この記事では、Googleトレンドを Notion に埋め込んで最新の検索トレンドを Notion 上で確認する方法について解説します。自分の気になるテーマに関する最新のトレンドを追いたい方、自分のブログのテーマに関係するトレンドやネタを探したい方、企業で SEO 対策 を行っている方などにおすすめです。
Googleトレンドとは
Googleトレンドは、あるキーワードが Google でどれだけ検索されているかというトレンドをグラフで見れたり、キーワードに関連する注目キーワードや人気のキーワードを知ることができるサービスです(無料で使えます)。
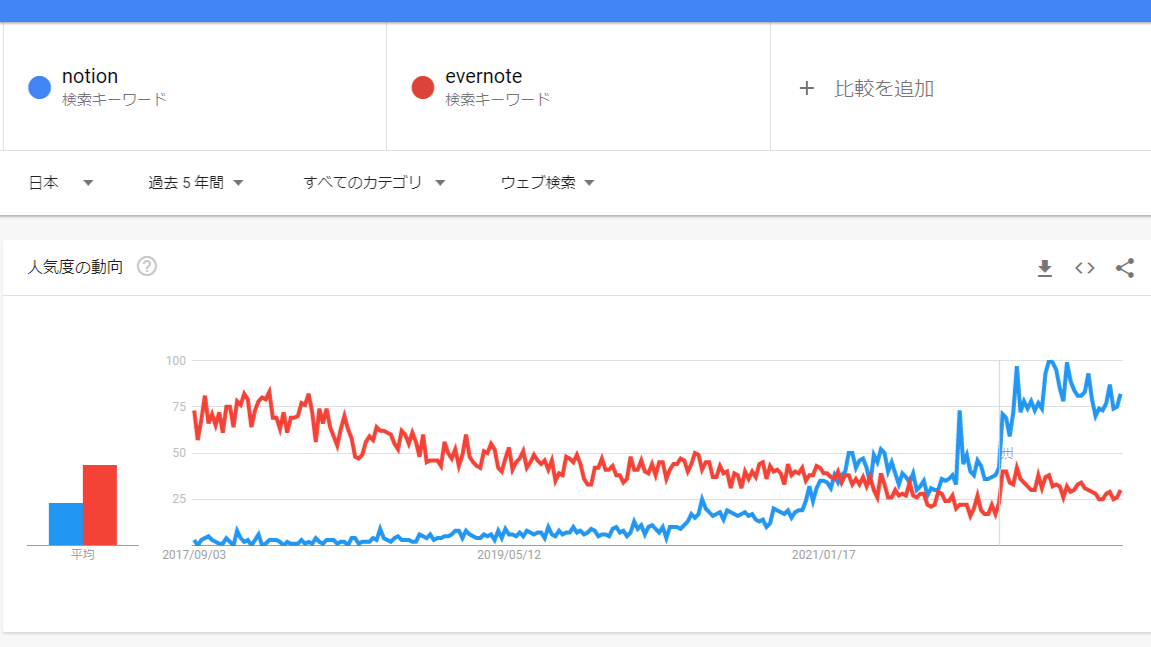
例えば 「Notion」と「Evernote」について調べてみると、以下のようなグラフが表示されます。2021年あたりに Notion が Evernote を抜いて、その後はぐんぐん検索ボリュームを増やしていることがわかります。
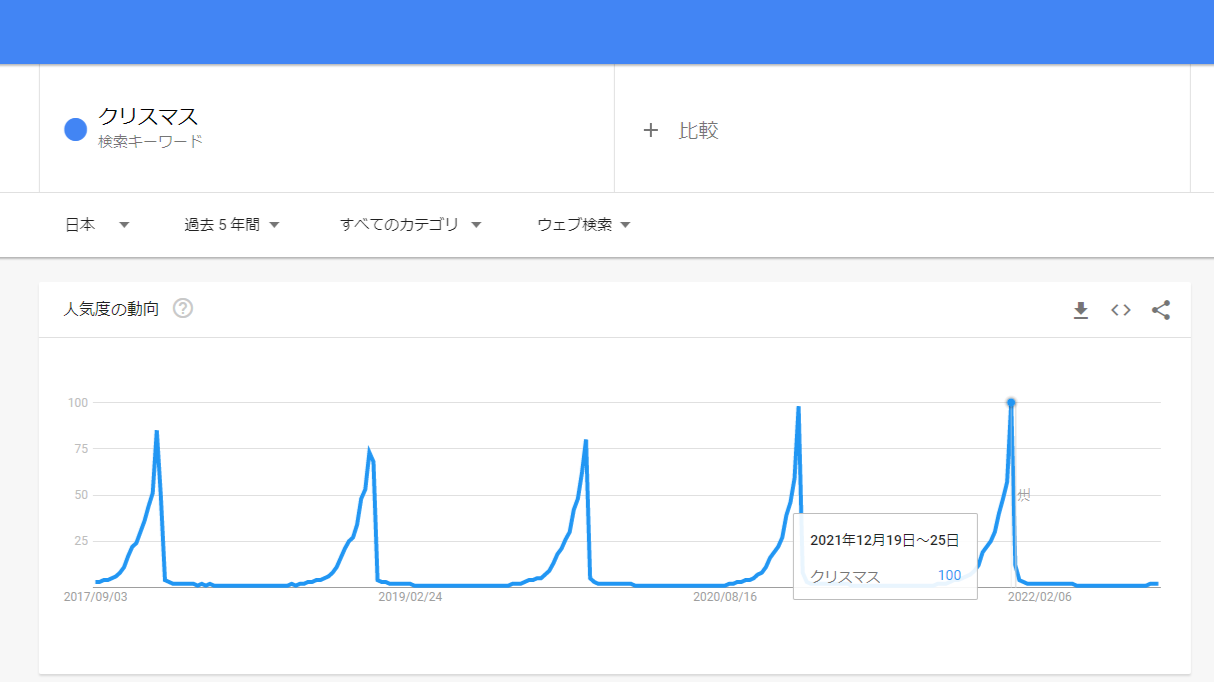
今度はクリスマスについて調べてみます。毎年 12/25 に向かってに検索ボリュームが急増し、その後、検索数が 0 近くに急落します。このように Googleトレンドは、あるキーワードがどのくらい検索されているかを時系列で確認することができます。
