A W E S O M E は元々 MDX で記事を書くテーマで、MDX で記事を書く場合はタグ機能が正常に機能していますが、Notion で記事を書いた場合はタグ機能が上手く動いていません。
今回は Notion で書いた記事にタグを付ける方法を解説します。
Notion のデータベースにタグプロパティを追加する
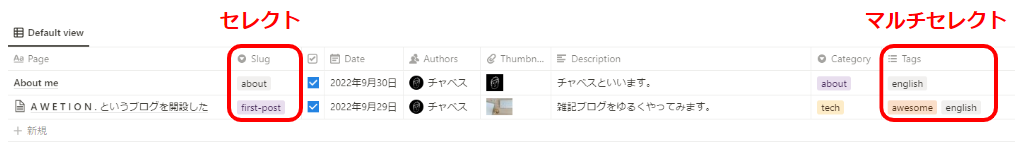
まずは 記事を書いている Notion のデータベースに Tags という名前でマルチセレクトプロパティを追加します。
このプロパティでタグを付けていきます。
今回は以下のように記事数は2つ、それぞれに「english」「awesome」というタグを付けています。
続いて、Slug プロパティをマルチセレクトからセレクトに変更しておきます。
Slug は一つの値しかとることが無いので、マルチセレクトにしておく必要はありません。
utils\notion.tsx を修正する
utils\notion.tsx に Notion のデータベースからデータを取得するコードがあるので、タグ関連のコードを追加、修正します。
まず、item オブジェクトに tags: [ ], を追加します。
タグはマルチセレクトなので、配列を用意しておきます。
const item = {
thumbnail: "",
authors: "",
slug: "",
published: "no",
date: "",
description: "",
page: "",
id: result.id,
category: "",
tags: [], //追加
};続いて、以下の部分を確認します。
以下では、データベースのプロパティがマルチセレクトであった場合の処理が書かれています。
} else if (property.type === "multi_select") {
item[key.toLowerCase()] = property.multi_select?.[0]?.name;
試しに console.log(property.multi_select); を確認してみると、以下のような内容が出力されます。
[
{
id: '474a996e-acca-4c03-b746-0044860456f1',
name: 'english',
color: 'default'
}
]
[
{
id: '404035c4-0e69-4279-86fb-d0e86e21b644',
name: 'awesome',
color: 'orange'
},
{
id: '474a996e-acca-4c03-b746-0044860456f1',
name: 'english',
color: 'default'
}
]データベースの 2記事分のマルチセレクトの内容が出力されています。
console.log(property.multi_select?.[0]?.name); を確認してみると、以下のような内容が出力されます。
english
awesomeそれぞれの記事の 1つ目のマルチセレクトの内容が出力されていますが、2つ目のマルチセレクトの内容が出力されていません。
以上より、property.multi_select?.[0]?.name のようにひとつだけではなく、マルチセレクトの数だけ取り出して配列に追加してやれば良さそうです。
すぐに思いつく方法は3つありましたが、今回は3つ目の map() を使う方法を選択しました。
備忘録として、他の2つも書いておきます。
-
forを使う
for (let i = 0; i < property.multi_select.length; i += 1) {
item[key.toLowerCase()].push(property.multi_select?.[i]?.name);
