astro-notion-blogにお問い合わせフォームを入れてみました。
自分で一から作ったわけではなく、Noway Formというサービスでお問い合わせフォームを
外部で作って、作ったフォームをiframeで埋め込んでいます。
とても簡単に導入することができます(便利)。
Noway Formとは
Notionのデータベースと連携したお問い合わせフォームが作れるサービスです。
お問い合わせフォームから送信されたデータはNotionのデータベースに送られます。
現在βテスト版ですが、無料で無制限に使うことができます。
使い方も簡単で、デザインもシンプルで美しくとても使いやすいです。
アンケートなどにも使うことができるので、興味のある方は是非使ってみてください。
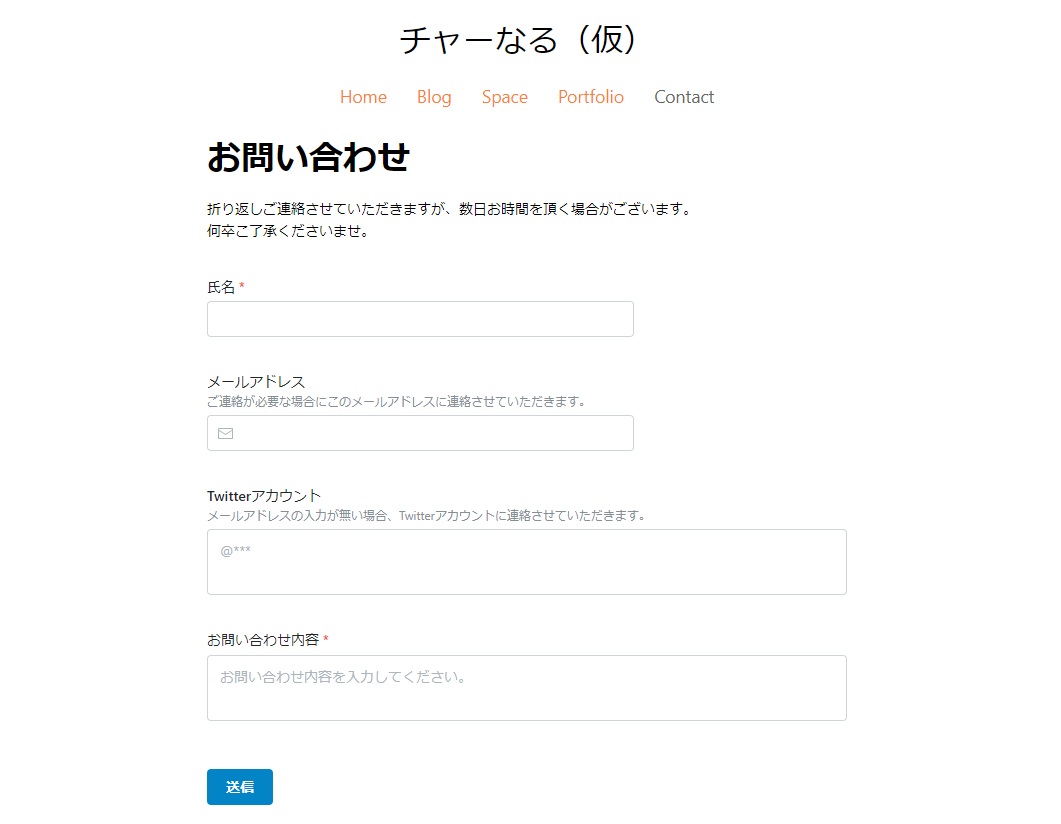
今回作成したお問い合わせフォーム
今回作成したお問い合わせフォームは下記リンクで見ることができます。
また、上記のお問い合わせフォームはNoway Formのフォーム作成ページで埋め込みリンクを取得できるので、今回は下記の様にhttps://795f06e3.astro-notion-blog-5y5.pages.dev/contact/に埋め込みました。
ちなみに上記と連携したNotionでデータベースは以下です。
お問い合わせフォームに表示する項目とは別にプロパティを作って、お問い合わせフォームでは非表示にできるので、対応内容などのメモもできてとても便利です。
問い合わせやアンケートの集計などもFomulaでできます。
Noway Form の使い方
基本的に導入も簡単で、触っていくだけで簡単に導入はできると思います。
以下の記事に使い方を詳しく書いているので、興味のある方は是非見てみてください。
お問い合わせページの追加方法
src/pages/ に contact.astro を作成し、以下を全て追加します。
ただし、<main></main>内の<iframe></iframe>には、ご自身が Noway Form でコピーしたコードを貼り付けてください。
---
import Layout from "../layouts/Layout.astro";
---
<style>
.container {
width: 100%;
max-width: 640px;
margin: 0 auto;
}
</style>
<Layout title="Contact" path="/contact">
<div class="container">
<main>
<iframe
style="border:none;width:100%;"
height="710px"
src="https://www.noway-form.com/ja/f/**********/embed"
></iframe>
</main>
</div>
</Layout>
<style>
.container {
width: 640px;
max-width: 100%;
margin: 0 auto;
}
.container > main {
margin-bottom: 40px;
}
.container div:last-child {
margin-bottom: 0;
}
.container h2 {
margin: 0 0 14px;
font-size: 1.4rem;
font-weight: 400;
}
.container p {
margin: 0.3rem auto;
line-height: 2rem;
}
</style>
src/layouts/Layout.astroでnavItemsに{ label: "Space", path: "/contact" },を追加します。
const navItems = [
{ label: "Home", path: "/" },
{ label: "Blog", path: "/blog" },
{ label: "Space", path: "/contact" },
];
これでお問い合わせページが設置できました。
終わりに
Noway Form を今回使ってみましたが、本当に便利なサービスです。
Notion 好きとしては Googleフォームなどに代わって使っていきたいサービスです。
以上、ありがとうございました。
 チャべログ
チャべログ




【Notion AI の要約】 astro-notion-blogにお問い合わせフォームを導入しました。Noway Formを使って、外部でお問い合わせフォームを作成し、iframeで埋め込んでいます。Noway FormはNotionのデータベースと連携したお問い合わせフォームが作れるサービスで、現在はβテスト版で無料で無制限に使うことができます。記事内で詳しく説明されています。 【記事の文字数】1149 文字