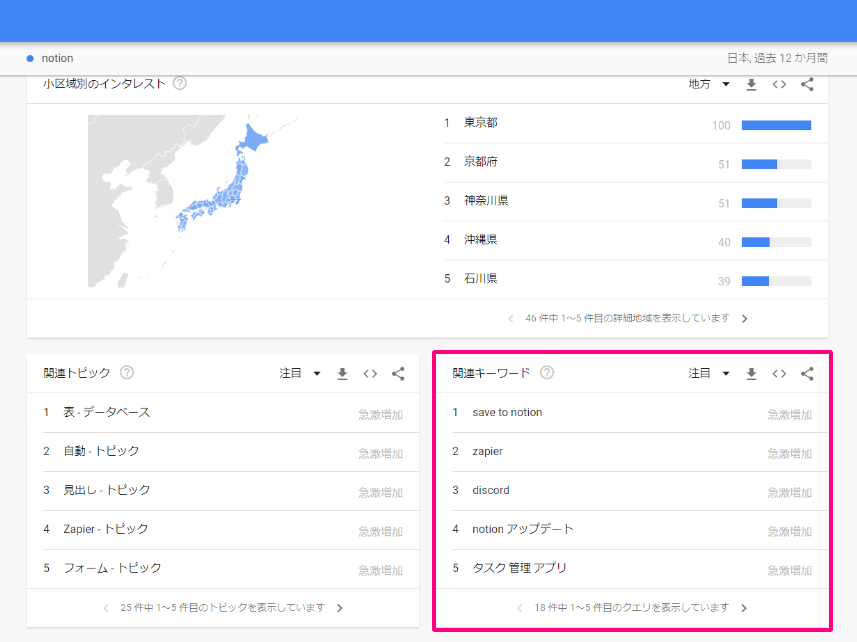
クリスマスに関する人気のキーワードや注目のキーワード(検索数が急増)も見ることができます。注目のキーワードを定期的に確認しておけば、世間の需要をいち早く抑えることができます。
このように、Googleトレンドを日常的に確認していると、自分が気になるキーワードのトレンドをいち早く知ることができるのでおすすめです。
しかし、Googleトレンドをブックマークして定期的にチェックするのは大変です。そこでNotion に埋め込めこみます。 いつも開く Notion のページに Googleトレンドを埋め込んでおけば、ストレスなく定期的にトレンドを確認することができます。また、Googleトレンドで検索するキーワードは設定したまま埋め込むことができるので、一度設定して Notion に埋め込んでおけば再検索する手間も省くことができます。
以下では、実際に Notion に Google トレンドを埋め込む方法を 2つ紹介解説します。ちなみにこれらの方法は、 Google トレンド以外のサービスを埋め込むときにも使えることが多いと思うので、ご自身の埋め込みたいサービスを探して、応用していただければと思います。
NotionにGoogleトレンドを埋め込む方法
Notion に Googleトレンドを埋め込む方法はいくつかありますが、今回は以下の2通りを解説します。
- Apption