}
-
forEach()を使う
property.multi_select.forEach((element) =>
item[key.toLowerCase()].push(element.name)
);
-
map()を使う
property.multi_select.map((e) => item[key.toLowerCase()].push(e.name));
最終的にmap() を使ったコードは以下のようになります。
} else if (property.type === "multi_select") {
property.multi_select.map((e) => item[key.toLowerCase()].push(e.name));
} else if (property.type === "select") {
続いて、上記の item を受け取る data オブジェクトを変更します。
変更前
data: {
tags: [], //これを変更する
title: item.page,
date: item.date,
category: item.category,
writtenBy: item.authors,
thumbnail: item.thumbnail,
description: item.description,
status: item.published ? "open" : "draft",
},変更後
data: {
tags: item.tags, //変更後
title: item.page,
date: item.date,
category: item.category,
writtenBy: item.authors,
thumbnail: item.thumbnail,
description: item.description,
status: item.published ? "open" : "draft",
},blog.config.ts を修正する
最後に blog.config.ts でタグの設定を行います。
tags: [
{
id: "awesome",
title: "AWESOME",
},
{
id: "english",
title: "English",
},
],
Notion のデータベースで設定したタグの内容と、上記の id 名を一致させておいてください。
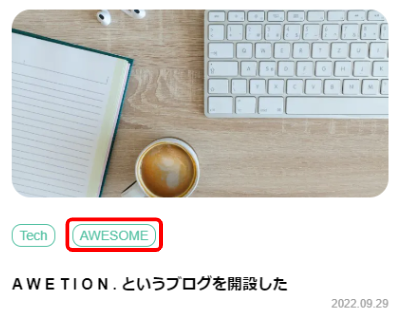
これでタグを記事に紐づけることができました。
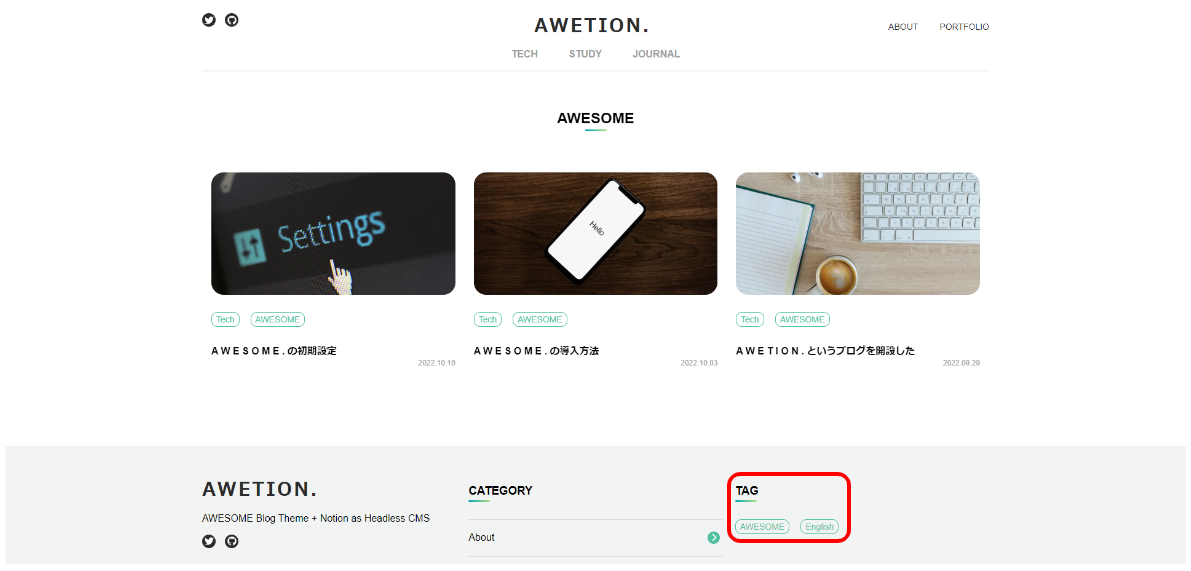
記事には Notion のデータベースで設定したタグが表示されています。
タグをクリックしてみると、タグ一覧のページに遷移します。
以下は A W E T I O N タグが付いた記事一覧ページです(記事数は上記よりも少し増えています)。
このタグページには、フッターからも移動することができます。
終わりに
今回は、A W E S O M E にタグ機能を追加する方法を解説しました。
参考までに、自分が今回の内容を修正したコミットのリンクを貼っておきます。
 チャべログ
チャべログ




【Notion AI の要約】 この記事では、Notionで記事を書いた場合にタグ機能を追加する方法について解説しています。まず、Notionのデータベースに「Tags」という名前でマルチセレクトプロパティを追加し、記事にタグを付けます。次に、utils\notion.tsxを修正してタグ関連のコードを追加、修正します。最後にblog.config.tsでタグの設定を行います。これでタグを記事に紐づけることができます。 【記事の文字数】1389 文字