今回の記事では「easy-notion-blog」について紹介します。
easy-notion-blog は CMS が Notion 、フロントエンドが Next.js というアーキテクチャ(構成)でブログを無料で開設することができるというものです。非エンジニアの方からすると、「CMSって何?」、「Next.jsって何?」、「難しそう・・・」と思うかもしれません。CMS(コンテンツ管理システム)は簡単に言うと、ブログの記事や画像を管理するシステムのことです。 easy-notin-blog では、その役割をNotion で行います。つまり Notion で記事を書くと、いい感じの見た目でブログとして自動で公開( Next.js の役割)してくれるというツールです。こちらのページのようなブログを作ることができます。
Notion を CMSとして使ったブログ( Notion Blog )は他にもいくつかありますが、easy-notin-blog は以下のような特徴が挙げられます。
- Notion の主要なブロックにほとんど対応(コールアウトブロックなど)
- 開発者が日本人なのでサポートが日本語で受けられる(他の Notion Blog はほとんど海外製)
- 非エンジニアの使用も想定されている
私はソフトウェアエンジニアではなく、CMS や Next.js については聞いたことはあるけど何かわからないという状況でしたが、easy-notino-blog を使ってブログを開設することができました。
今回は非エンジニアの方でも簡単に Notion を使った無料ブログを開設できる easy-notino-blog の特徴を、非エンジニアの私が easy-notion-blog を導入した時の体験談を踏まえながら紹介します。 easy-notion-blog の導入方法については、公式の README (マニュアル)にかなり詳しく書かれているので詳細は割愛しますが、ポイントについて簡単に解説しようと思います。
easy-notino-blog の記事の書き方
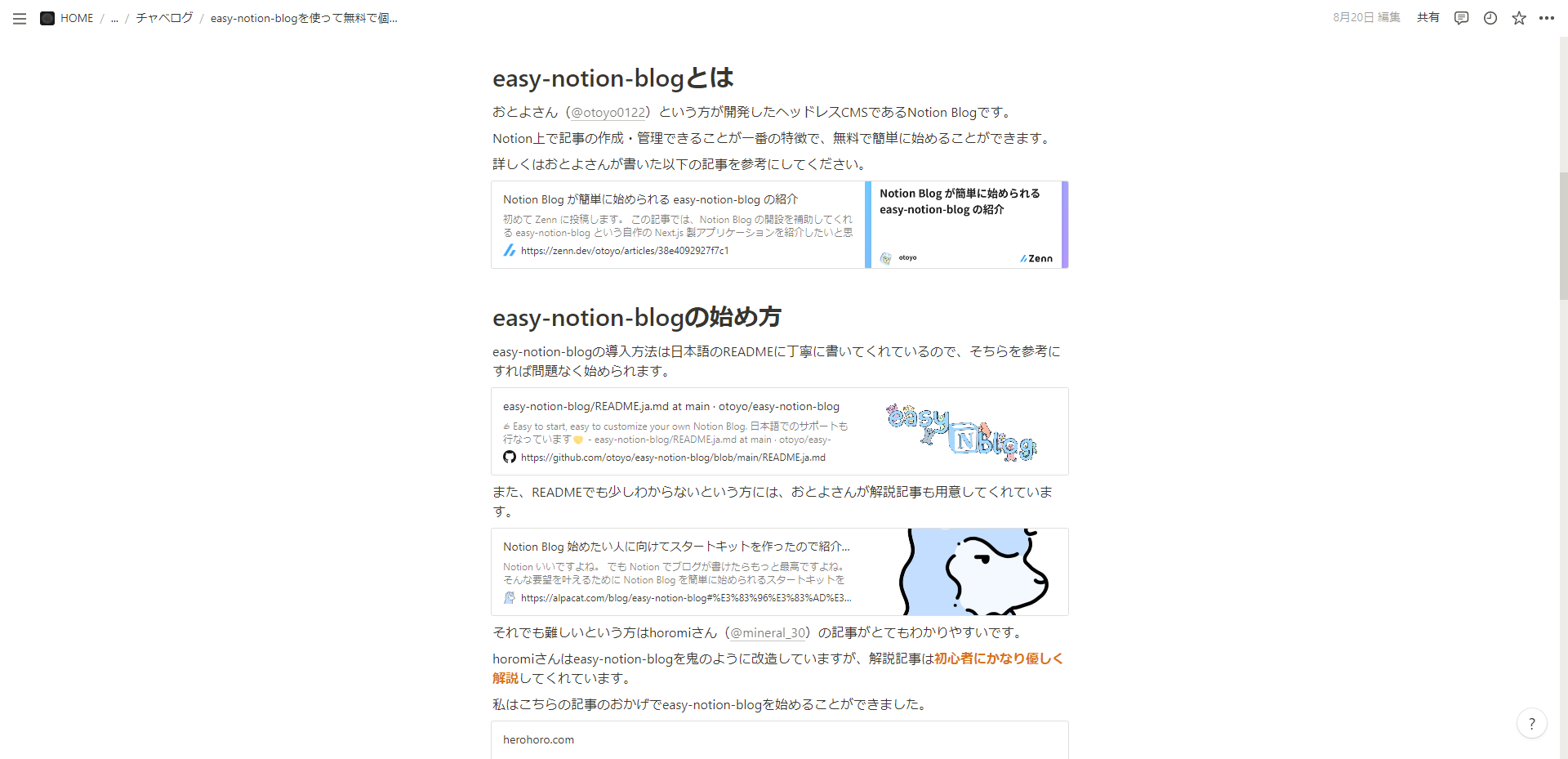
easy-notion-blog を導入すると、Notion で公開・編集した内容が即座にブログに反映されます。実際に私が easy-notion-blog を使って開設したブログを例に見てみると、以下のように Notion で書いた内容がそのままブログに掲載されています。