- CodeSandbox
どちらの方法においても最新の Googleトレンド の情報を Notion で確認することができます。
ちなみに上記の2つの方法は、Googleトレンド に限らず、Googleカレンダー や Twitterのタイムライン など、さまざまなコンテンツを Notion に埋め込むことができる方法です。
1つめの方法:Apption
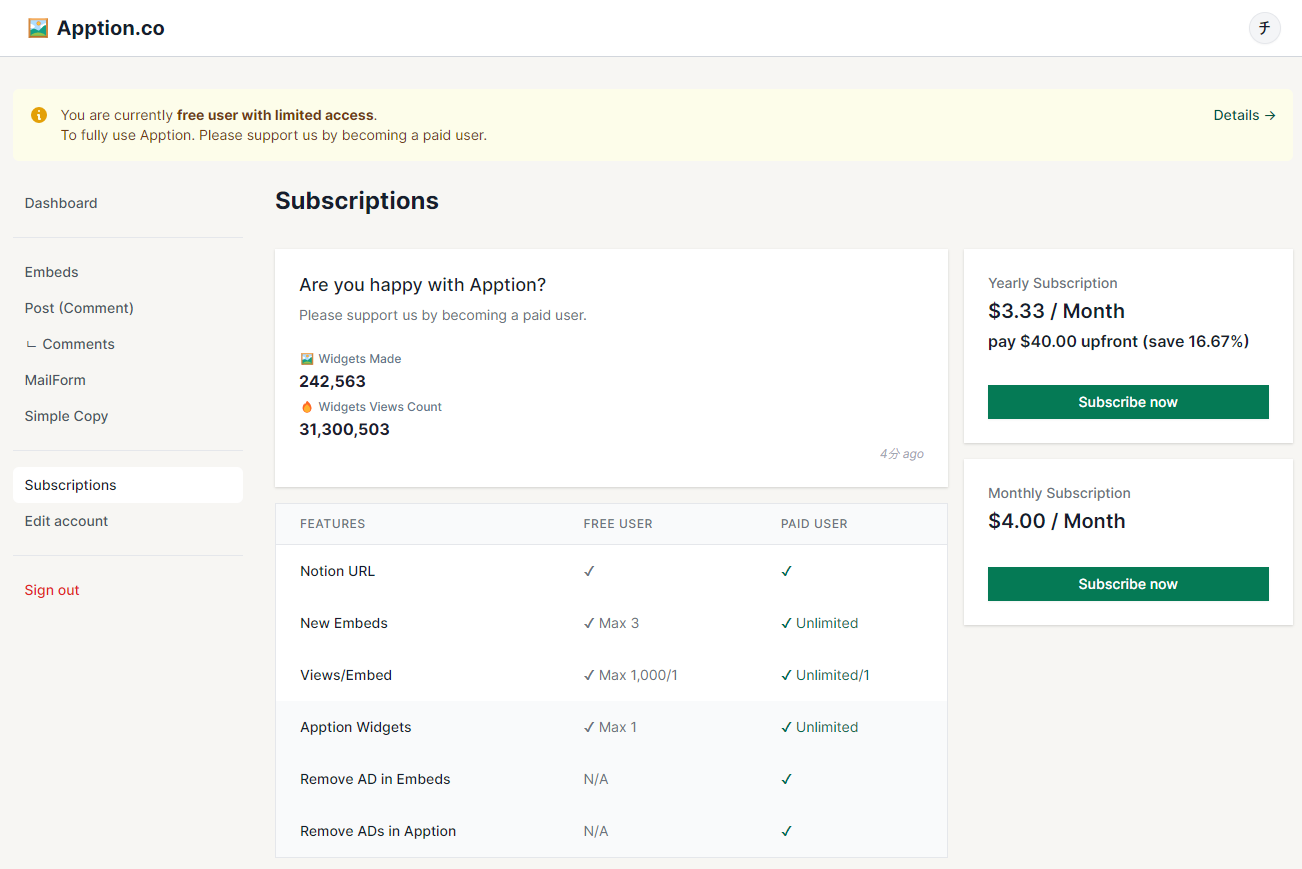
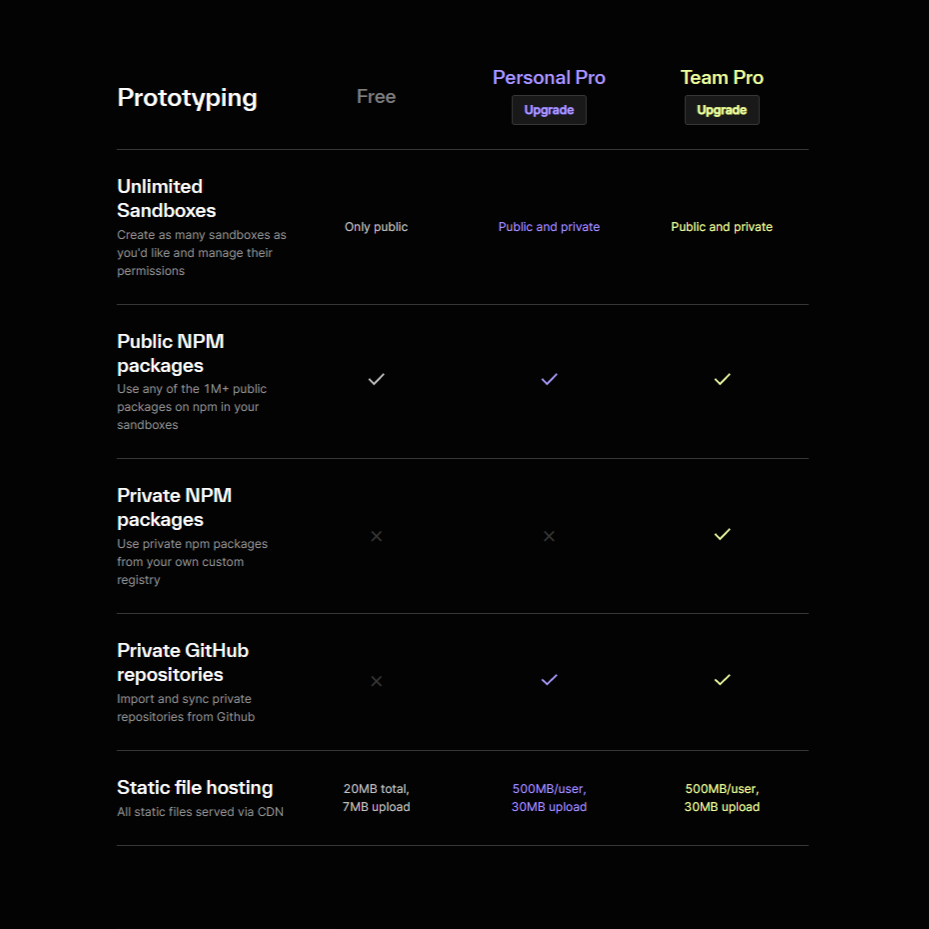
Apption は Notion に Googleトレンドや Googleカレンダー、Twitterのタイムラインなどを埋め込むことができるサービスです。無料プランでは3個まで、有料であれば無制限にウィジェットを埋め込むことができます。Apption の料金プランは以下です。
まずは Apption にアカウントを登録します。
メールアドレス、名前、パスワードを登録します。
これで Apption の登録は完了です。
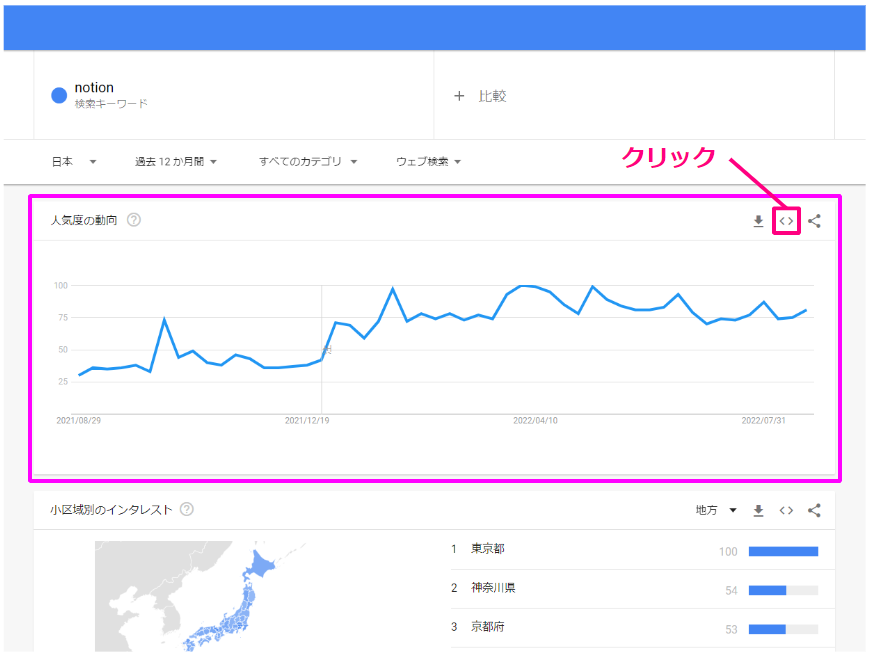
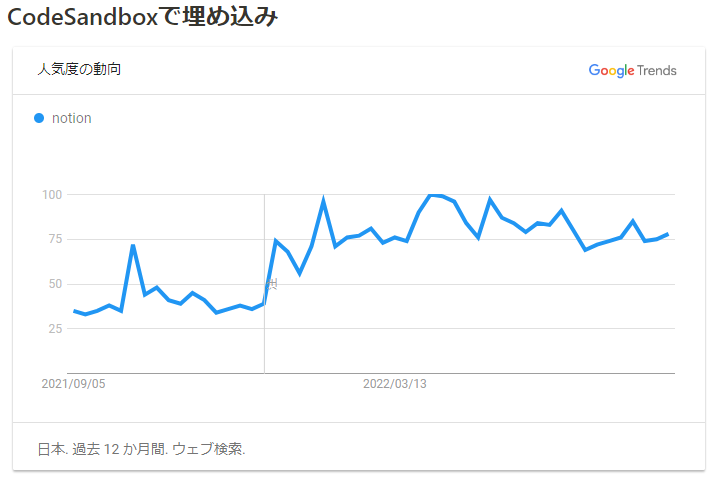
続いて、Googleトレンドで好きなキーワードを検索します。今回は 「Notion」 で検索しました。
