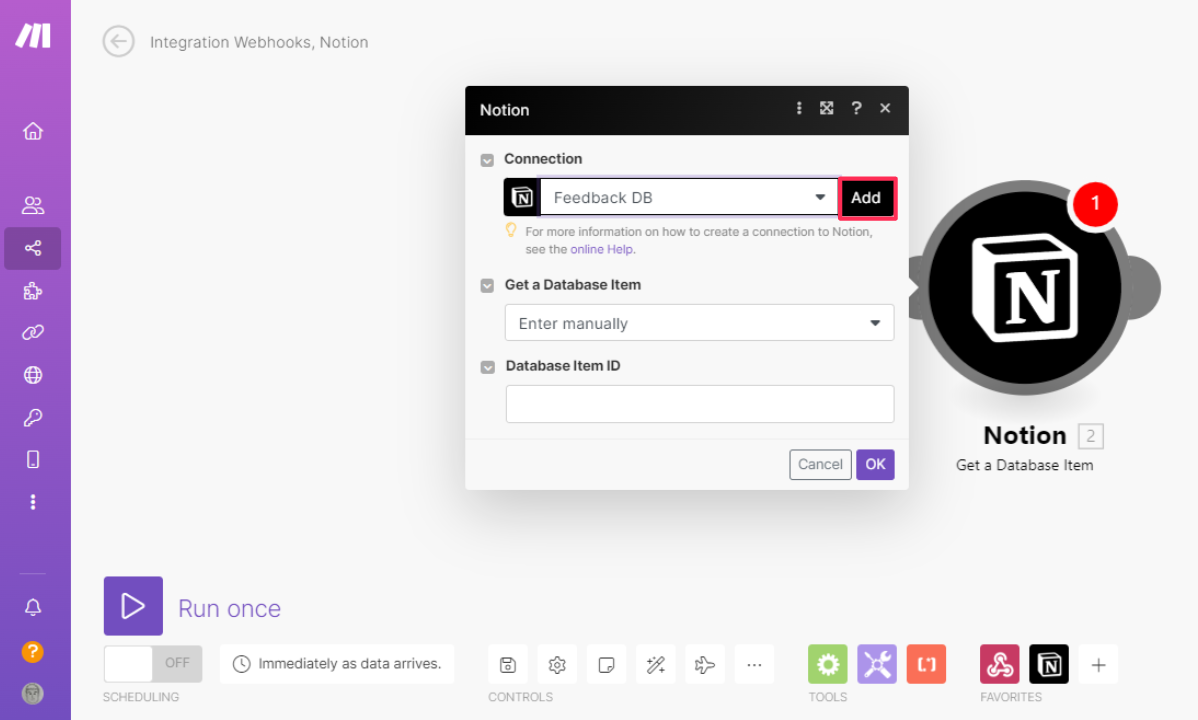
「Add」をクリックします。
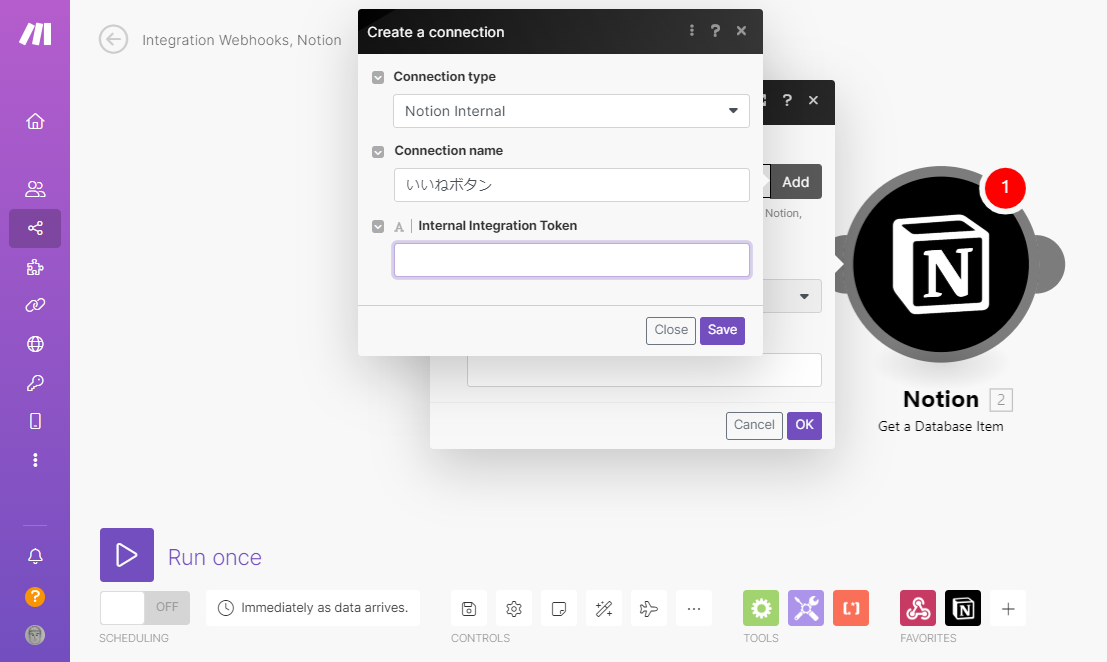
- Connection type:Notion Internal
- Connection name:任意の名前(何でもいい)
- Internal Integration Token:取得しておいた Notion のインテグレーション
を入力して「Save」をクリックします。
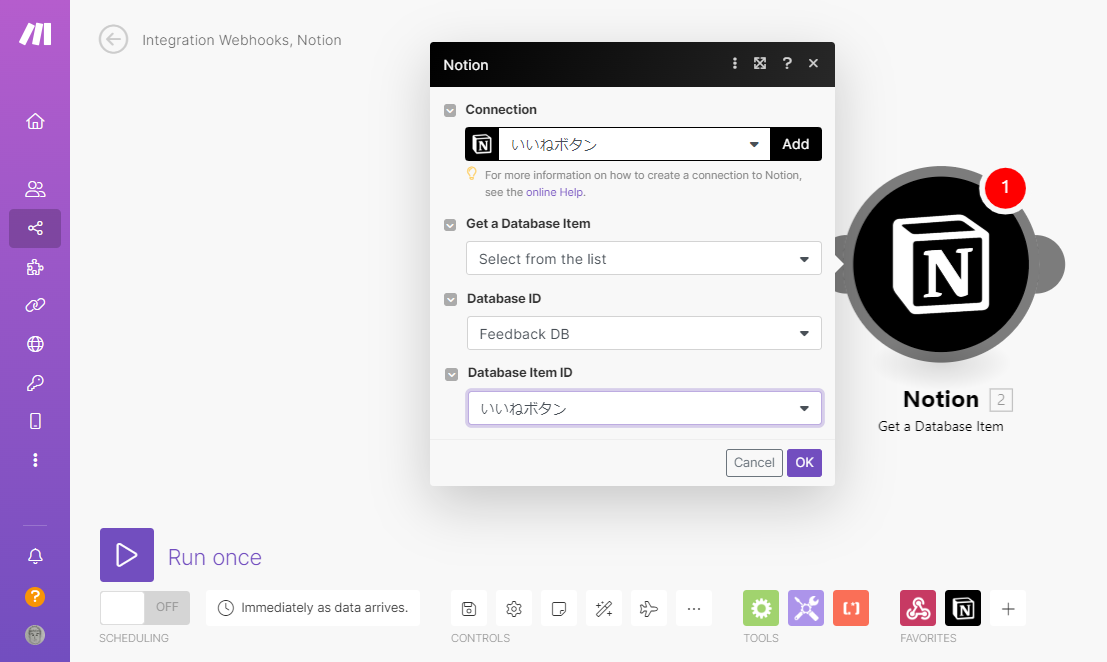
- Get a Database Item:Select from the list
- Database ID:データベース名を選択
- Database Item ID:Notion DB のいいね数を更新するページ名
を選択し、OKをクリックします。
これで Notion のデータベースの情報を取得する準備ができました。