このように、Notion で記事を作成・編集するだけでブログに反映されるというところが easy-notion-blog の良いところです。Notion のコールアウトブロック、トグル、カードリンクなど、基本的な機能はほとんどサポートされている(ブログに反映される)所も素晴らしい点です。
ブログの見た目を変更するためには多少のプログラミングの知識が必要ですが、基本的なレイアウトや機能は easy-notion-blog の初期設定で準備されているので、非エンジニアの方でも心配なく使用することができます。
easy-notion-blog の良いところ
Notion でブログが書ける
上記でも書いたように、Notionでブログが書ける所が最も良いところだと思います。Notion を普段から使っている人であれば、普段のメモと同じように Notion に文章を書くと、自動で記事として公開されます。
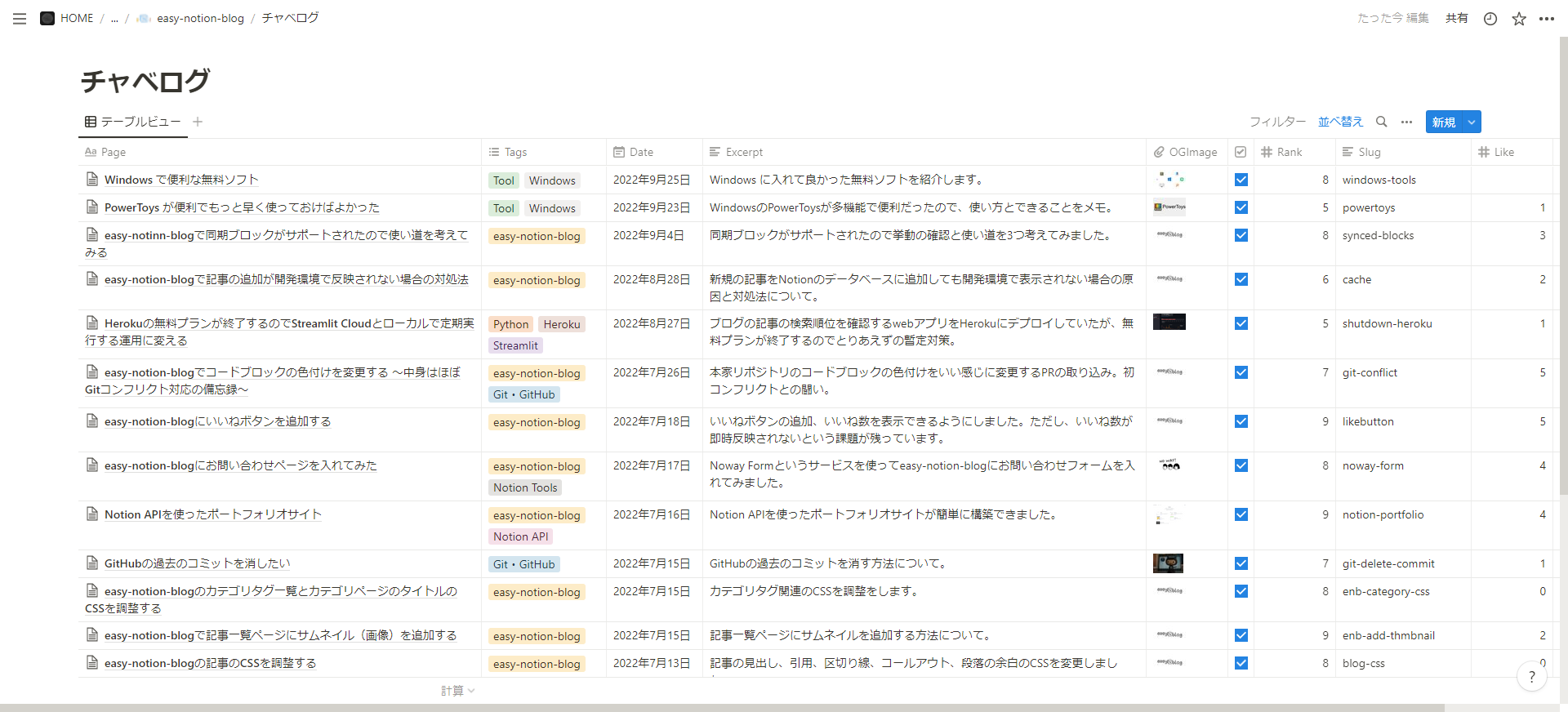
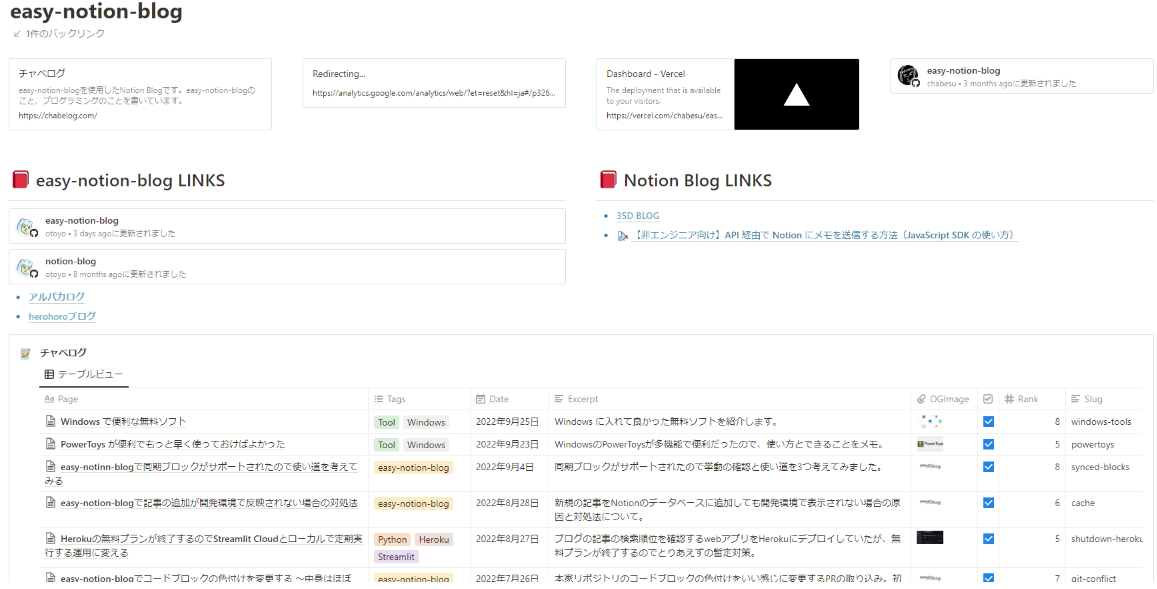
以下は私の easy-notion-blog 用のデータベースです。データベースのひとつひとつのページが、ブログに公開される記事となっています。
データベースのプロパティは以下の通りです。
- Page:記事のタイトル
- Slug:記事のURL
- Date:記事の公開日
- Tags:タグ
- OGImage:SNSなどで記事が公開された時に表示される画像
- Excerpt:記事の概要
- Published:チェックを入れれば記事を公開。チェックを入れなければ非公開。
- Rank:記事を好きな順にランク付け(数字は何でも可)。ランク順(数字の大きい順)に記事が並べられる機能がある
記事の中身は、上記でも紹介したように Notion 内のページに書いていきます。このように、記事に関する設定が Notion 上で完結できるのが素晴らしい点です。
また、上記のデータベースをインラインデータベースとして扱えば、記事に関するメモなども記事と同じページ内で管理することもできるのでとても便利です。以下は私の easy-notion-blog を管理しているNotionページの一部で、記事本体のデータベース以外にもリンクやメモを同じページ内で管理しています。