検索結果が表示されます。今回は以下のグラフを Notion に埋め込むことにします。右上の<>マークをクリックします。
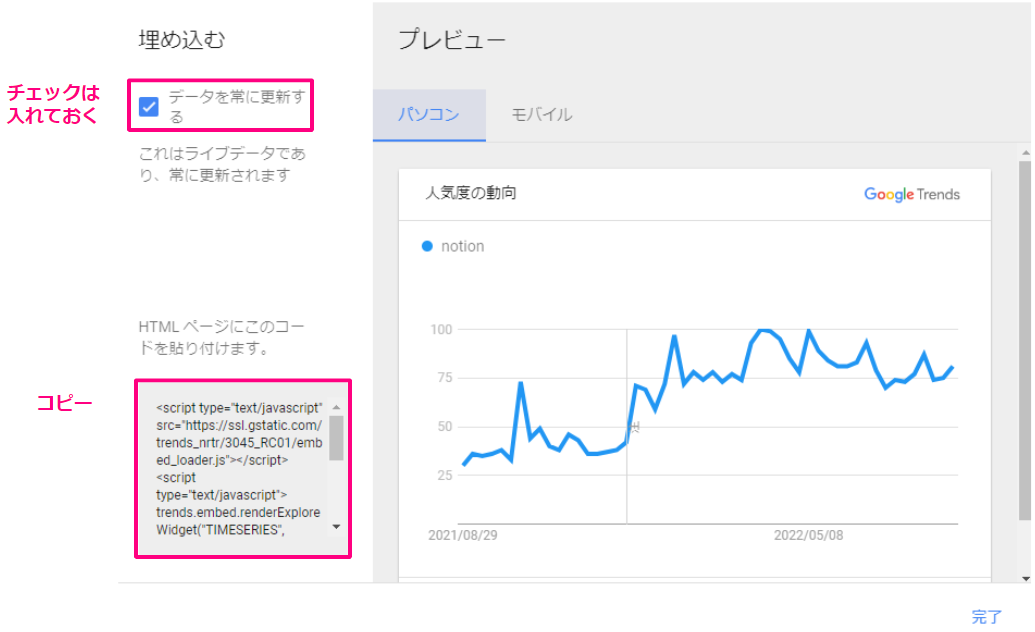
左下のコードをコピーします。左上のチェックは入れておきます。チェックを入れておくことで、Notionに埋め込んだ Googleトレンドの情報が常に最新の状態で表示されます。
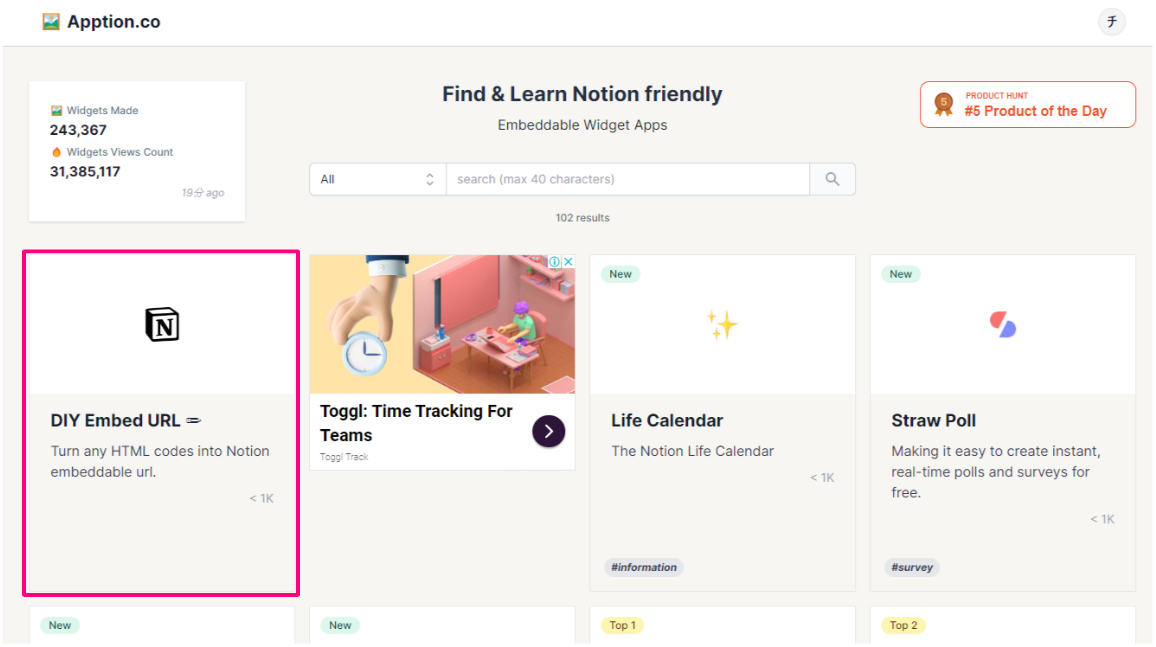
Apption に戻り、DIY Embed URL をクリックします。
以下を入力します。
- 名前(何でもOK)
- Googleトレンドでコピーしたコードを貼り付け
-
背景色
- システムデフォルト・ライトモード・ダークモードから選択
- system default にしておけば自分の Notion の設定になるのでおすすめ
入力ができたら、「Generate URL」をクリックします。
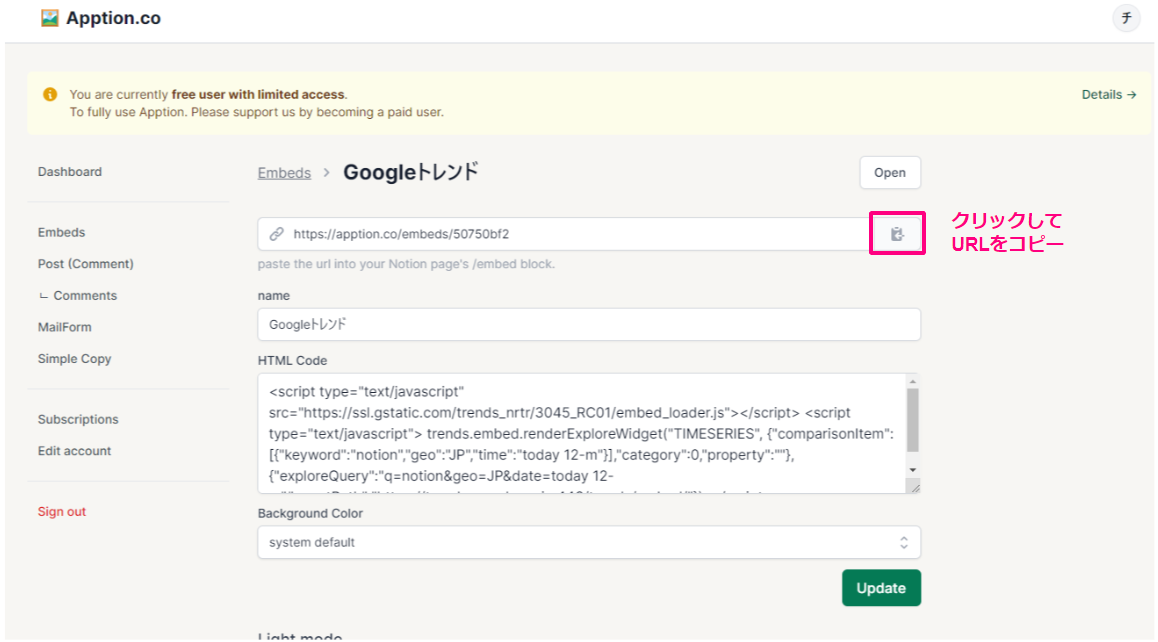
以下のアイコンをクリックして URL をコピーします。
Notion でコピーした URL を埋め込みます。
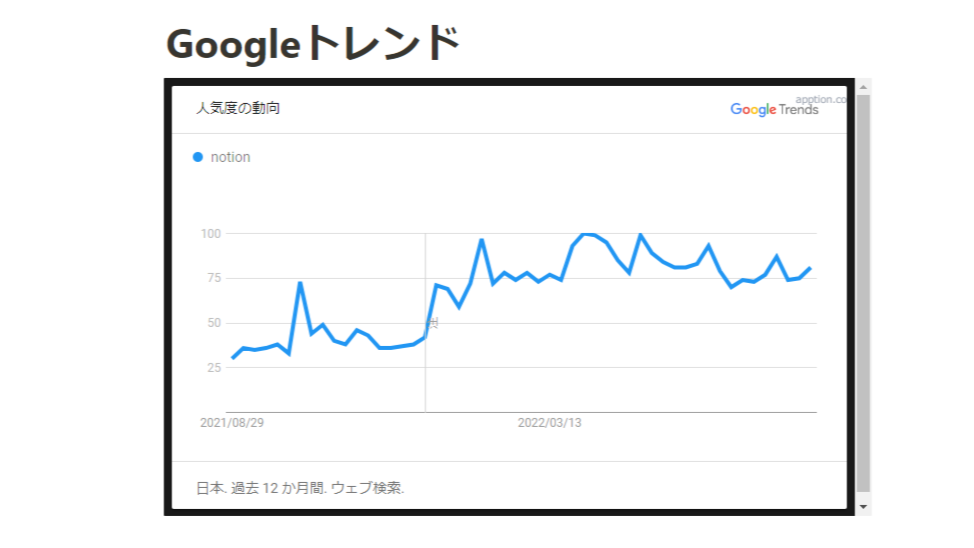
Notion に Googleトレンド が埋め込めました(サイズ調整はお好みでしてください)。