試しに、Notion のモジュール(今作ったもの)を右クリックし、「Run this module only」をクリックしてみると、右上に「1」と現れるのでクリックしてみると、Notion のデータベースの情報が取得できていることがわかります。いいね数も取得できています。
4.4 取得したいいね数 +1 して Notion のデータベースに書き込み
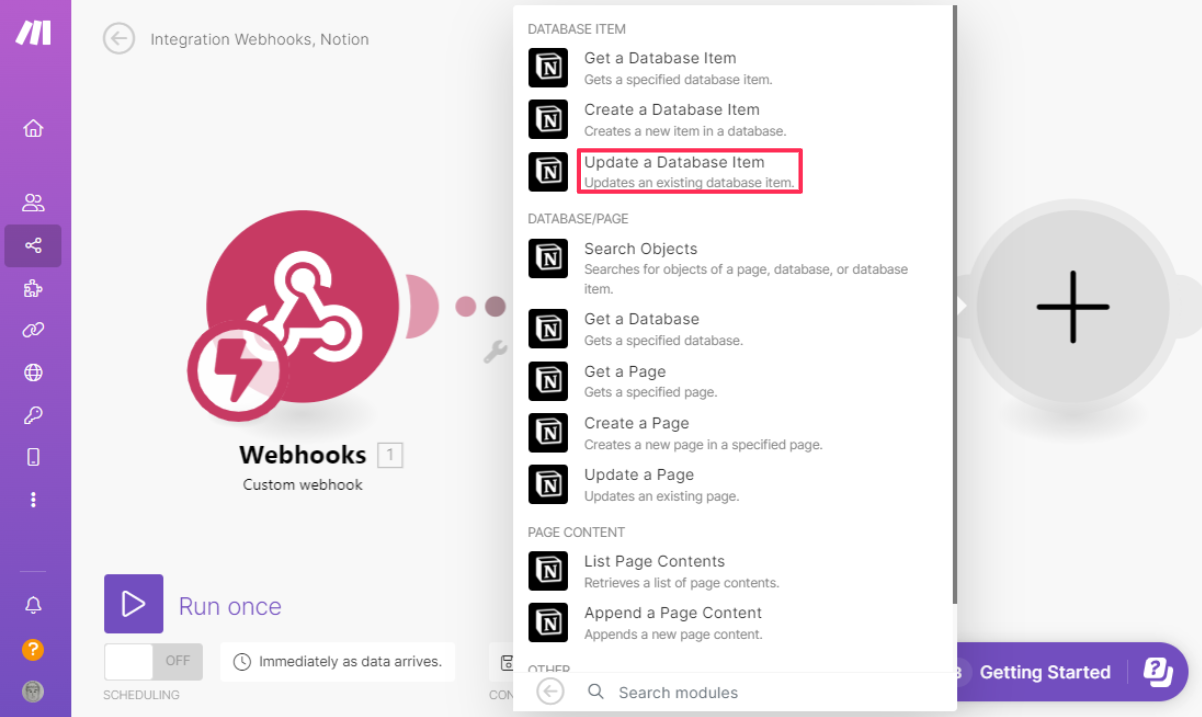
上記で取得したいいね数に +1 してデータベースの値を更新します。先ほど作った Notion のモジュール右のプラスボタンをクリックし、「Notion」→「Updata a Database Item」をクリックします。
以下を選択します。
- Enter a Database Item:Select from the list
- Database ID:データベース名を選択
