easy-notion-blogの記事のCSSを自分好みに変更しました。
変更したCSS
見出し
見出し1はh4、見出し2はh5、見出し3はh6です。
変更前
.post :global(h4) {
margin: 1.8rem 0 0.8rem;
color: var(--fg);
font-size: 1.1rem;
}
.post :global(h4):after {
color: var(--accents-1);
font-size: 0.9rem;
content: '▼';
padding-left: 0.2rem;
}
.post :global(h5) {
margin: 1.8rem 0 0.8rem;
color: var(--fg);
font-size: 1.1rem;
}
.post :global(h5):after {
color: var(--accents-1);
font-size: 0.9rem;
content: '▼';
padding-left: 0.2rem;
}
.post :global(h6) {
margin: 1.8rem 0 0.8rem;
color: var(--fg);
font-size: 1.1rem;
}
.post :global(h6):after {
color: var(--accents-1);
font-size: 0.9rem;
content: '▼';
padding-left: 0.2rem;
}src\styles\blog.module.css
変更後
.post :global(h3) {
font-size: 2.0rem;
margin: 0;
color: var(--fg);
}
.post :global(h4) {
margin: 2.2rem 0 2.4rem;
color: var(--fg);
font-size: 1.8rem;
border-bottom: 1px solid #ddd;
padding-bottom: 0.1em;
line-height: 1.5;
}
.post :global(h5) {
margin: 2.2rem 0 2.4rem;
color: var(--fg);
font-size: 1.6rem;
line-height: 1.5;
}
.post :global(h6) {
margin: 1.8rem 0 0.8rem;
color: var(--fg);
font-size: 1.2rem;
}src\styles\blog.module.css
引用
変更前
.post :global(blockquote) {
margin: 0.6rem 0;
padding: 0 0.9rem;
border-left: 3px solid var(--fg);
font-size: 1rem;
line-height: 1.8rem;
}src\styles\blog.module.css
変更後
.post :global(blockquote) {
margin: 0.6rem 0;
padding: 0 0.9rem;
border-left: 3px solid #9dacb7;
font-size: 1rem;
line-height: 1.8rem;
color: #505c64;
}src\styles\blog.module.css
区切り線
変更前
hr {
display: block;
height: 1px;
border: 0;
margin: 0.3rem 0;
background-color: #333;
}src\styles\global.css
変更後
hr {
display: block;
height: 2px;
border: 0;
margin: 2.5rem 0;
background-color: #5c93bb2b;
}src\styles\global.css
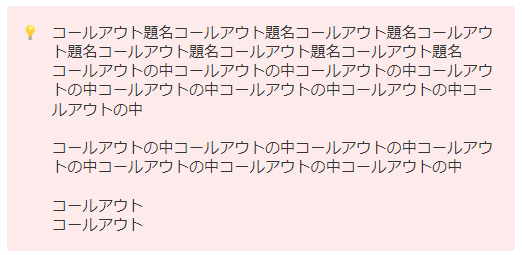
コールアウト
コールアウトは以下のようにNotion側で改行をしてもブログでは改行が反映されなかったため、改行をするためにwhite-space: pre-wrap;を追加しました。
notion側では下記の様に記載している。
変更前
改行が反映されない。
.callout {
display: flex;
margin: 1rem auto;
padding: 16px 12px;
width: 100%;
font-size: 0.95rem;
line-height: 1.6rem;
border-radius: 3px;
border-width: 1px;
border-style: solid;
border-color: transparent;
background: rgba(235, 236, 237, 0.6);
}src\styles\notion-block.module.css
変更後
改行が反映される。
.callout {
display: flex;
margin: 1rem auto;
padding: 16px 12px;
width: 100%;
font-size: 0.95rem;
line-height: 1.6rem;
border-radius: 3px;
border-width: 1px;
border-style: solid;
border-color: transparent;
background: rgba(235, 236, 237, 0.6);
white-space: pre-wrap;
}src\styles\notion-block.module.css
段落の余白
変更前
.post :global(p) {
margin: 0.3rem 0;
font-size: 1rem;
min-height: 1.8rem;
}src\styles\blog.module.css
変更後
.post :global(p) {
margin: 0 0 1.5rem 0;
font-size: 1rem;
min-height: 1.8rem;
}src\styles\blog.module.css
終わりに
記事のCSSの変更については、困ることなく変更することができました。
CSS以外にも、記事内目次を追加したい、サイドバーに目次を追加したい、そもそも記事のページ以外を増やしたいなど、いろいろ機能追加したい内容があります。
しかしカスタマイズ方法が全然わからないので、ReactとNEXT.jsのチュートリアルでもやってみようかなと思います。
 チャべログ
チャべログ










【Notion AI の要約】 このページは、easy-notion-blogの記事のCSSを自分好みに変更する方法について説明しています。見出し、引用、区切り線、コールアウトなど、様々な要素の変更方法が記載されています。記事のCSSを変更する際に参考にできます。 【記事の文字数】507 文字