2つめの方法:CodeSandbox
CodeSandbox は無料、無制限で使用できるオンラインエディタで、ページを公開することもできます。このページ公開機能を使って、Googleトレンドを Notion に埋め込みます。
少しだけ HTML を使う必要がありますが、この記事に書いてある手順通りに行えば知識不要でGoogleトレンドや Google カレンダー、Twitter のタイムラインなどを埋め込めます。HTML や CSSを少し勉強すればカスタマイズも無限にできます。
※ 無料で使う場合は内容が公開状態となってしまうので、見られてはいけない情報は埋め込んではいけません。有料プランであれば非公開にすることができます。
似たサービスに CodePen がありますが、CodePen は Notion に埋め込んだ場合、ヘッダーにCodePen 関連の表示が出るので、きれいに表示される CodeSandbox がおすすめです。
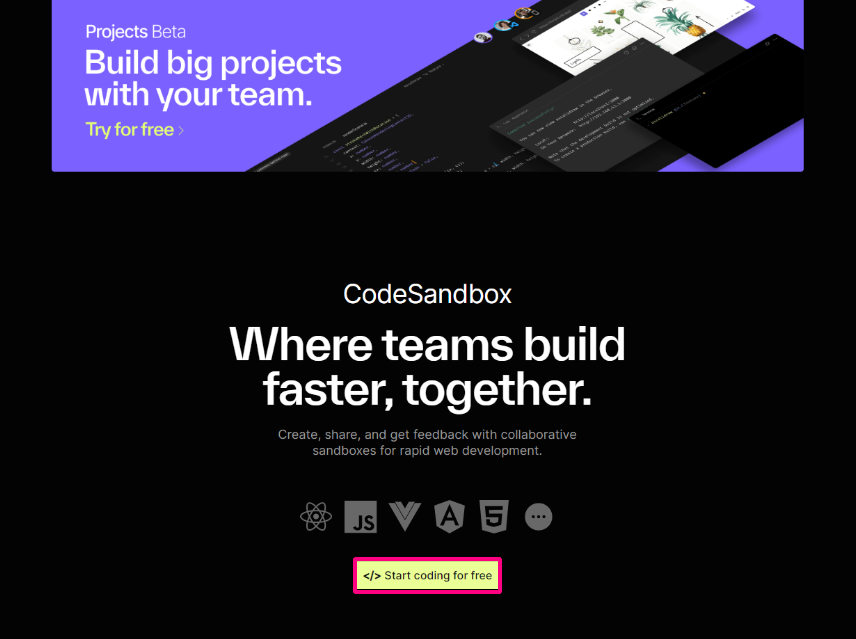
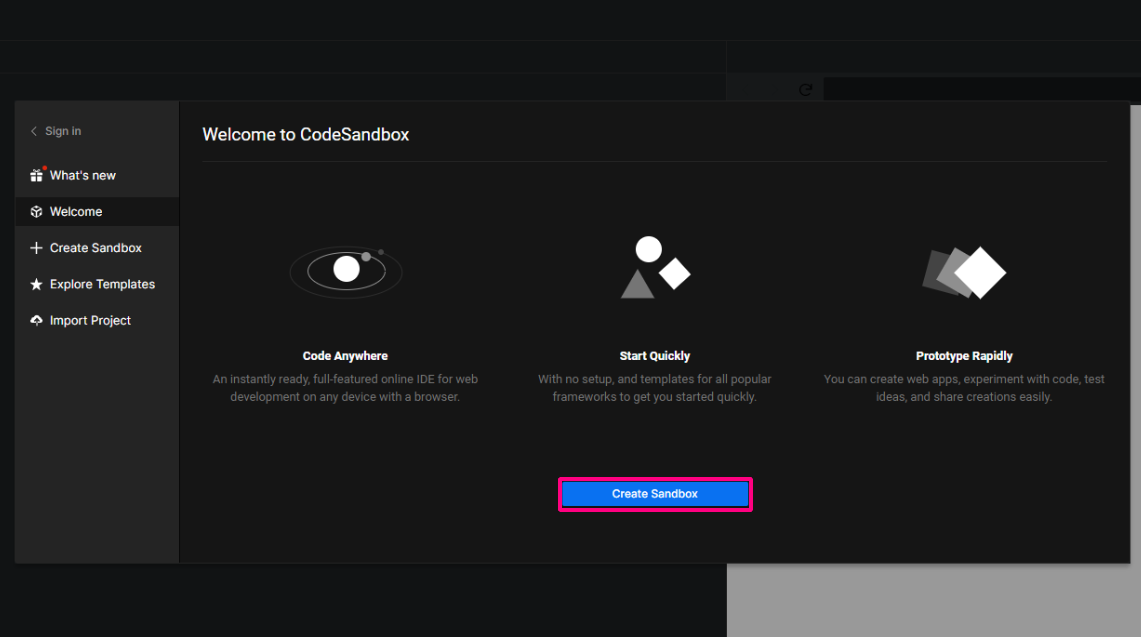
まずは CodeSandBox のサイトに訪問し、「Start coding for free」をクリックします。
「Create Sandbox」をクリックします。
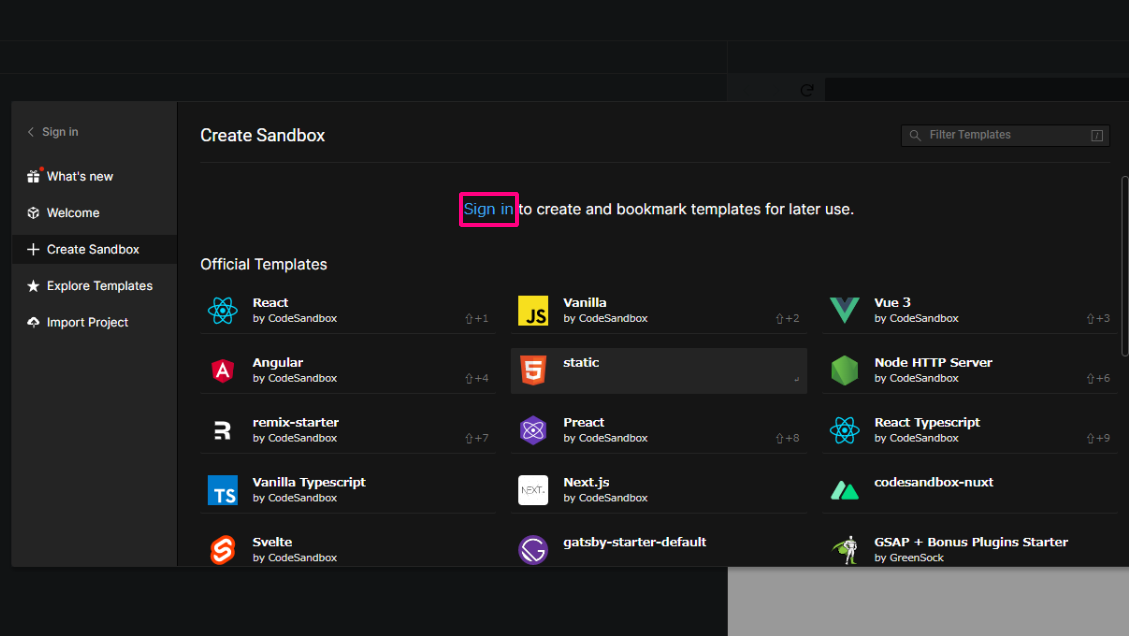