無料ブログを開設できる
easy-notion-blog は、GitHub・Vercel・Notion というツールを使用しますが、全て無料で使うことができます。
ただし、URL については自分で決めることができないので、独自ドメインを使用したい場合は月100円程度の費用は掛かります。
自分の場合は、Google Domains で年間1400円のプランでドメインを取得しました。もちろん、Google Domains ではなく お名前.com などでもドメインは取得可能です。
- 無料のドメインの例:https://easy-notion-blog-chabesu.vercel.app/
- 有料のドメインの例:https://chabelog.com/
ブログの開設は、上記のツールに慣れている方であれば 15分程度で開設することができます。上記のツールを使ったことがない方は登録などの作業が必要なのでもう少し時間はかかるかもしれませんが、easy-notion-blog には親切な公式マニュアルや開設記事もあるので、興味のある方は試してみてください。
見た目を自由にカスタマイズできる
WordPress などのブログサービスや、Super などの Notion を使ってサイトを公開するサービスでは、簡単にサイトを作れますがカスタマイズの幅は小さく、他のサイトと似たものになってしまうことがあります。easy-notion-blog の場合は CSS を多少触れば、見た目は無限にカスタマイズできます。
私の場合はプログラミングを勉強中なので、自分のブログを改造するのがとても良い勉強になっています。多少の HTML や CSS の知識があれば改造は自由自在にできるので、プログラミングを勉強したいという方にはよりおすすめかもしれません。
easy-notion-blog を改造したブログは公式の README にいくつか搭載されているので、興味のある方は参考にしてください。
日本語対応
easy-notion-blog の開発者は日本人の おとよ(@otoyo0122)さん です。easy-notino-blog 以外にも、Notion を使ったブログはいくつかありますが(例えば円谷さんのブログ)、開発者が海外の方の場合が多いので、説明が全て英語です。その点、easy-notion-blog の場合は、README(マニュアル)が日本語対応されているので、とてもわかりやすいです。