- Database Item ID:Notion DB のいいね数を更新したい行名
- いいね:後述
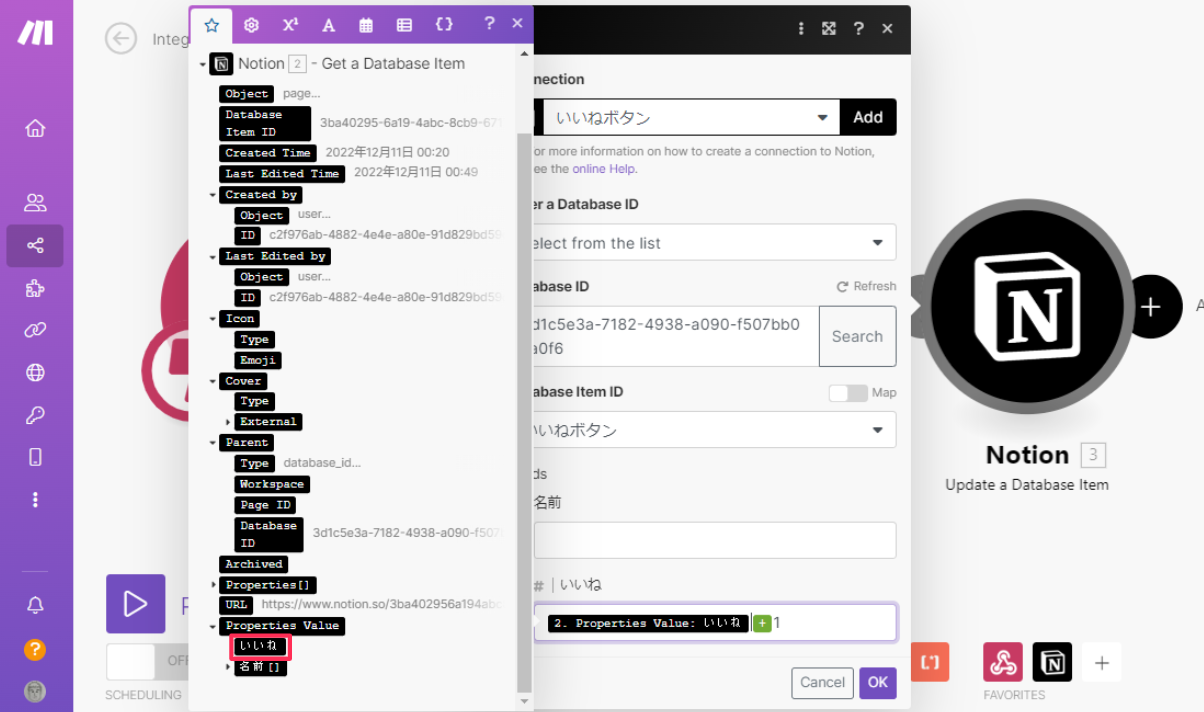
いいねの部分には、以下のようにデータベースの情報をクリックして選択できるので、「いいね」をクリックします。
引き続き、「+」マークをクリックし、半角で「1」を入力します。
これで完成です。
保存して、このシナリオを「ON」にします。
4.5 Notion のページにいいねボタンを埋め込んで押してみる
作成したいいねボタンを Notion のページに埋め込みます。
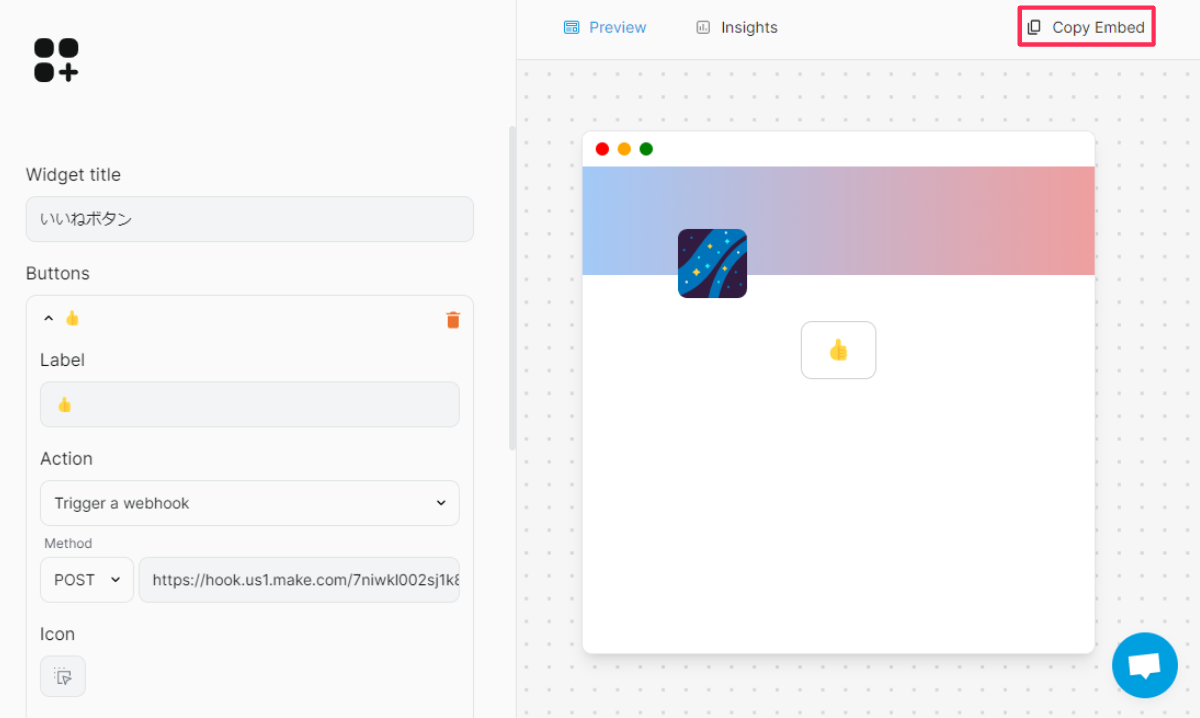
Widgets のページで「Copy Embed」をクリックして URL をコピーします。
任意のNotionのページに貼り付けて「埋め込みを作成する」をクリックします。いいねボタンをクリックすると、データベースのいいね数が増えることが確認できます。以下のツイートでは完成版の動画で確認できます。
5. 終わりに
今回は、Notion × Make × Widgets を連携し、いいねボタンを作成してみました。Make や Widgets を使えば、さまざまな外部サービスと連携して自動化を実現することができると思うので、興味のある方はぜひチャレンジしてみて下さい。
 チャべログ
チャべログ


































【Notion AI の要約】 この記事では、MakeとWidgetsを使用してNotionに「いいねボタン」を実装する方法を紹介しています。Makeを使ってNotionと外部サービスを連携し、いいねボタンを押すとNotionのデータベース内のプロパティの数字が+1される自動化操作を行います。MakeとWidgetsを使用することで、ノーコードで自動化や外部サービスとの連携を実現することができます。 【記事の文字数】4133 文字