サインインをせずに使用することもできますが、サインインしておいた方が便利です(なぜ便利なのかは後で説明します)。ほとんどの機能は無料で使えるので、サインインしておくことがおすすめです。Google か GitHub のアカウントでサインインできます。後でサインインすることもできるので、試しに使ってからでも良いと思います。
「Sign in」をクリックします。
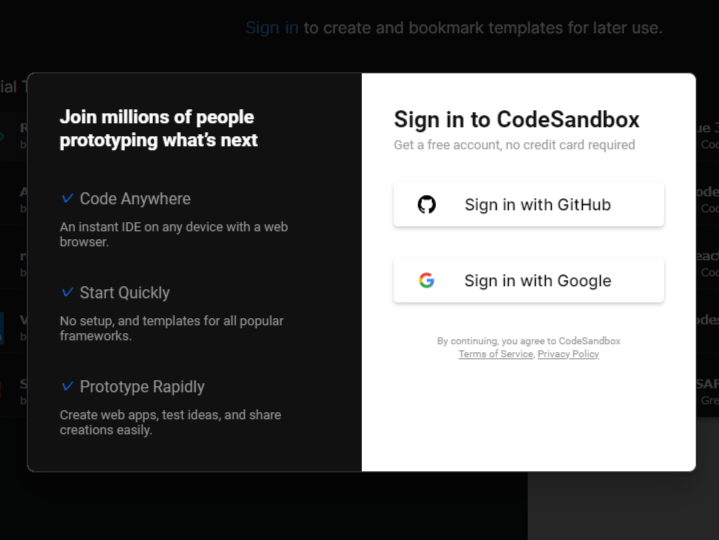
GitHub か Google のアカウントでサインインします。
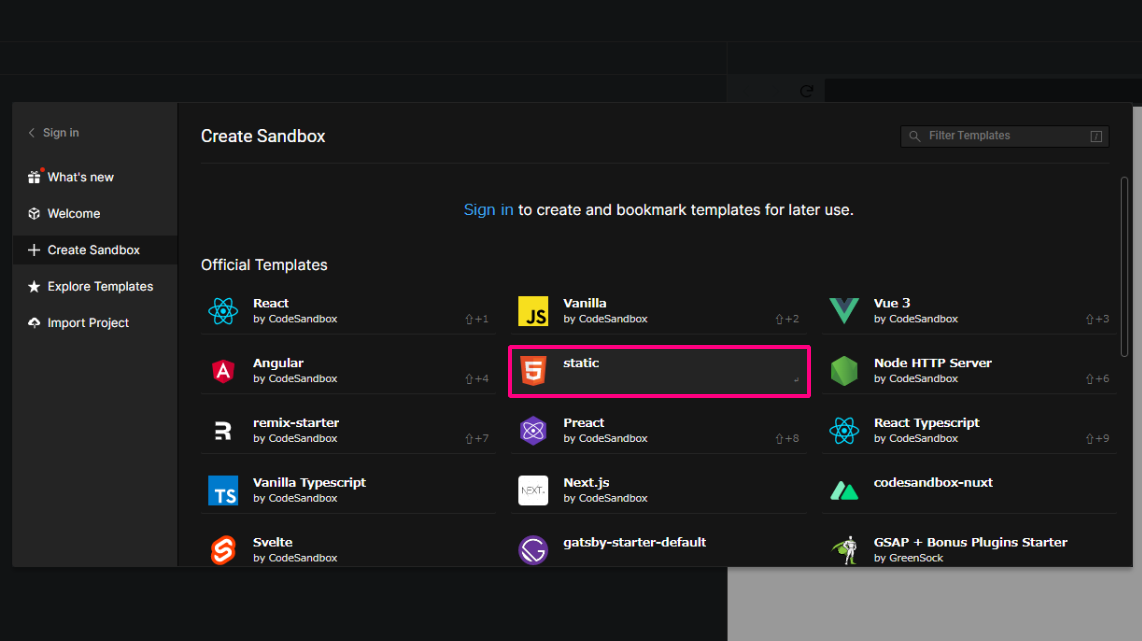
以下の画面から static を選択します。
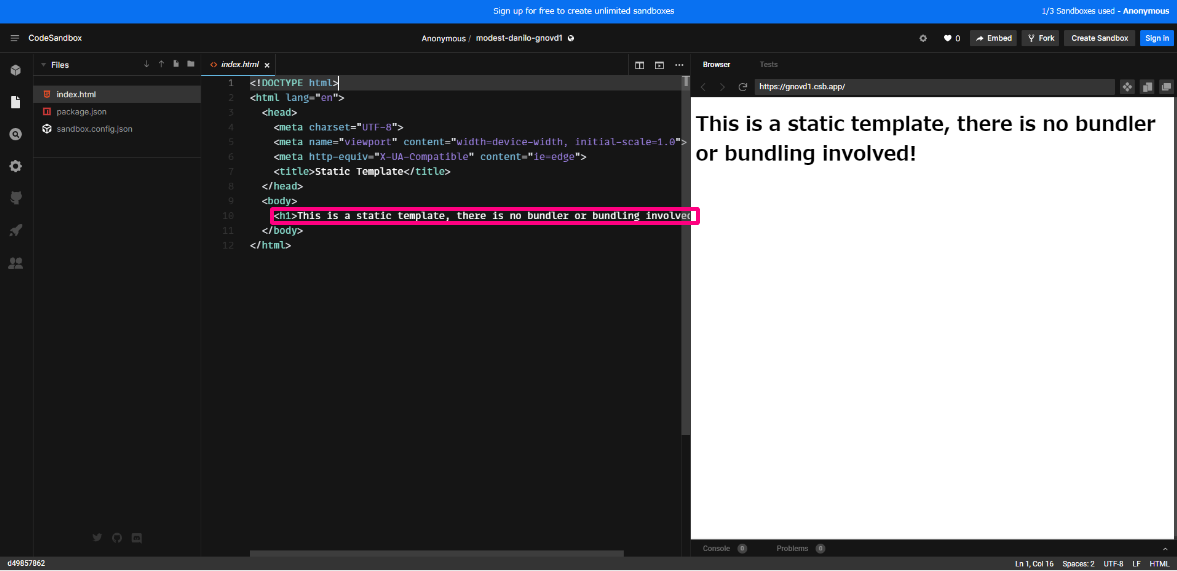
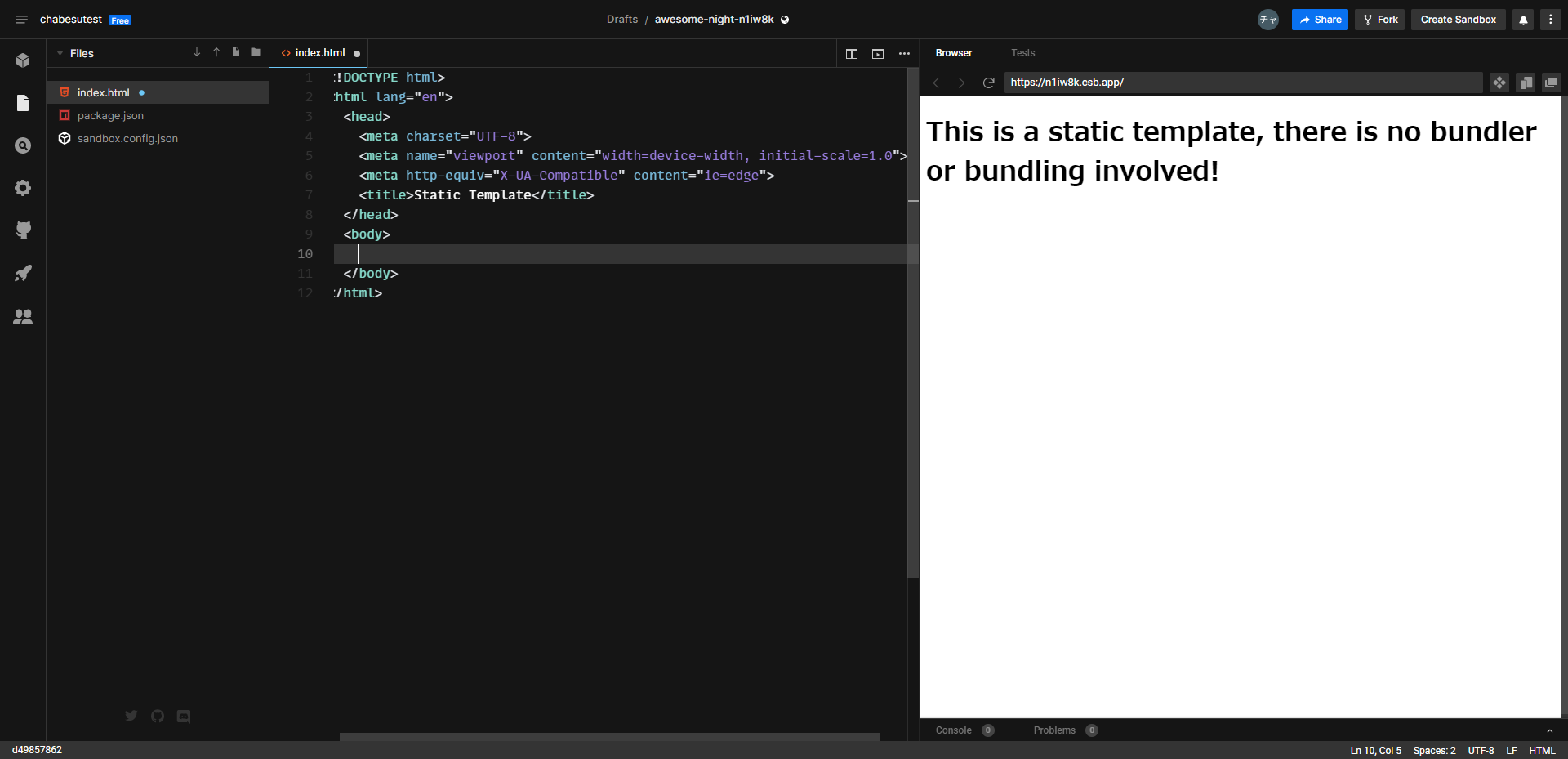
下記の画面で、以下のコードを削除します。
<h1>This is a static template, there is no bundler or bundling involved!</h1>
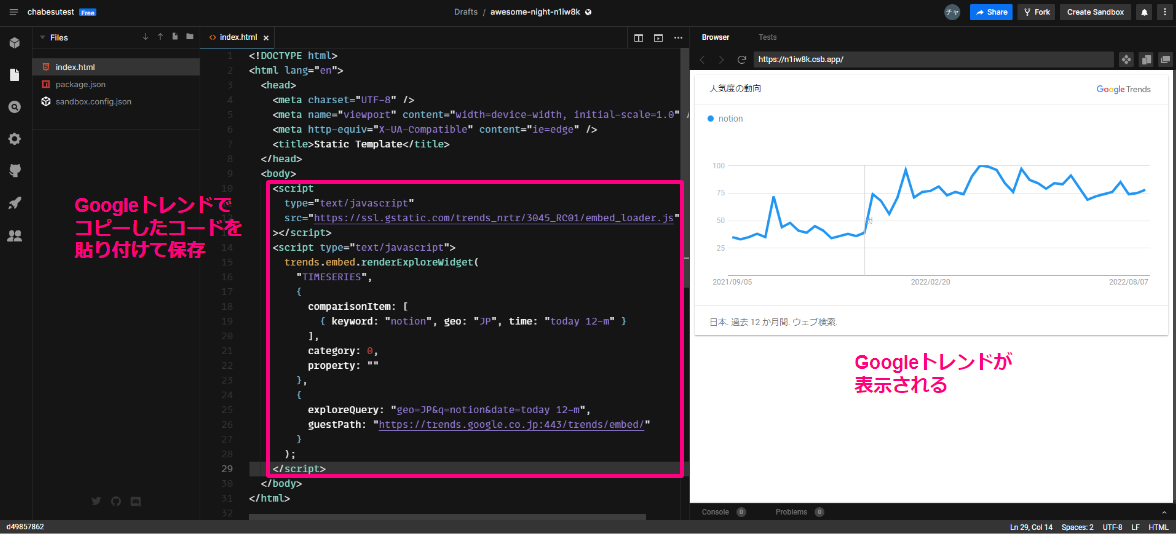
Googleトレンドでコピーした URL( Apption の方法を使う場合と同じ方法でコピー)を貼り付けて保存します(Mac:command + S 、 Win:Ctrl + S )。Googleトレンドが右画面に表示されます。