非エンジニアにも優しい
日本語対応だけではなく、非エンジニアの方が使うことも想定されています。以下のように、非エンジニア向けの wiki も用意されています。
また、もし困りごとがあれば Twitter で サポートも受けられます。私も何度か見た目のカスタマイズなどで詰まったのですが、 #easy-notion-blog というハッシュタグをつけてツイートしたところ、かなりのレスポンスの速さで 開発者の おとよさんや、easy-notion-blog のコミュニティの運営者の方が助けてくれました。
多機能・開発が活発
easy-notion-blog は開発が活発で、頻繁にアップロードされて機能が追加されています。
easy-notion-blog 以外にも Notion を使ったブログはあると上記でも説明しましたが、easy-notino-blog は他の Notion Blog と比較して、サポートされているブロックが多いです。
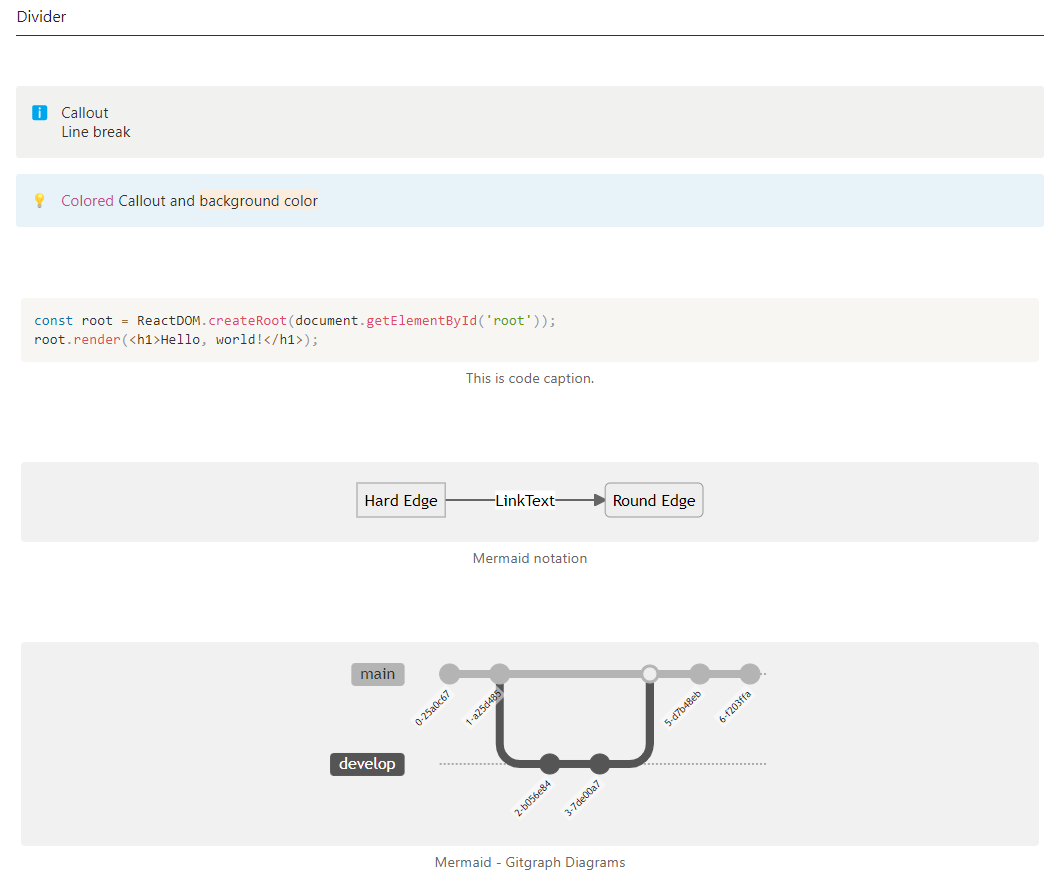
以下は、easy-notion-blog でサポートされているブロックの一部です。easy-notion-blog でサポートされているブロックの一覧はこちらのページで確認できます。
Notion は頻繁にアップデートが行われるので、Notion の仕様変更があれば Notion を使ったブログも対応が必要とされる場面があると思いますが、easy-notion-blog は Notion のアップデートにも迅速に対応することを期待できます。
easy-notion-blog の導入方法
上記でも述べましたが、easy-notion-blog の導入方法は 公式の README に丁寧に記載されています。また、README にリンクが張られていますが、easy-notion-blog のコミュニティ運営の方がさらに詳しく導入方法の記事を公開してくれています(この方も非エンジニアで、詰まった所も含めてかなり親切に導入方法が書かれています)。
かなりおおざっぱですが、必要なステップを説明すると
- Node.js をPC にインストールする
- yarn をインストールする
- GitHub にユーザー登録する
- Vercel にユーザー登録する
