この記事では、Notion の インラインリンクを Stylus で見やすくする方法を紹介します。
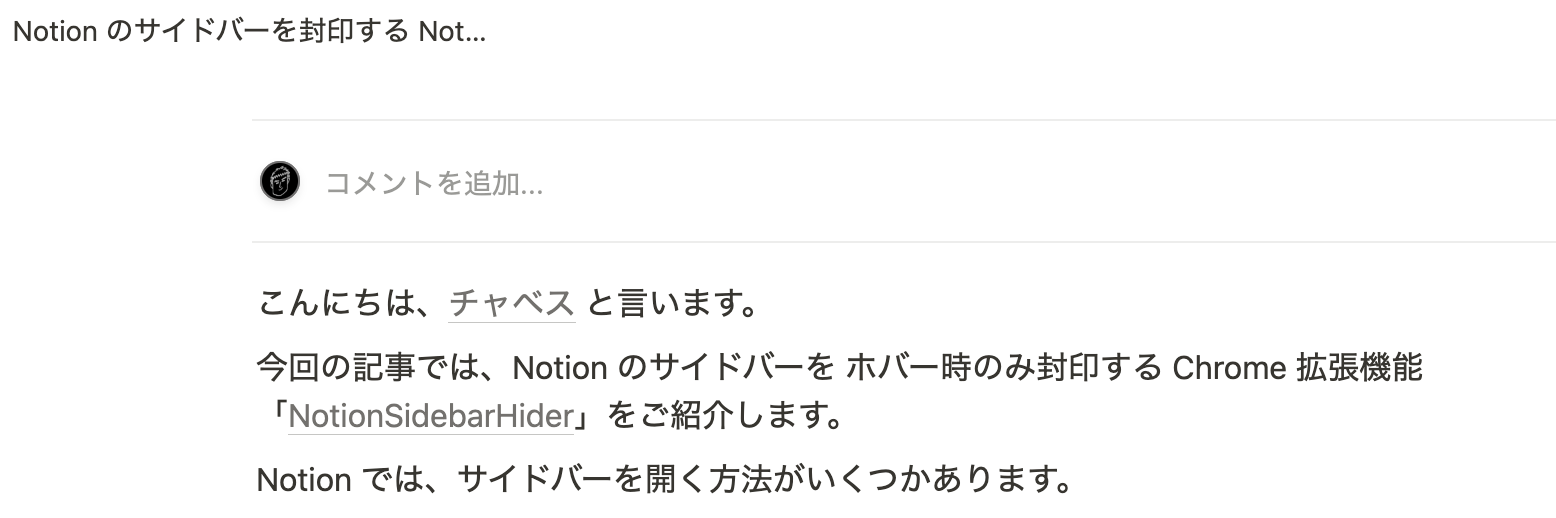
例えば、以下のようなテキストリンク(「チャベス」や「NotionSidebarHider」という文字)はデフォルトでは以下のように表示されます。
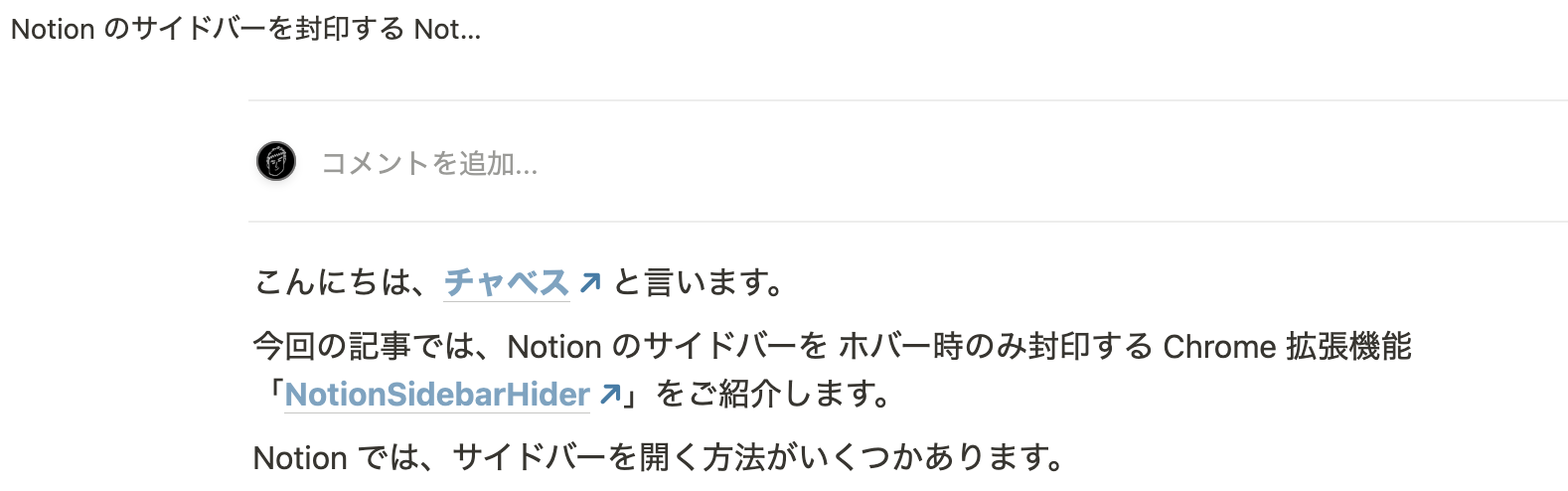
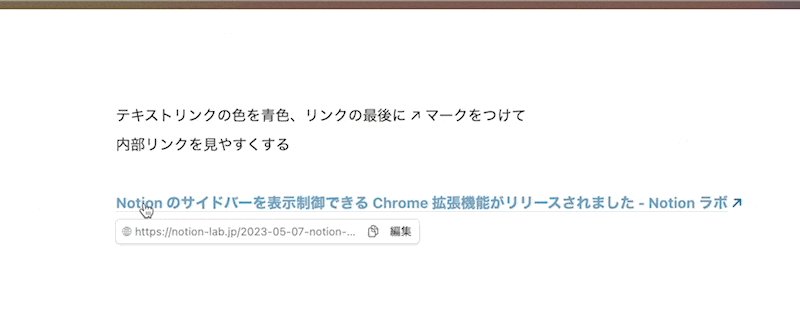
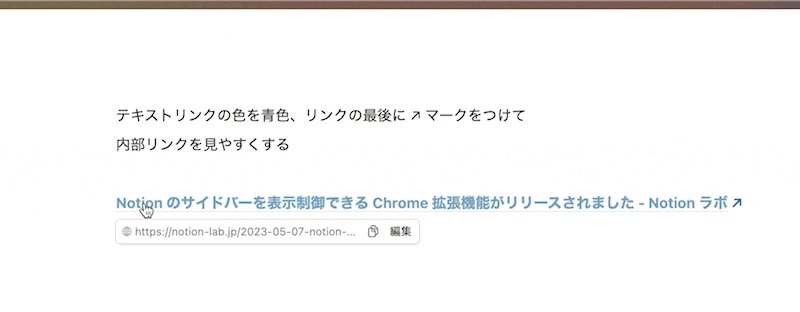
対して、 Stylus を使うと以下のようにインラインリンクを見やすくすることができます。
この方法を使うと、以下のようにリンクを貼り付けただけでリンクの色が青色に変わり、リンクの最後に ↗︎ マークをつけることができます。
Stylus とは
今回は、Chrome 拡張機能の「Stylus」を使用します。 Stylus について知らない方は以下の記事を参考にしてください。
Stylus の設定
Stylus で以下のようなコードを設定してください。
.notion-link-token {
color:#337EA9!important;
font-weight: bold;
}
.notion-link-token::after {
content: " ↗︎";
}以上で、リンクにスタイルが適用されます。
おわりに
今回は、Stylus でインラインリンクを装飾する方法を紹介しました。Stylus を使えば今回の方法以外にもさまざまなカスタマイズができるので、ぜひ触ってみてください。
 チャべログ
チャべログ






【Notion AI の要約】 この記事では、Notionのインラインリンクを見やすくする方法を紹介しています。Chrome拡張機能の「Stylus」を使ってリンクの色を変更し、最後に ↗︎ マークを付けることができます。Stylusを使えば、Notionの見た目を自由にカスタマイズできるので、ぜひ試してみてください。 【記事の文字数】531 文字