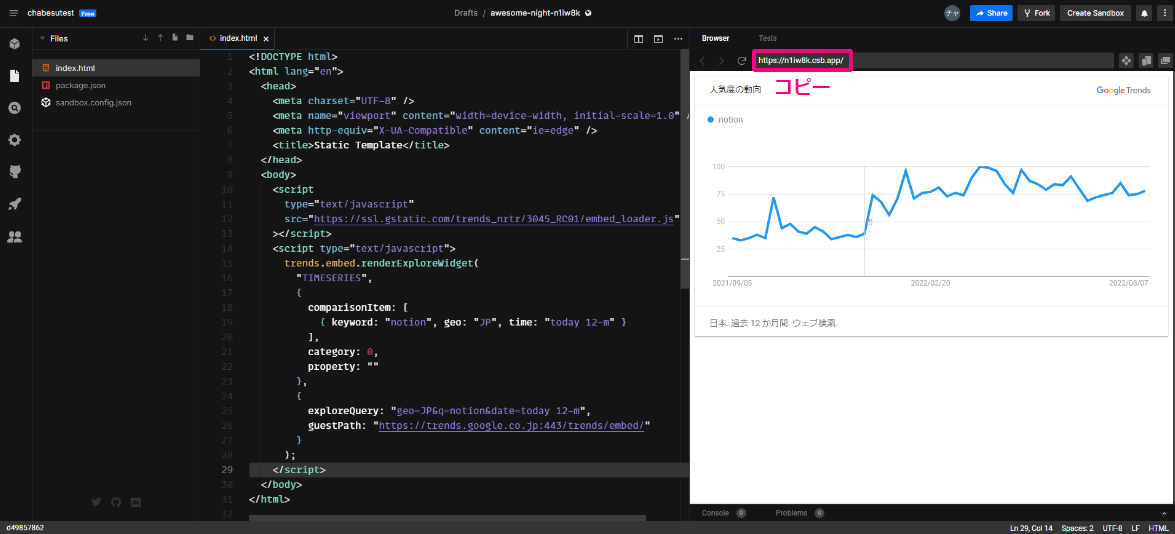
以下の部分のURLをコピーします。
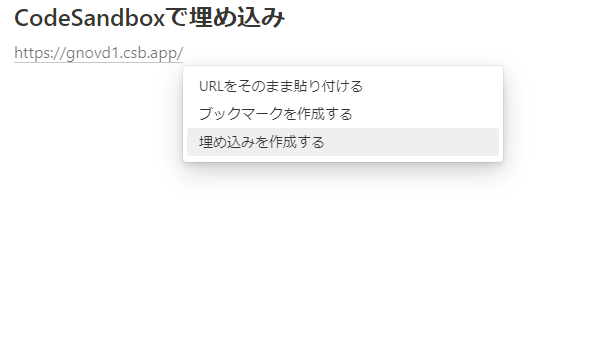
NotionにコピーしたURLを埋め込みます。
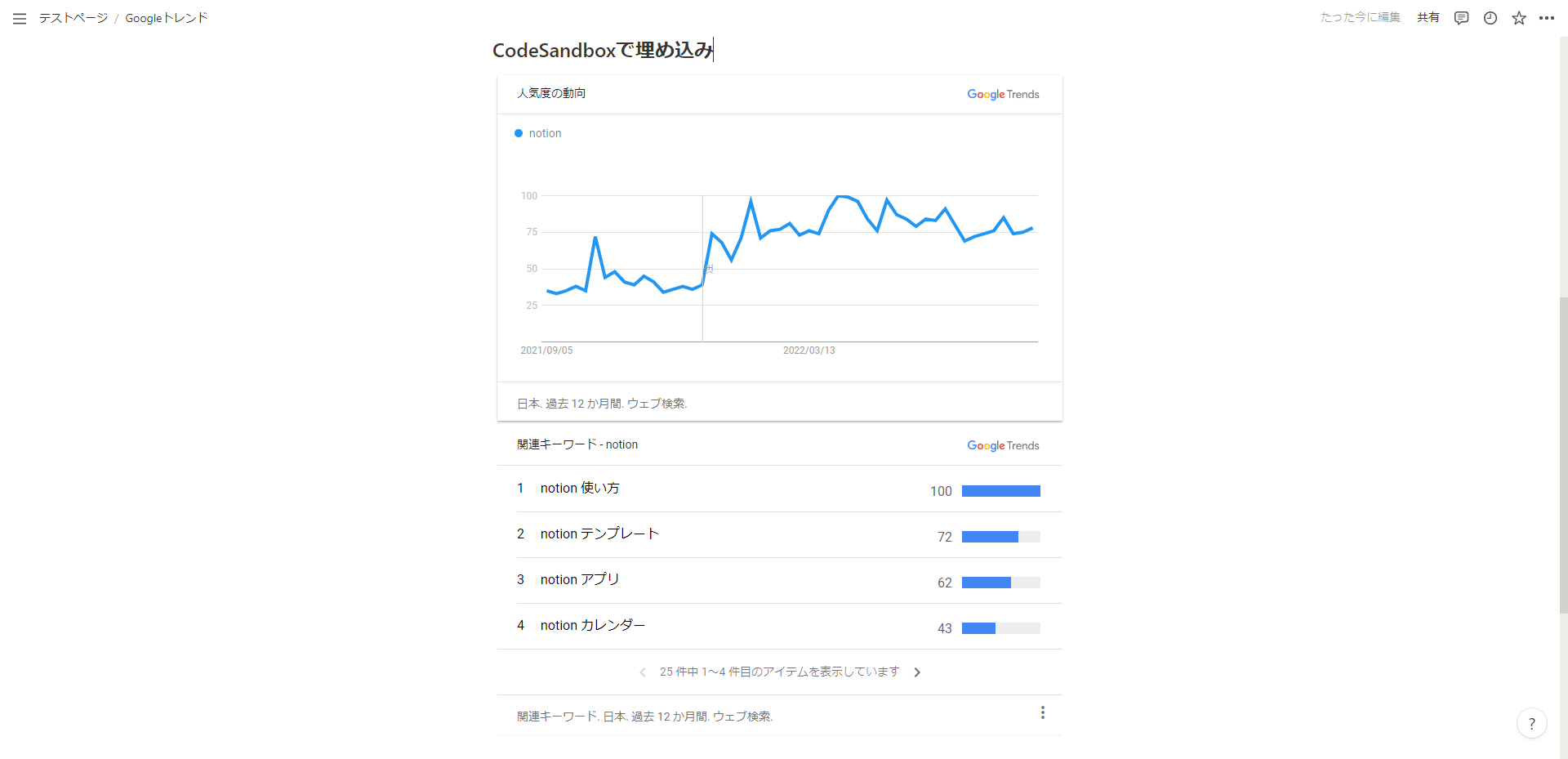
GoogleトレンドがNotionに表示できました(サイズはお好みで調整してください)。
Apption の場合はここまででしたが、CodeSandbox を使うとさらにカスタマイズできます。
例として、Googleトレンドの関連キーワードを追加で埋め込んでみます。
上記と同様にコードをコピーしておきます。
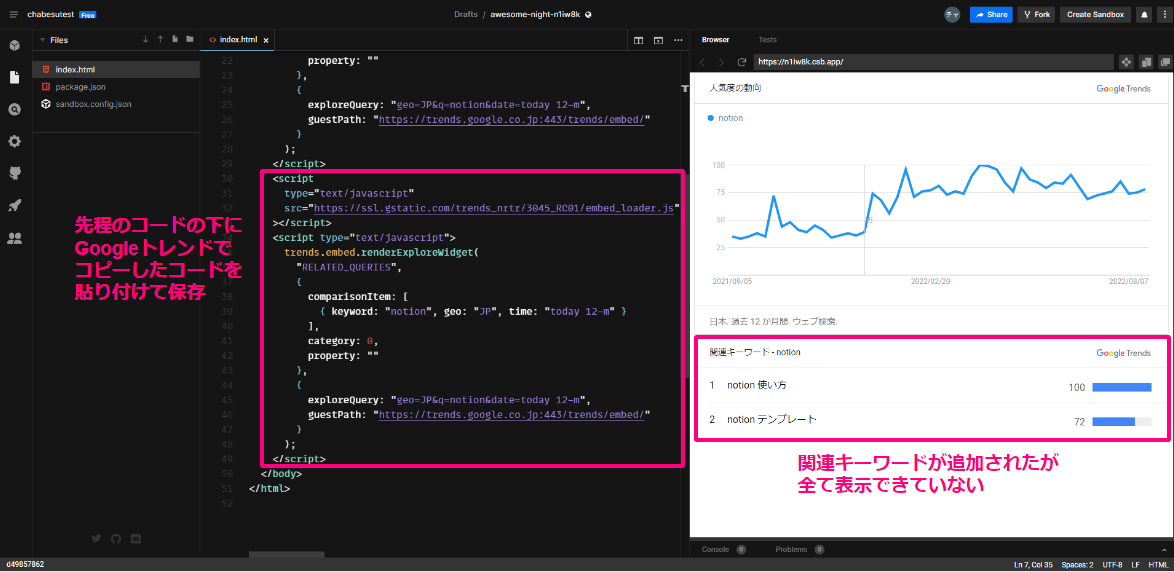
上記で貼り付けたGoogleトレンドのコードの下に今回追加する Googleトレンドのコードを貼り付けます。右側に関連キーワードが表示されます。しかし、全て表示されていません。
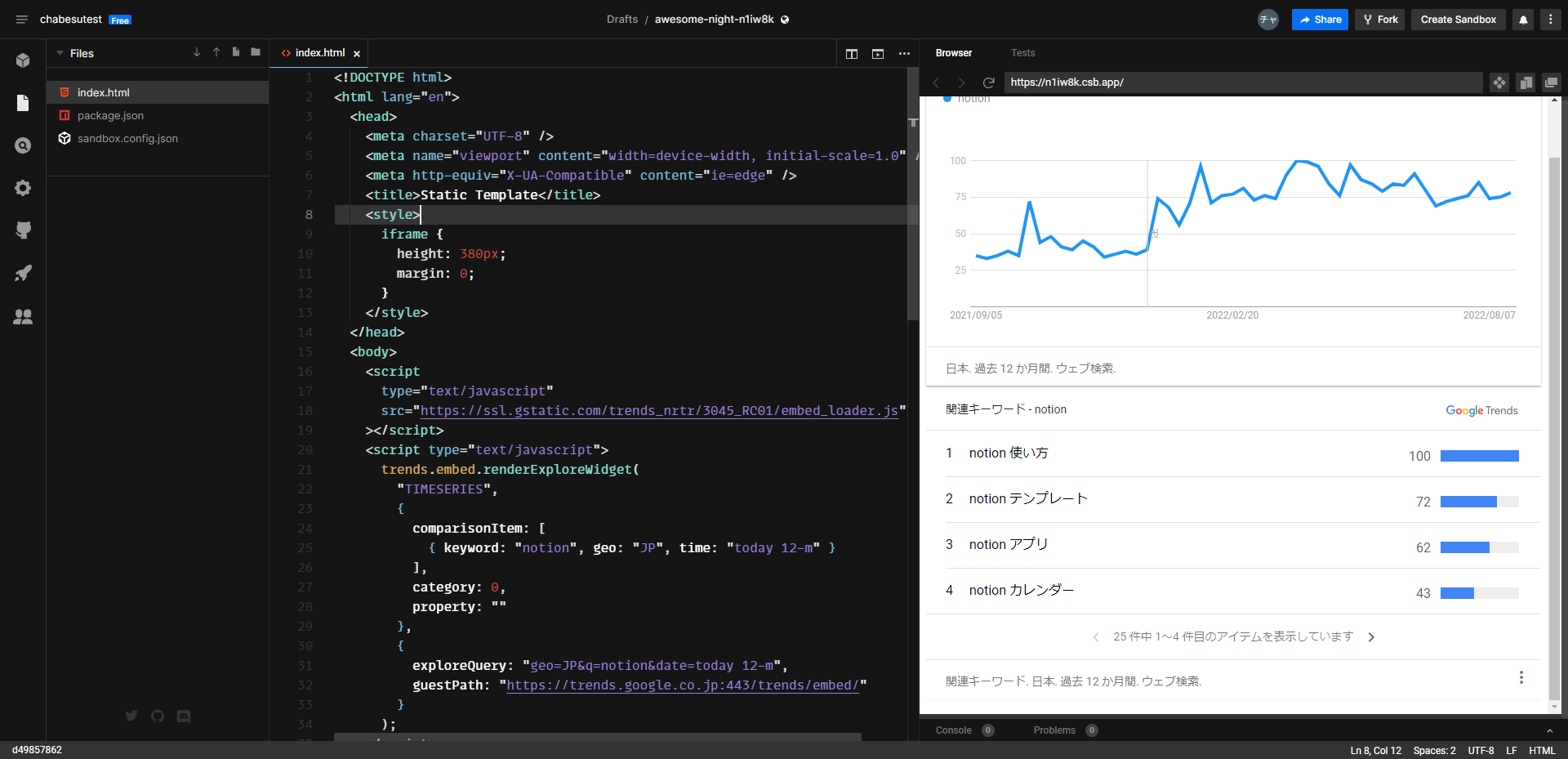
全て表示するには CSS を追加します。下記の場所に以下のコードを貼り付けて保存します(Mac:command + S 、 Win:Ctrl + S )。
<style>
iframe {
height: 380px;
margin: 0;
}
</style>
全体が表示されました。
先程Googleトレンドを埋め込んだNotionのページに戻ると、注目キーワードが反映されています(サイズはお好みで調整してください)。このようにカスタマイズが自由自在に可能なので、ぜひ色々と試してみてください。
CodeSandboxにサインインしておくと、上記で作ったページを下記の様にダッシュボードで保存しておくことができます。後で内容を修正・追加できるのでおすすめです。
さいごに
今回はGoogleトレンドをNotionに埋め込むというマニアックな内容を紹介しました。内容はマニアックでしたが、 Apption や CodeSandbox を使って Notionにウィジェットやコンテンツを埋め込む方法はさまざまな内容に応用することができるので、ぜひ試してみてください。
 チャべログ
チャべログ

































【Notion AI の要約】 この記事では、GoogleトレンドをNotionに埋め込んで最新の検索トレンドを確認する方法について解説しています。ApptionやCodeSandboxを使って、Notionにウィジェットやコンテンツを埋め込む方法はさまざまな内容に応用することができます。 【記事の文字数】3526 文字