- Notion でeasy-notion-blog 用のデータベースを作成する
- Notion の インテグレーションを作成する
- 自分のPC に easy-notion-blog をダウンロードする
- 設定を自分用に変更し、GitHub に自分のeasy-notion-blog のコードをアップロードする
- Vercel にデプロイする
非エンジニアの方からすると、知らない単語が多すぎて意味が分からないと思います。自分も上記で登場する単語はほぼ知りませんでしたが、READMEや導入方法の記事を見ながらひとつずつやっていけば、問題なく導入することができました。
終わりに
easy-notion-blog はとても使い勝手が良く、多機能でとても素晴らしいツールです。Notion でブログが書けるので、ブログを書く敷居も低くなり、ブログを書くのが楽しくなると思います。
今回は導入方法の詳細は割愛しましたが、もし需要があれば導入方法の詳細についても記事を書こうと思います。
導入が簡単とは書いてきましたが、easy-notion-blog を導入しようとすると知らないツールや単語がたくさん出てきます。実際に導入する前は知らないことが多すぎて、挫折してしまう方はたくさんいると思います(非エンジニアである私もそうでした)。
ただし、チャレンジしてみるとマニュアル通りにポチポチボタンを押していったり、コピペでコードを貼り付けたりと、案外簡単です。また上記でも言いましたが、わからないことがあればツイッターでつぶやくと大体の場合、開発者の方やコミュニティ運営の方が助けてくれると思います。Notion でブログをやってみたい! という方は、是非一度チャレンジしてみてください。
もし、easy-notin-blog に関しての困りごとがあれば、私(@ChabesuB)か、開発者のおとよさんに連絡していただければ対応できると思うので、遠慮なくご連絡ください。
 チャべログ
チャべログ









【Notion AI の要約】 Notionを使って簡単に無料ブログを開設できるeasy-notion-blogの紹介。Notionで記事を書くだけでブログに反映され、多機能でカスタマイズも自由にできる。非エンジニアでも使いやすく、日本語対応で開発が活発。導入方法は公式READMEに詳しく記載されている。 【記事の文字数】4879 文字